В 2015 году поисковая система Google начала реализовывать новые алгоритмы ранжирования поисковой выдачи. Специалисты компании уже назвали 2015 год временем мобильных устройств. Во главе теперь стоит не только дружественный интерфейс, но и адаптированность дизайна под мобильные устройства — mobile-friendly. Сайты, не отвечающие требованиям, дизайн которых не может адаптироваться под экраны смартфонов, будут понижены в поисковой выдаче.

Очередная «головная боль» для владельцев сайтов и вполне позитивные изменения для пользователей интернета. Проанализировать дизайн своего сайта на соответствие новым требованиям Гугла можно на одном из разработанных сервисов по адресу developers.google.com. Программа проверит сайт на адаптированность под мобильные устройства, определить скорость загрузки, подскажет пути решения проблем. Если ваш сайт еще не оптимизирован для мобильного трафика, пришло время внести коррективы в свой график и исправить ситуацию.
Пройдет ли ваш сайт тест mobile-friendly?
В ближайшие недели поисковый Googlebots начнет использовать новые алгоритмы работы по всему миру. В результате выдача Google серьезно изменится. Недружественные к мобильным устройствам сайты будут понижены, а их места займут ресурсы с адаптированным дизайном.

При определении степени адаптивности дизайна сайта Googlebots будет использовать следующие факторы:
- ширина страницы сайта не должна превышать ширины экрана;
- содержание страницы должно соответствовать экрану, без необходимости прокрутки по горизонтали;
- ссылки сайта и кнопки должны располагаться на расстоянии друг от друга, чтобы пользователь мог без труда нажимать на каждую из них;
- текст должен быть достаточно большим, читаться без необходимости увеличения.
Стоит также избегать использования Flash, потому что Googlebots не в состоянии прочитать его содержимое.
По всем этим параметрам, а также и по многим другим, таким как размер CSS, ошибки HTML и наличия избыточного количества JavaScript кодов можно проверить свой сайт на специальном сервисе Google.
Сайты, прошедшие тест для мобильных устройств и соответствующие новым алгоритмам, получат специальную метку в поисковой выдаче, рядом с их веб-страницами, которая указывает на их соответствие оптимизации для мобильных устройств.
Можно ли адаптировать существующий сайт?

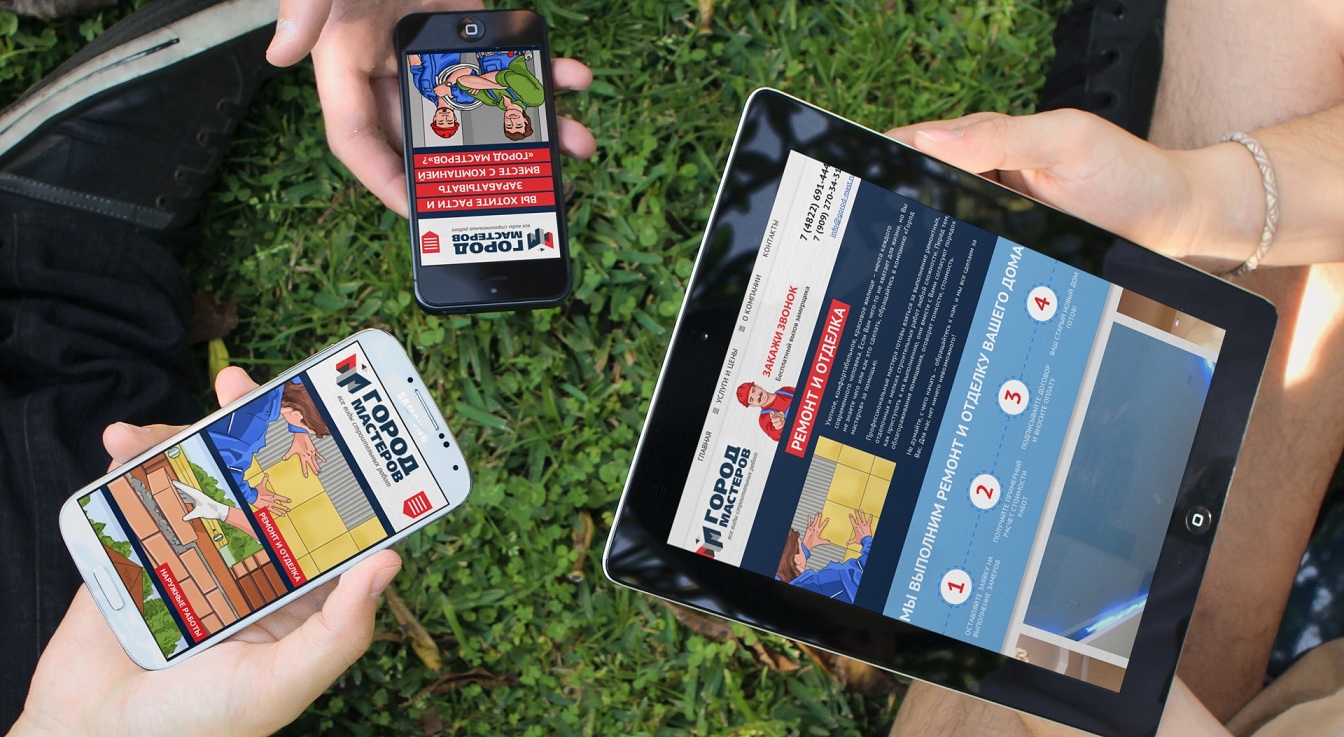
Адаптация сайта под мобильные устройства, по-хорошему, должна закладываться на этапе проектирования. При таком подходе вы не упустите никаких мелочей из вида и сэкономите на верстке, т. к. адаптивная верстка производится сразу по разработанным макетам.
Однако, что делать, если сайт полностью устраивает по дизайну (т. е. вариант редизайна не рассматривается) и его необходимо адаптировать? Это возможно, но данная услуга будет стоить дороже обычной адаптации, т. к. потребуется изменять уже существующие стили, которые изначально к адаптации предназначены не были.
Заключение
После заявления Google о том, что с 25 апреля 2015 они начнут применять алгоритм ранжирования, основанный на дружественности сайтов с мобильными устройствами, стало понятно, что адаптивный дизайн отныне станет обязательным требованием к ресурсам, которые заботятся не только о своих пользователях, но и занимаемых позициях в поисковой выдаче.