Представляем максимально полный чек-лист для тестирования нового сайта — от адресов URL до призывов к действию.
Запуск нового сайта — это всегда волнующе. Вы упорно работали над ослепительным дизайном, потрясающим контентом и выдающимся пользовательским интерфейсом. Безусловно, вам не терпится показать свое творение всему миру.



Надеюсь, я не сильно вас напугал. К тому же, вебмастеру можно легко избежать всех этих проблем, если следовать многократно испытанному алгоритму. Не волнуйтесь — в этой статье я объясню его ключевые моменты и уже ничто не сможет помешать вашему сайту быть в хорошей форме, когда вы будете впервые открывать его для индексации.
Составьте расписание запуска сайта
Работа без плана, но с дедлайном — крайне опасная штука. С одной стороны, создается иллюзия, что все будет сделано к намеченной дате. С другой, вам часто приходится заниматься незапланированными задачами — поэтому прямо перед запуском сайта ситуация становится максимально стрессовой: в итоге, вы нервничаете, становитесь невнимательны к мелким деталям и не замечаете каких-то действительно важных вещей.

Кроме того, обычно над одним сайтом работает большая команда: дизайнеры, разработчики, seo-специалисты, тестировщики, копирайтеры и руководитель проекта. У каждого работника есть свои задачи, цели и дедлайны. Поэтому, подробный план, в котором будут определены все роли и зоны ответственности для каждого члена команды — это мастхэв.
Содержание
Для удобства, я решил сгруппировать все пункты нашего чеклиста на категории, в зависимости от команды/специалиста, ответственного за задачу. Поэтому, можете спокойно перейти к наиболее интересной для вас части. Но, конечно, лучше прочитать все от начала и до конца.
- Часть 1. Что должны сделать разработчики и дизайнеры
- Часть 2. Что должны сделать SEO-специалисты
- Часть 3. Что должны сделать копирайтеры и редакторы
- Часть 4. Что должен сделать менеджер проекта
- Часть 5. Что должны сделать системные администраторы
Часть 1. Что должны сделать разработчики и дизайнеры

1.1 Убедитесь, что все URL сайта доступны и нормально функционируют
Довольно часто сайты создаются в development-окружении, где все может быть протестировано множество раз. Когда сайт становится полностью функциональным и заполненным контентом — время переносить его в продакшн. Вот этот этап очень часто проходит не так гладко, как хотелось бы и именно на нем появляются некорректные ссылки.
Если у вас небольшой корпоративный сайт с дюжиной страниц, то можно проверить URL и ссылки вручную, одну за другой. Если же мы говорим о большом проекте, насчитывающим сотни и тысячи страниц, то здесь необходима автоматическая
проверка.
В ходе проверки URL и ссылок основное внимание следует уделить ресурсам, которые отдают код ответа, отличный от 200 ОК:
- 4xx коды ответа;
- 5xx коды ответа;
- Страницы с 302 кодом редиректа;
- Битые ссылки
После того, как список из таких URL под вопросом будет готов, необходимо привести их в порядок вместе со всей командой.
1.2 Проверьте скорость загрузки сайта
Вы знали, что в ходе внутренних тестов в Google, было выявлено, что увеличение скорости загрузки страницы на 0,5 секунды привело к падению трафика на 20 процентов? Сегодня страницам сайта непростительно загружаться в течение 1-2 минут, одна из главных задач вебмастера как раз заключается в том, чтобы максимально быстро доставить контент пользователю. К тому же, скорость загрузки страницы является официальным фактором ранжирования Google, и я готов поспорить, что ваши конкуренты уже работают над тем, чтобы опередить вас по этому показателю.
Проще всего оптимизировать скорость загрузки сайта с помощью инструмента от Google — PageSpeed Insights.
1.3 Убедитесь, что страница с 404 ошибкой настроена корректно
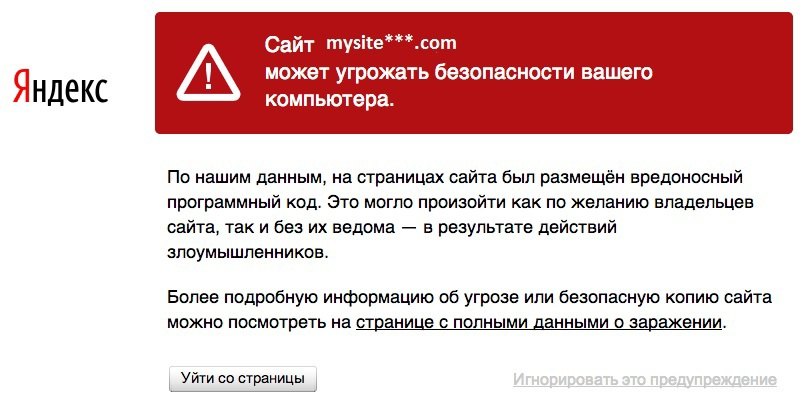
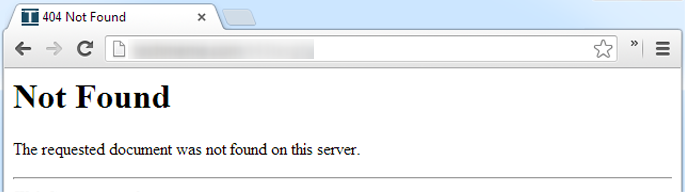
Представьте, что пользователь зашел на ваш сайт, но не совсем — он допустил опечатку в адресе страницы или перешел по заведомо некорректной ссылке с другого сайта. Последнее, что вы хотите, чтобы увидел посетитель — это такое некрасивое сообщение об ошибке:

Чтобы не допустить этого, убедитесь, что вы настроили 404-страницу сайта, и она выполнена в общем с сайтом дизайне, с нее проставлены ссылки на основные разделы проекта.
1.4 Проверьте, что сайт корректно адаптирован к мобильным разрешениям
Думаю, никто не будет спорить, что мы живем в век мобильных устройств. Поэтому вопрос о необходимости адаптации отпадает сам собой. Проверить, насколько корректно сайт отображается на смартфонах и планшетах можно с помощью официальных инструментов Google (Mobile Usability Report в Search Console).
Возможно, вам следует задуматься о внедрении AMP (Accelerated Mobile Page - ускоренные мобильные страницы). Этот формат позволит вашему сайту загружаться супер-быстро на смартфонах. Не следует останавливаться лишь на технической адаптации. Мобильный трафик принесет вам больше пользы, если вы заранее просчитаете главные потребности посетителя, зашедшего на сайт с телефона или планшета.
Как происходит оформление заказа на мобильной версии? Вы действительно хотите, чтобы, например, посты из блога занимали все место на главной странице? Можно ли удобно отправлять e-mail напрямую с сайта? Вот самые базовые принципы мобильной оптимизации:
- располагайте призывы к действию в начале и по центру;
- делайте меню коротким и удобным;
- упростите структуру меню;
- не заставляйте пользователя зумить страницу;
- изображения продукта должны быть кликабельными и увеличивающимися.
Даже если вы выполнили все эти рекомендации, не забудьте внимательно протестировать мобильную версию в деле на разных устройствах — всегда найдется, что можно улучшить.
1.5 Html-код сайта и CSS должны быть валидными
Несмотря на то, что даже Google утверждает, что некоторые ошибки HTML/CSS не причинят вреда сайту, я все же рекомендую проверять, насколько "чистый" ваш код. Сделать это довольно просто используя W3C валидаторы разметки и CSS.
Все исправлено? Замечательно, теперь самое время заняться правильным SEO и сделать так, чтобы поисковые системы влюбились в ваш сайт с первой индексации.
Часть 2. Что должны сделать SEO-специалисты

2.1 Убедитесь в отсутствии проблем с индексацией
Если бы вы могли выполнить только одну SEO-задачу перед запуском сайта, на мой взгляд, ей должна быть эта — проверить, что роботы поисковых систем имеют доступ к вашим страницам и контенту. Просканируйте сайт любым краулером под user-agent приоритетных поисковых систем — все страницы должны быть доступны и открыты для индексации, а контент, который "видят" роботы, должен соответствовать тому, что вы хотели показать посетителям.
2.2 На сайте не должно быть дублей
С дублированием контента сталкивался любой SEO-специалист. Однако это настолько коварная проблема, что может появиться там, где ее совсем не ждешь. В любом случае, не важно, что стало причиной появления дубля — от этого будет страдать ранжирование вашего сайта: растрачиваться краулинговый бюджет, распыляться ссылочный вес, снижаться позиции. Чтобы избежать этих неприятностей, следует придерживаться этих правил:
- определитесь с основным зеркалом сайта (с www или без www).Если не сделать этого, то поисковые системы проиндексируют обе версии сайта, что приведет к дублированию контента;
- избегайте неуникального контента. Даже если у вас интернет-магазин с тысячами карточек товаров — не поленитесь составить для каждой уникальное описание. И чем бОльшая доля в этом описании будет у технических параметров, которые идентичны на многих сайтах, тем бОльшая часть вашего описания должна быть полностью уникальной;
- избегайте дублирования мета-тегов. Следует быть особенно внимательным с настройками CMS-системы — среди них есть такие, которые любят плодить дубли тегов Title и Description десятками. Если один и тот же контент может быть доступен по разным URL, то они должны быть "каноникализированы" (с помощью атрибута rel="canonical" тега <link>). У этого способа есть альтернативы — автоматическое уникализирование тегов таких страниц, либо настройка 301 редиректа.
2.3 Проверьте, что все URL сайта дружелюбны для поисковых систем
Здесь все просто — избегайте динамических и слишком длинных URL.
2.4 Зарегистрируйте сайт в сервисах поисковых систем для вебмастеров
Перед запуском установите на сайт коды счетчиков отслеживания поведения посетителей Яндекс.Метрики и Google Analytics. Вы можете легко забыть про этот пункт в дальнейшем и море полезной информации не будет получено.
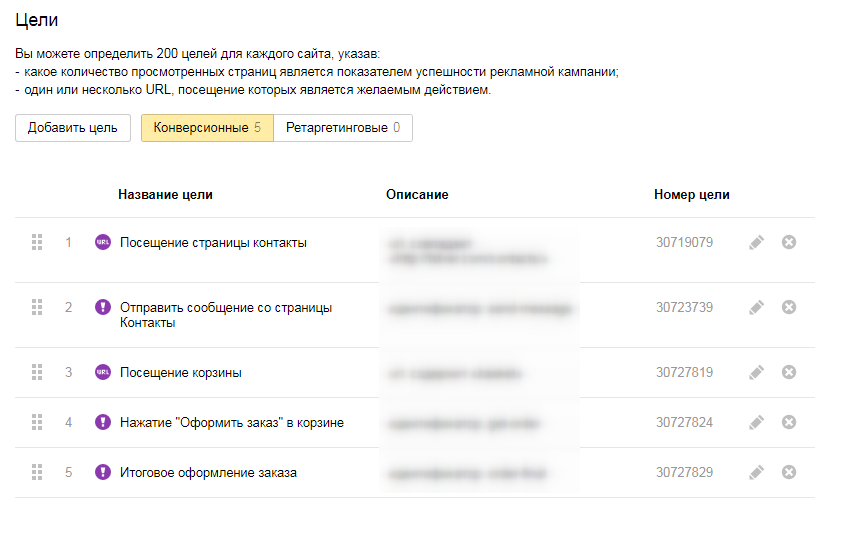
Настройте цели в системах аналитики, добавьте сайт в Яндекс.Вебмастер и Search Console.

2.5 Выполните кластеризацию ключевых слов вашего сайта
Работа над ключевыми словами — основа всей вашей дальнейшей работы над SEO, и вы можете потратить десятки часов на составление и редактирование списка поисковых запросов.
Кластеризацию запросов лучше всего начинать с главной и основных посадочных страниц. В дальнейшем, подобрать ключевые слова необходимо для ВСЕХ страниц сайта, за исключением служебных.
Зачем нужна кластеризация:
- Рационализация работ по on-page оптимизации;
- Помогает убедиться, что важные страницы сайта соответствуют необходимым ключевым словам;
- Пригодится копирайтерам и редакторам контента.
2.6 Оптимизируйте мета-теги и контент
Составление тегов title и description — не самое веселое занятие в жизни, но оно быстро дает результат и, к счастью, технически простое.
При оптимизации тегов не забывайте о трех вещах: TF-IDF, релевантность по БМ25 и кликабельность в выдаче.
2.7 Используйте микроразметку
Микроразметка помогает поисковым системам понять, что означает ваш контент, и представить его пользователям максимально репрезентативно. Используя специальный язык микроразметки, вы можете больше рассказать поисковым системам о вашем контенте.
2.8 Проверьте UX
Поисковые системы стремятся максимально удовлетворить посетителей, поэтому логично, что они собирают часть данных о поведении пользователей, чтобы использовать эту информацию при ранжировании.
Так как вы только запускаете сайт, у него нет никакой накопленной информации о поведенческих факторах. Главная задача веб-разработчиков на этом этапе — сделать так, чтобы сайт быстро загружался и хорошо выглядел на разных устройствах. Это практически половина успеха UX. Не будет лишним провести тестирование или аудит на юзабилити.
Во второй части нашей статьи мы представим вам чек-листы для копирайтеров, менеджеров и системных администраторов. Следите за обновлениями!