Многие веб-дизайнеры считают, что главная цель их работы — вдохновенно творить и создавать «сайты-шедевры», тщательно подбирая цвета и оттенки, шрифты и декор-элементы. Им кажется: чем необычней будет оформление веб-ресурса, тем лучше и для владельца сайта, и для его будущих клиентов.
На самом деле основная задача веб-дизайнера — способствовать созданию сайта, который давал бы высокие конверсии. Для этого нужно уметь смотреть на веб-ресурс глазами потенциального заказчика услуг и товаров. Графика и композиция должны быть не только эстетичными, но и функциональными, решать бизнес-задачи владельца сайта, помогать клиентам выполнять целевые действия. Одним только сочетанием цветов и гарнитур такого эффекта не добьешься.
Существует множество ошибок, которые регулярно допускают в работе специалисты по веб-дизайну. В этой статье мы рассмотрим самые типичные из них.
Ошибка 1. Нарушена логика сайта
Чтобы потенциальный клиент — пользователь Интернета — сразу понял, на какой ресурс он пришел и что может здесь получить (какие из своих потребностей закрыть), нужно, чтобы он с первого взгляда мог найти на веб-странице четкую конкретную информацию о компании-владельце.
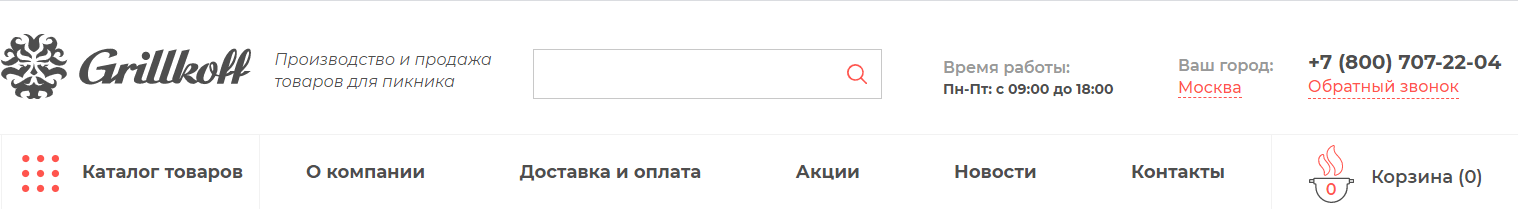
Проще всего закрыть эту потребность с помощью шапки сайта. Например, специалисты нашей компании обычно выносят туда такую информацию:
- Логотип организации.
- Краткое описание специфики деятельности — рядом с логотипом или на баннере.
- Ключевые кнопки для работы с сайтом. Так, в случае интернет-магазина это блок выбора региона и значок корзины.
- Способы связи с компанией — номер телефона, форма обратной связи, режим работы.
Важно не нарушать логику навигации. Традиционно логотипы размещают в левом верхнем углу страницы, а «корзину» и контактные данные справа. Это соответствует стандартным принципам работы пользователей с сайтом (по крайней мере, в Рунете): взгляд, как правило, скользит слева направо, и содержимое левой части экрана подсознательно кажется менее важным, чем содержимое правой части.
Вносить нововведения в такие принципы не нужно. В лучшем случае сайт будет вызывать неудовольствие у людей (его оформление противоречит их пользовательскому опыту), в худшем они просто будут его покидать, не желая «переучиваться».

Правило следования навигационной логике актуально и для прочих разделов веб-ресурса. Умение продумывать путь пользователя по сайту, мягко, но уверенно «подводить» его к совершению действий, которые позволят достичь исходных целей, — крайне важный навык для хорошего веб-дизайнера.
Наглядные примеры:
- Если на сайте или в интернет-магазине присутствует меню, важно следить за тем, чтобы оно:
- всегда было доступно для пользователя, не «исчезало» с экрана в неподходящий момент;
- включало не слишком много позиций (иначе дизайн будет громоздким, а ценность предложения в глазах юзера автоматически снизится);
- содержало позиции с лаконичными, читабельными, понятными названиями;
- позволяло свободно и быстро перемещаться между позициями, в том числе с самого низа наверх.
- Блоки на каждой странице сайта должны располагаться в порядке, которого ожидает пользователь, впервые зашедший на сайт. Образно говоря, блок «ЧАВО» (а тем более форму для заявки) нельзя размещать выше на странице, чем информацию об услугах компании. Пользователь читает сверху вниз, и «сбой в логике» помешает ему прийти к решению в пользу владельца сайта.
- На страницах либо слишком много СТА-кнопок, оформленных в разном стиле, либо нет совсем. Иногда такое случается, когда сам владелец сайта не знает точно, какие задачи должен решать его ресурс — принимать заявки, продавать товары и др. Решение — подобрать (и в дальнейшем не менять) текст и оформление для кнопок, а затем располагать их на страницах с «шагом» в 2 блока.
- От эргономичности дизайна каталога в интернет-магазине фактически зависят количество и объемы продаж. Стоит допустить ошибку в оформлении информации о товарах, реализации фильтров или сортировки, структуре вложенности разделов — и часть пользователей, недовольных невниманием к их потребностям при работе с сайтом, неизбежно «отсеется».
Проблему с «кривой» логикой или чрезмерно сложной структурой веб-ресурса не исправит даже самая креативная графика или колористика. Ведь она не сделает сайт более удобным для клиентов, а любоваться красивым сочетанием цветов и шрифтов они могут и в других местах.
Ошибка 2. Большие заголовки вверху страницы
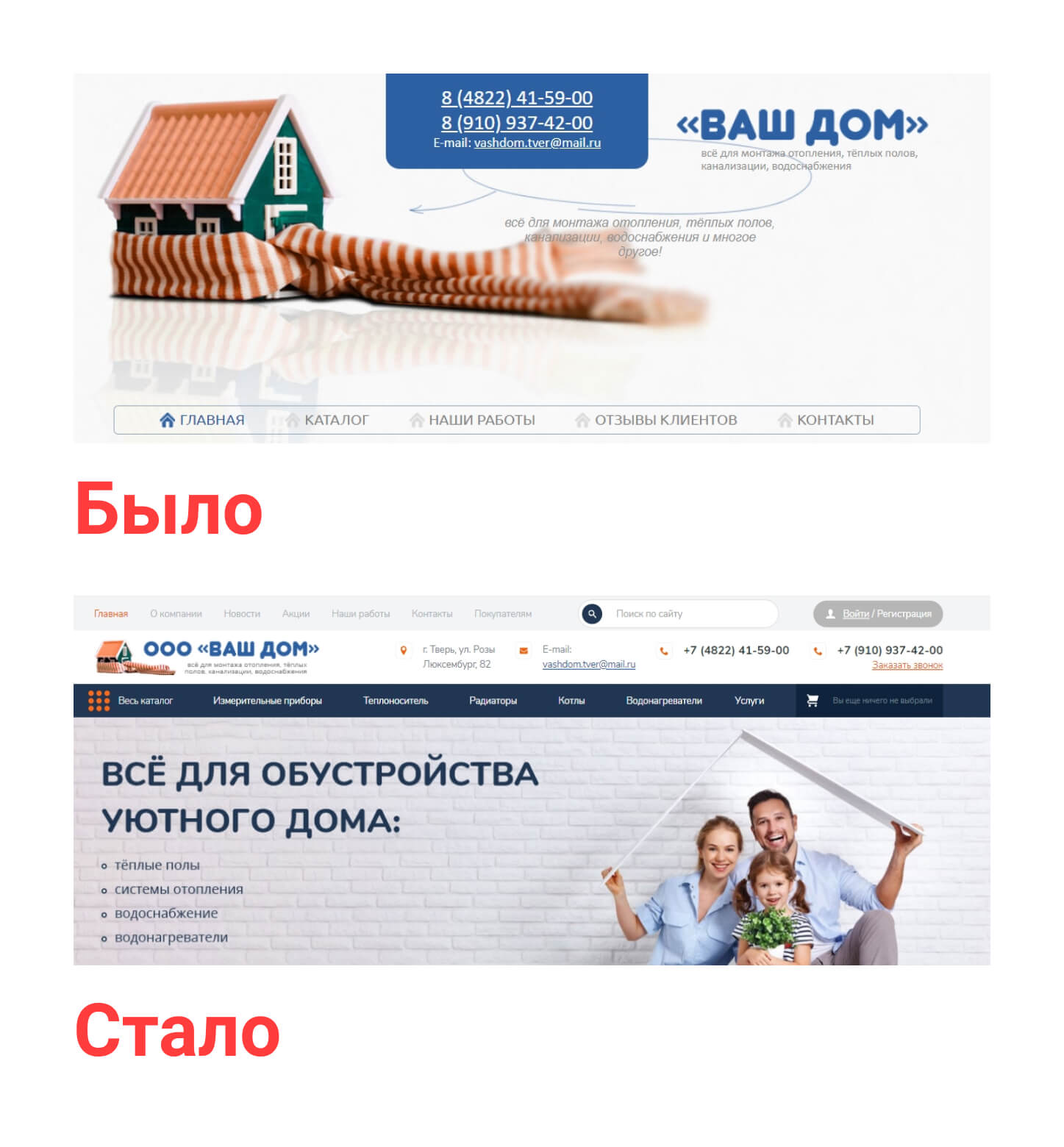
В оформлении хедера (“шапка сайта”, блок в верхней части страницы) часто допускают типовую ошибку, которую стоит упомянуть отдельно. Речь идет о размещении чересчур больших заголовков и логотипов, которые со стороны смотрятся весьма стильно и придают странице солидности. Но при прокрутке они закрывают основной контент, мешают использовать меню и затрудняют навигацию по ресурсу в целом.
Иногда величина этих элементов в хедере достигает и даже превышает 150 пикселей, хотя это пространство можно использовать гораздо функциональней.
Впрочем, применение крупных заголовков допустимо, если они вписываются в общий формат дизайна сайта и не мешают просмотру и использованию других блоков и элементов. Также можно сделать большой логотип полупрозрачным, чтобы он не отвлекал внимание от контента. В целом этот прием делает верхний блок менее доминирующим.

Ошибка 3. Слишком сложные формы обратной связи
Некоторые дизайнеры считают: чем больше информации запросишь у пользователя при заполнении формы, тем легче будет превратить его в клиента (разового, а затем и постоянного). Ведь если пользователь увидит, как серьезно относятся на сайте компании к сбору данных, он станет больше доверять компании. А специалистам по продвижению будет проще работать благодаря конкретизации сведений о ЦА.
На деле все наоборот: чем больше времени уйдет у юзера на заполнение формы, тем меньше вероятность, что он будет ее заполнять. Зачем это делать, если можно пойти к конкуренту, который попросит указать только номер телефона? Да и не каждый готов выдавать «просто так» полные сведения о своем месте рождения, предпочтениях в еде и прочих фактах.
Оптимальное количество строк в форме обратной связи — от 2 до 4, время заполнения — не больше 1-2 минут. Для обычного сайта достаточно одного окна или поп-апа, где запрашиваются имя, контактные данные (обычно телефон и/или электронная почта) и какой-либо комментарий либо уникальная информация. В интернет-магазинах применяется составная форма из ряда блоков:
- для сбора базовой информации о клиенте;
- для выбора способа доставки;
- для указания метода оплаты.
Составная форма должна быть разработана так, чтобы клиент успел заполнить ее максимум за 5 минут. При необходимости можно использовать выпадающие списки.

Исключение из этого правила — форма для корзины, которая может содержать больше 4 полей. Но даже в этом случае опытные мастера стараются не доводить число полей до 9 или выше. В 6-8 строк обычно удается вместить запросы всей необходимой информации.
Ошибка 4. Сложно выполнить целевое действие
Чтобы зашедший на сайт пользователь превратился в клиента (оставил заявку, сделал заказ) за возможно короткое время, дизайнер должен стратегически разместить на посадочных страницах лид-магниты. Это формы с интересным для клиента предложением (УТП), которые связаны со стандартной формой для сбора контактов.
Лид-магниты могут иметь различное оформление и наполнение: иногда достаточно 2 полей для ввода имени и номера телефона, иногда разработчик формирует полноценный онлайн-калькулятор, совмещенный с формой для заказа. Все зависит от итоговой маркетинговой стратегии компании и принципов ее отработки, которые реализуют менеджеры.
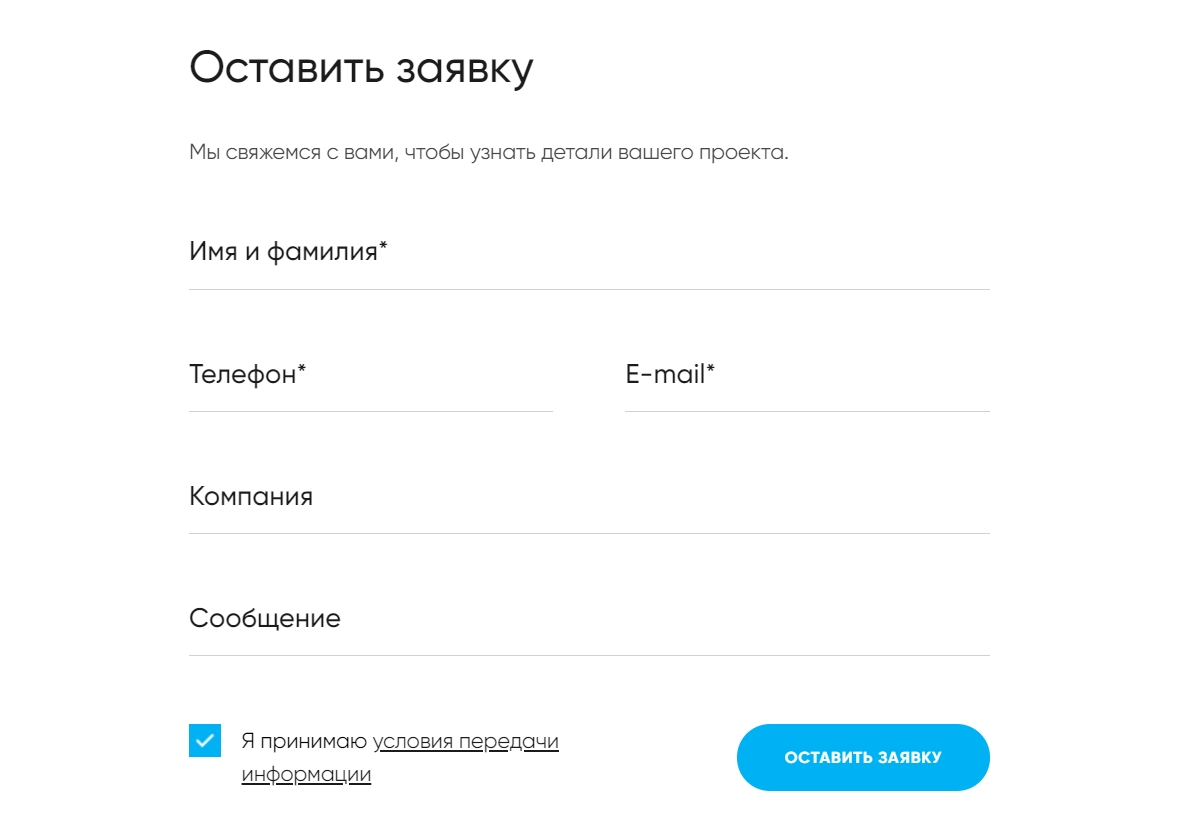
Специалисты Site Elite умеют и любят эффективно применять лид-магниты. Вот, например, стандартная форма заявки на посадочной странице (без специфического призыва к действию):

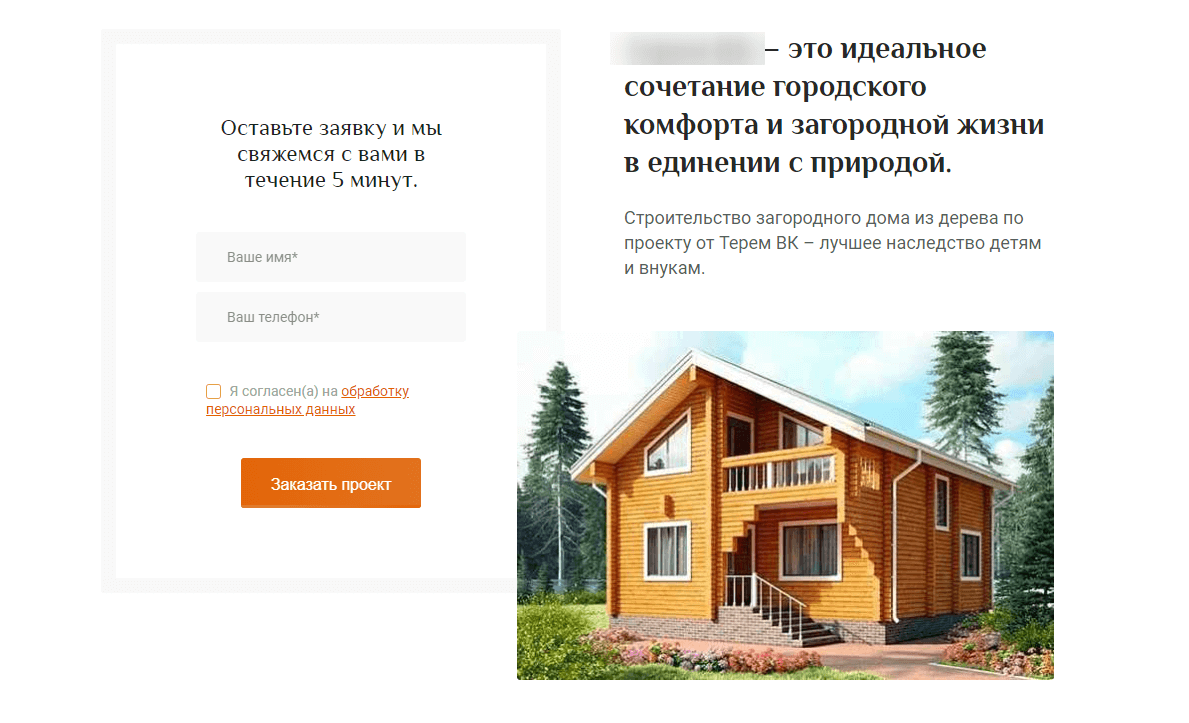
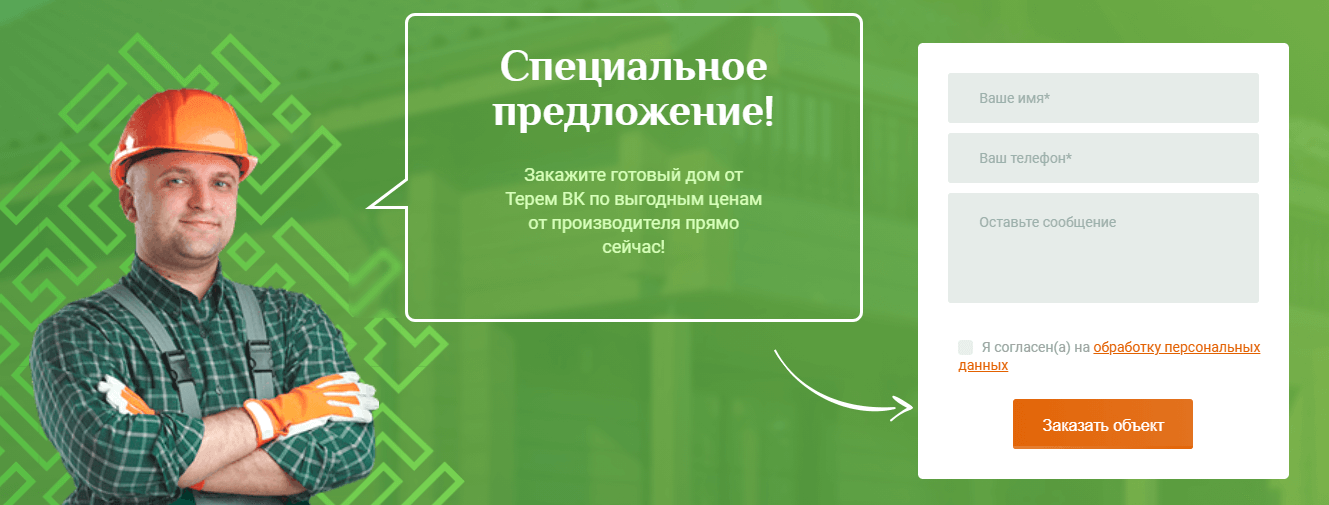
А здесь призыв к действию уже «упакован» в специальное предложение:

Оба варианта, как показала практика, неплохо привлекают клиентов. Ведь размещение лид-магнитов было продумано в соответствии со смысловой логикой веб-ресурса.
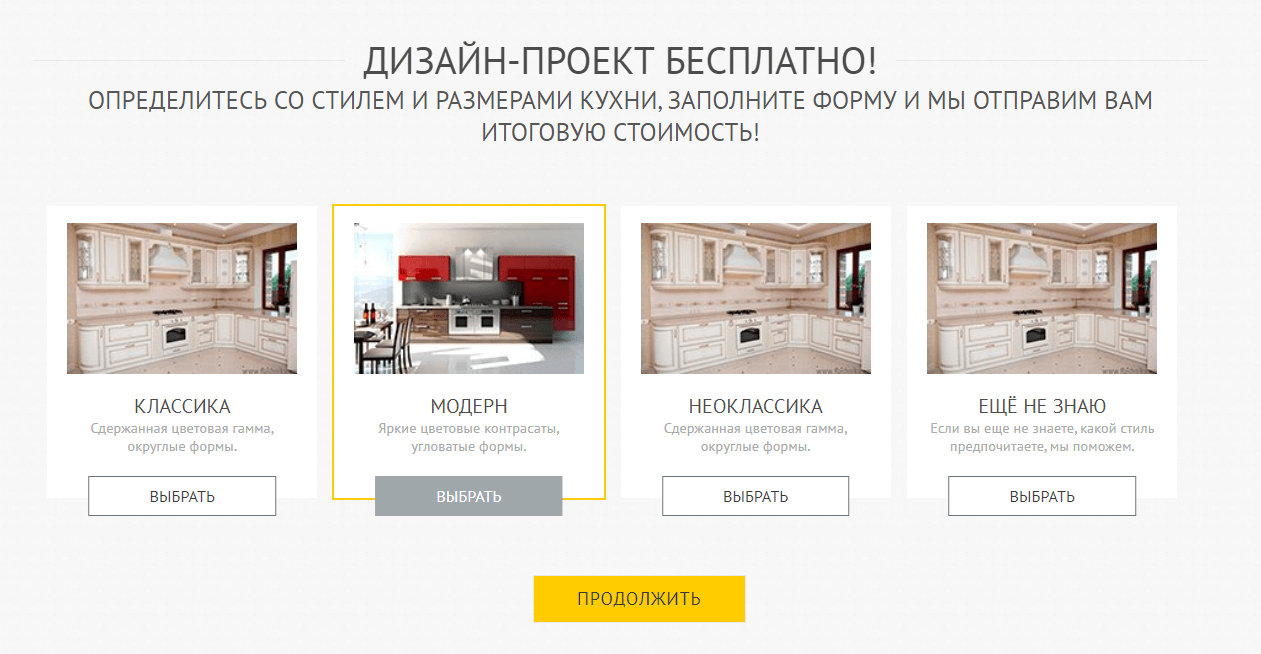
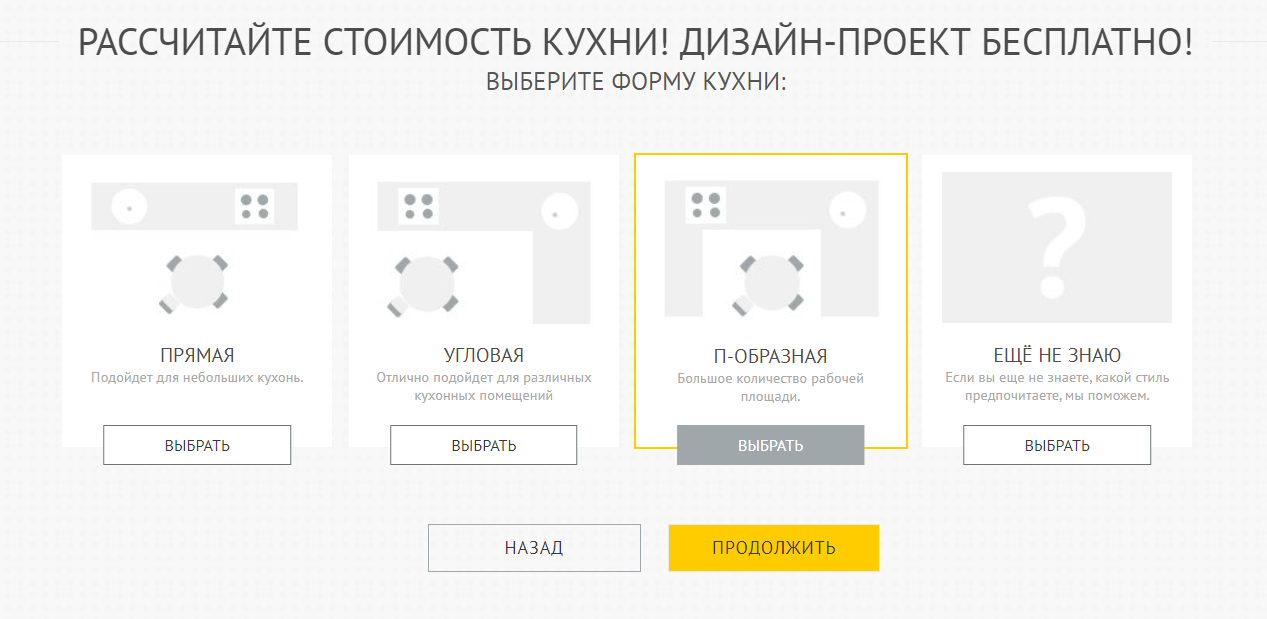
В последнее время популярен такой вид лид-магнитов, как квизы. Это блоки, содержащие тематические мини-опросы с вариантами ответов (чаще представленными в графическом виде), которые можно использовать как весьма сильный маркетинг-инструмент.


Прохождение квизов (если они составлены правильно) часто становится для пользователей чем-то вроде игрового процесса с приятными и полезными «призами». Важно, чтобы пользователь:
- знал, что именно получит — например, купон на скидку, который можно активировать при оформлении заказа, или (как на скриншоте выше) бесплатную разработку дизайн-проекта;
- действительно получил это;
- смог легко и быстро использовать полученный «приз».
Если эти условия соблюдены, можно ожидать, что потенциальный клиент с удовольствием вовлечется в «игру» — и предоставит немалый объем информации для составления коммерческого предложения.
Ошибка 5. Нет адаптивной верстки
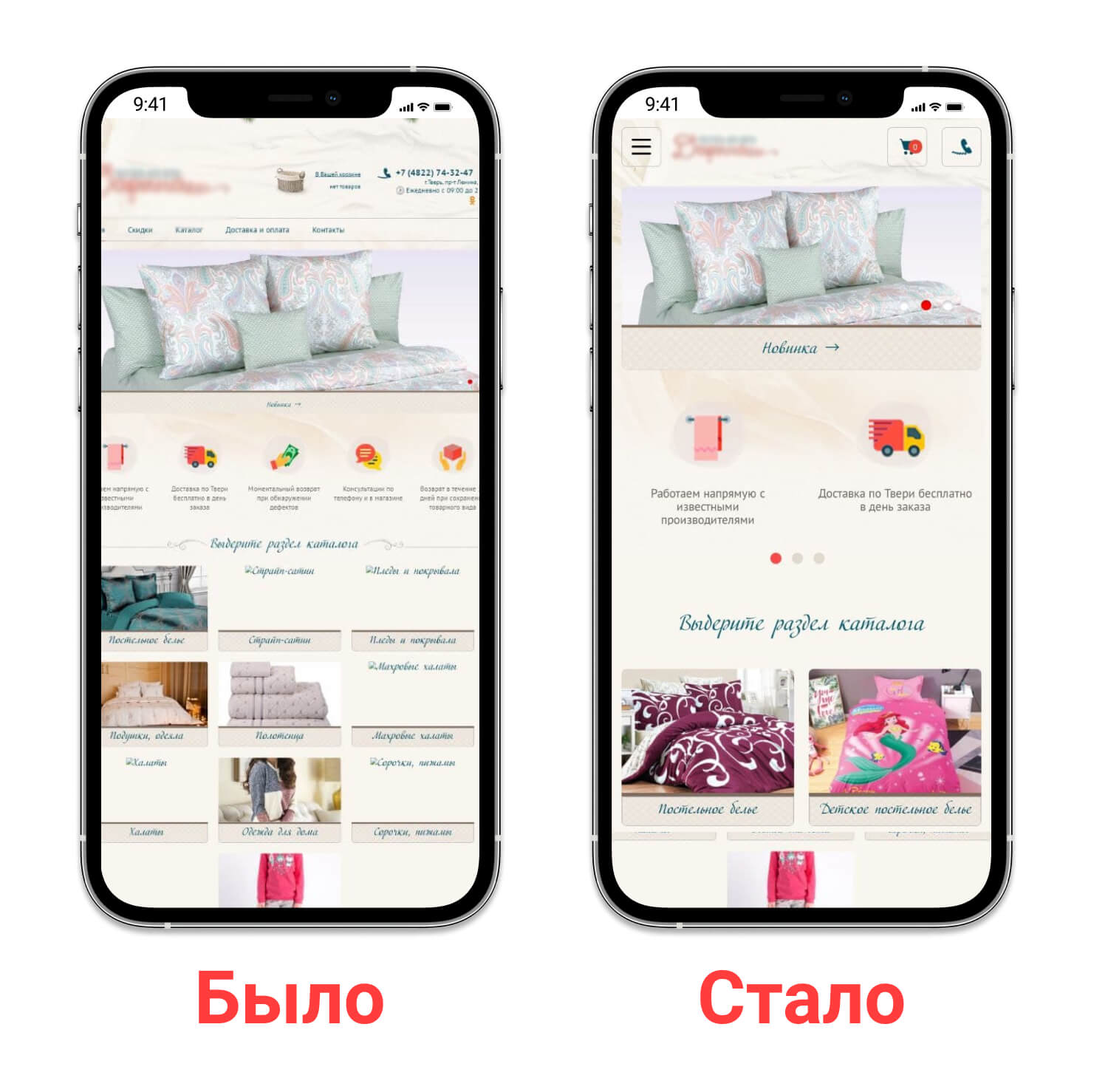
В 2020 году почти 50 % всего трафика в Сети приходилось на мобильные устройства. В 2021-м, по всем признакам, эта цифра будет еще выше. Однако до сих пор существуют сайты, для которых не разработана адаптивная верстка — то есть дизайн для отображения на мобильных устройствах. Реже случается, что «адаптив» создан, но не проработан, и на гаджетах сайт отображается с ошибками в верстке.
В обоих случаях владельцы сайтов теряют огромное количество потенциальных клиентов, многие из которых, возможно, вообще никогда не попали бы на их ресурс с десктопа. Поэтому опытные специалисты по веб-разработке и продвижению включают создание адаптивных версий в перечень обязательных и первоочередных работ в этом направлении.
Нужно учесть, что требования к дизайнеру при выполнении адаптивной верстки достаточно высоки. Например, более чем актуальна упомянутая выше ситуация с размещением чрезмерно больших логотипов и заголовков на страницах сайта. На маленьком экране гаджета у крупного фиксированного элемента нет шансов ускорить взаимодействие с юзером — наоборот, он заметно затрудняет просмотр ресурса.
Ситуацию не спасет даже применение меню-«гамбургера», идеально оптимизирующего ограниченное пространство. «Липкий» заголовок на небольшом экране смартфона нередко мешает даже нажать на кнопку этого меню, не то что полноценно работать с ним.

И кое-что еще...
Разумеется, веб-дизайнер не должен самостоятельно продумывать нюансы оформления страниц веб-ресурса — в этом ему помогают маркетологи, аналитики, SEO-оптимизаторы и другие специалисты. Но работа над дизайном сайта начинается еще на старте его разработки.
В команде Site Elite над оформлением сайта начинают думать сразу после того, как будет проведен комплексный анализ конкурентов заказчика. Обычно для этого используются веб-ресурсы из топ-10 выдачи в «Яндексе» и Google.
Поисковые системы крайне требовательны к характеристикам продвигаемых сайтов — в первую десятку попадают только те ресурсы, при разработке которых было оптимальным образом учтено максимальное количество коммерческих факторов.
Анализ проводится по ключевым направлениям деятельности компании-заказчика и затрагивает:
- Используемый на веб-ресурсе функционал
- Ассортимент продуктов (товаров или услуг)
- УТП-офферы, способы их подачи
Только после получения достаточного количества данных о рынке и маркетинге конкурентов можно начинать разработку дизайна сайта.
Второй важный этап в работе над дизайном — аудит ресурса на юзабилити. Специалисты нашей компании проводят его спустя полгода после запуска сайта, опираясь при анализе на статистику. Предварительно, еще с первого дня запуска, к сайту подключается учет статистики и проводится настройка целей. Это позволяет в ходе анализа оценивать не только сам дизайн (по принципу «нравится / не нравится»), но и реальное поведение пользователей ресурса.
По результатам становится ясно, что пользуется у юзеров успехом, а что они оставляют без внимания. В последнем случае нужно разобраться в причинах и принять меры. Иногда достаточно просто заменить изображение, иногда — полностью поменять УТП и т. д.
Многие из подобных вопросов «закрываются» с помощью тестов. В частности, мы используем технологию персонализации офферов под различные ЦА.
Выводы
Разработка дизайна сайта — неотъемлемая составляющая комплексной работы по его развитию. Создать удачный дизайн можно только в том случае, если предварительно был проанализирован рынок и конкуренты владельца веб-ресурса, а также учтены особенности поискового трафика.
Дизайнер-фрилансер вряд ли справится с такой задачей, поэтому лучше заказывать дизайн веб-ресурса в агентстве полного цикла, сотрудники которого обладают достаточными компетенциями в маркетинге, поисковом продвижении, рекламе и аналитике. Это поможет сэкономить бюджет на бесконечные правки и избежать вероятности запуска неприбыльного проекта.
Хотите, чтобы дизайн вашего сайта был разработан «на 5»?
Звоните: 8 800 775 72 60