На дворе начало ноября, но мы уже решили сделать обзор главных трендов дизайна 2023 года. Каким он будет — веб-дизайн в наступающем году?
Главные характеристики графического и веб-дизайна
По мнению дизайнеров Site Elite Studio, общее направление развития в этой сфере задано в текущем году, кардинально новых изменений не предвидится. Вполне объяснимо: главной тенденцией в области веб-дизайна является сочетание несочетаемого. Мастера экспериментируют во всех возможных направлениях, активно используют динамические элементы и добавляют детали, вызывающие некую ностальгию.
Как это проявляется на практике? Выделим 10 ключевых трендов.
Топ-10 графических решений — 2023
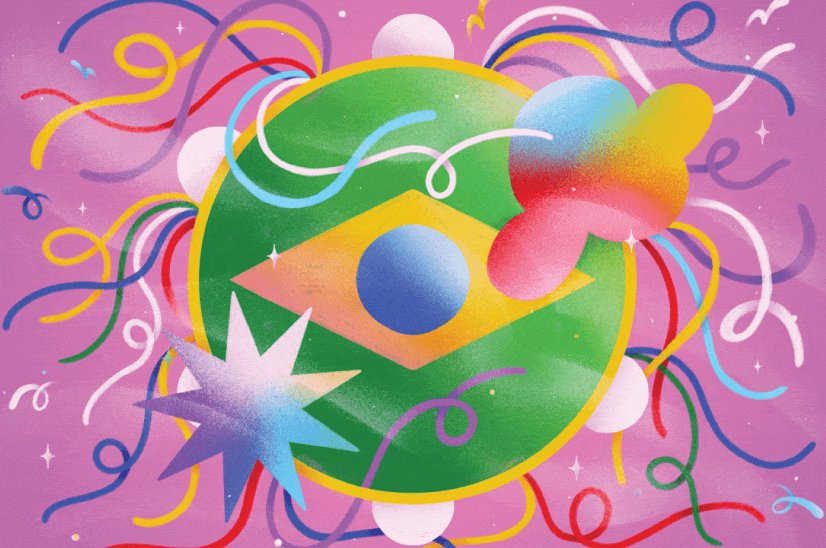
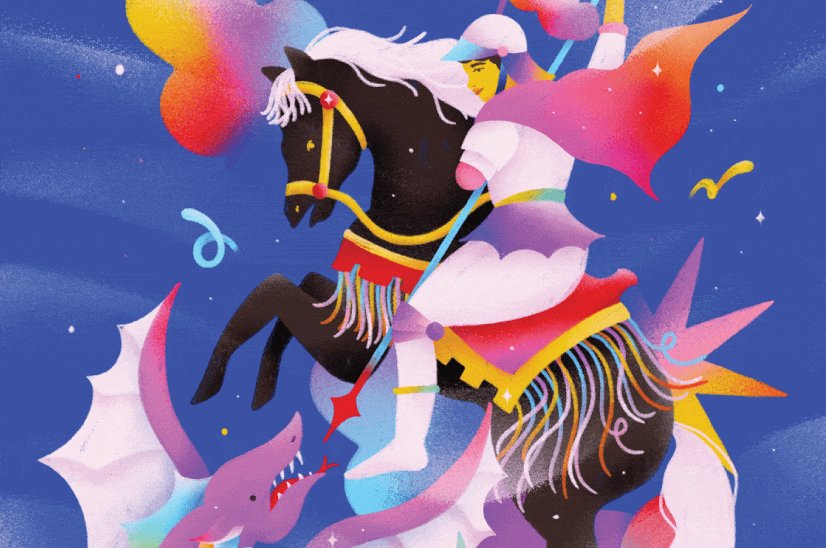
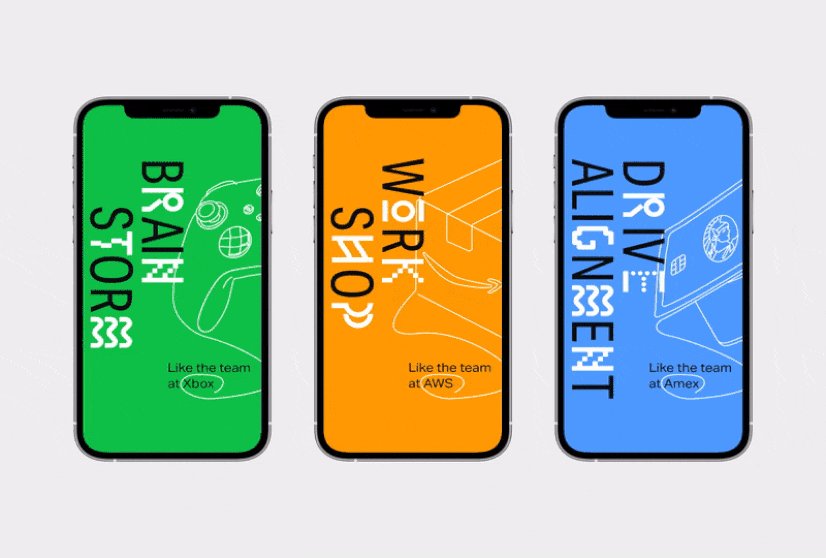
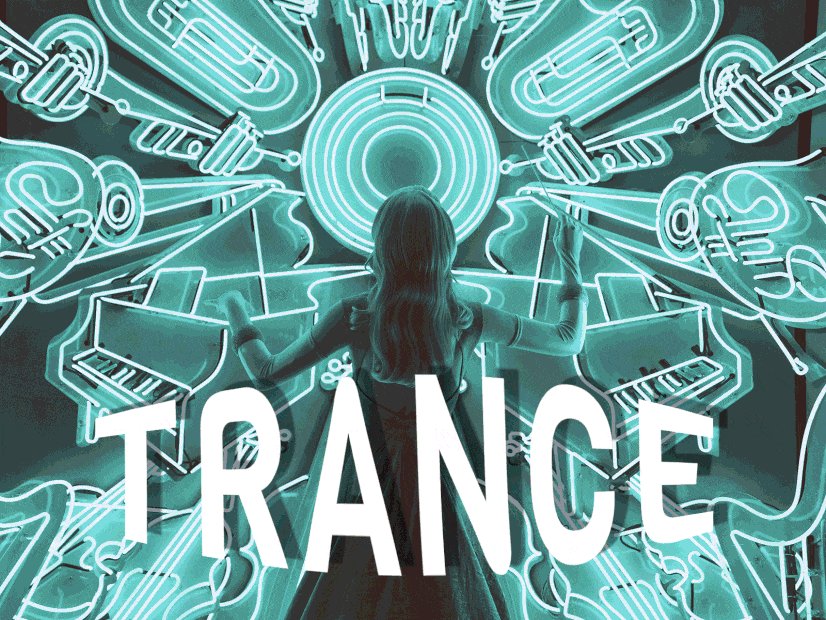
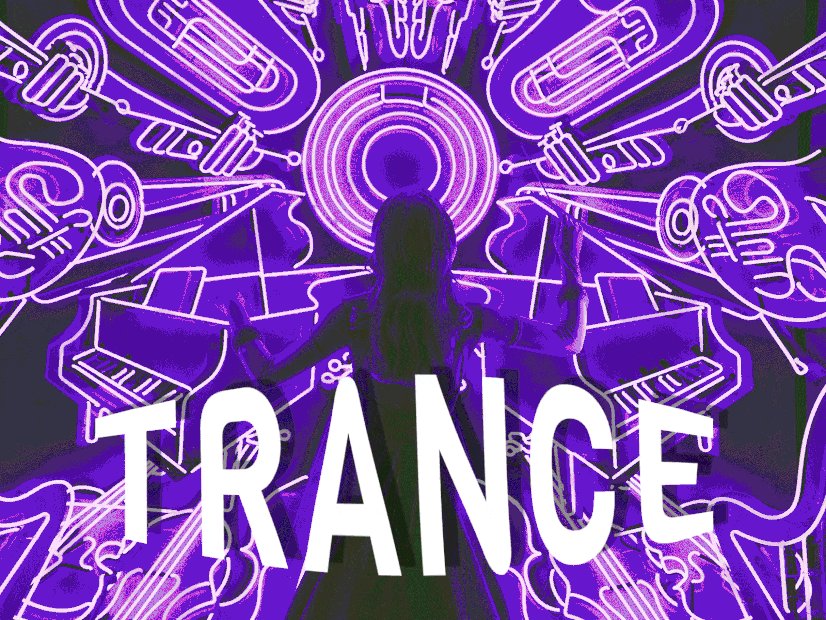
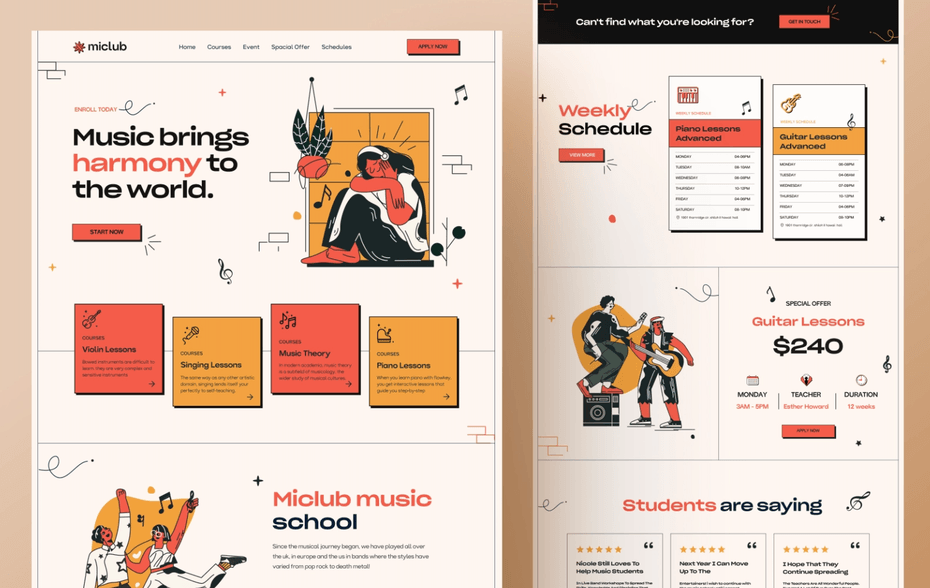
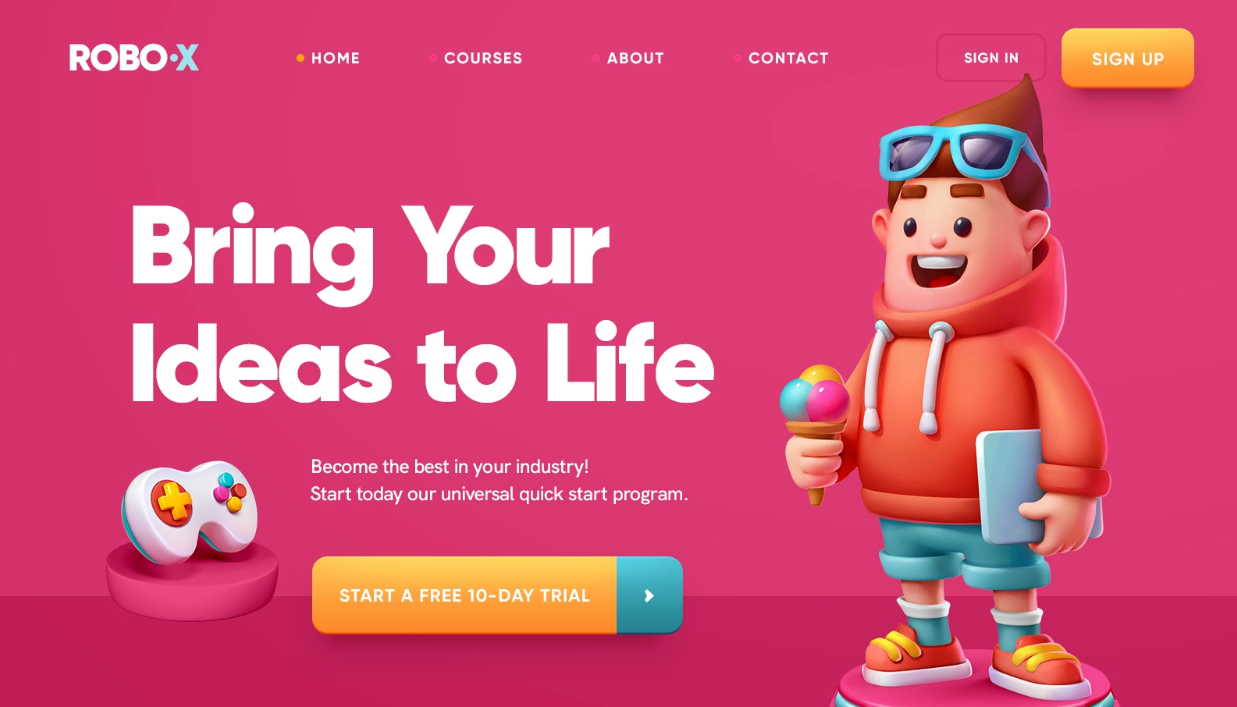
1. Яркая раскраска
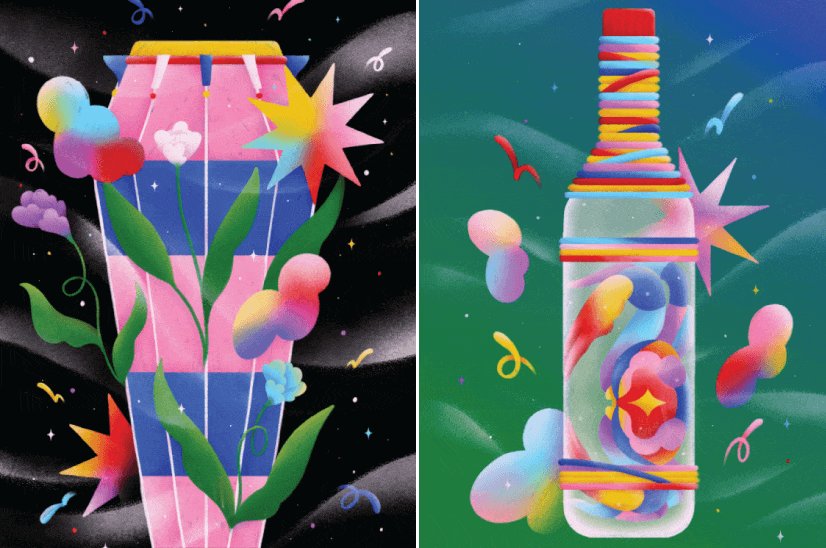
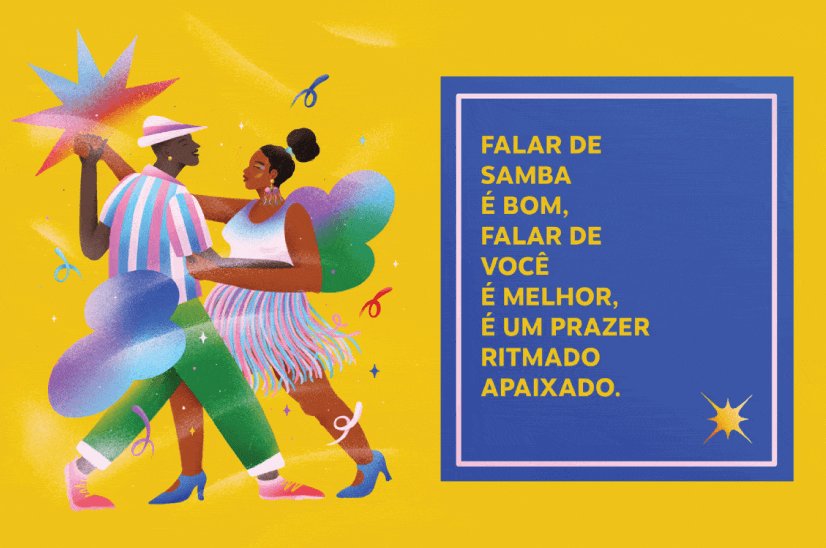
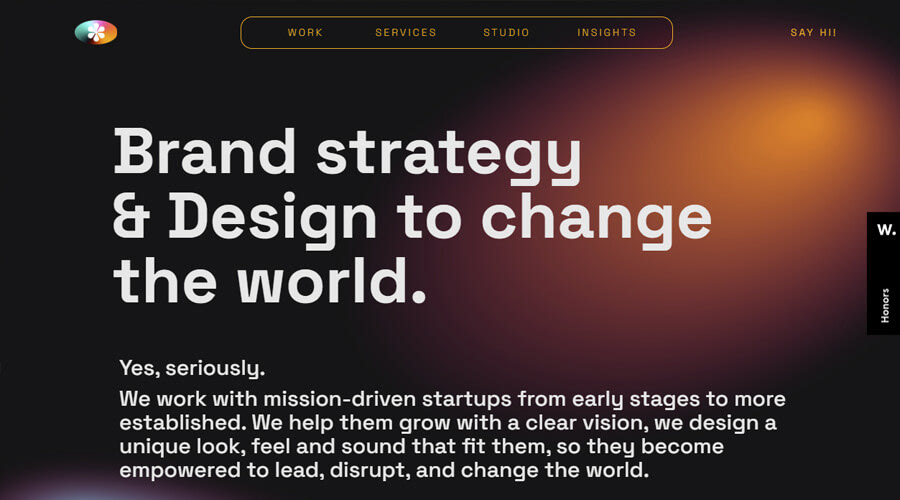
Если на странице присутствуют яркие, насыщенные цвета и сложные цветовые решения, это неизменно привлекает внимание пользователей и поднимает им настроение. Эффект усиливается (философия продукта или бренда транслируется более четко), когда в основе красочного дизайнерского решения лежит броский, выразительный, эффектный сюжет.
Прием используется в различных областях графического дизайна — иллюстрировании, типографике, анимации, веб-дизайне. Ключевой момент: важно не забывать о теории цвета, чтобы выделиться и запомниться в хорошем смысле :)



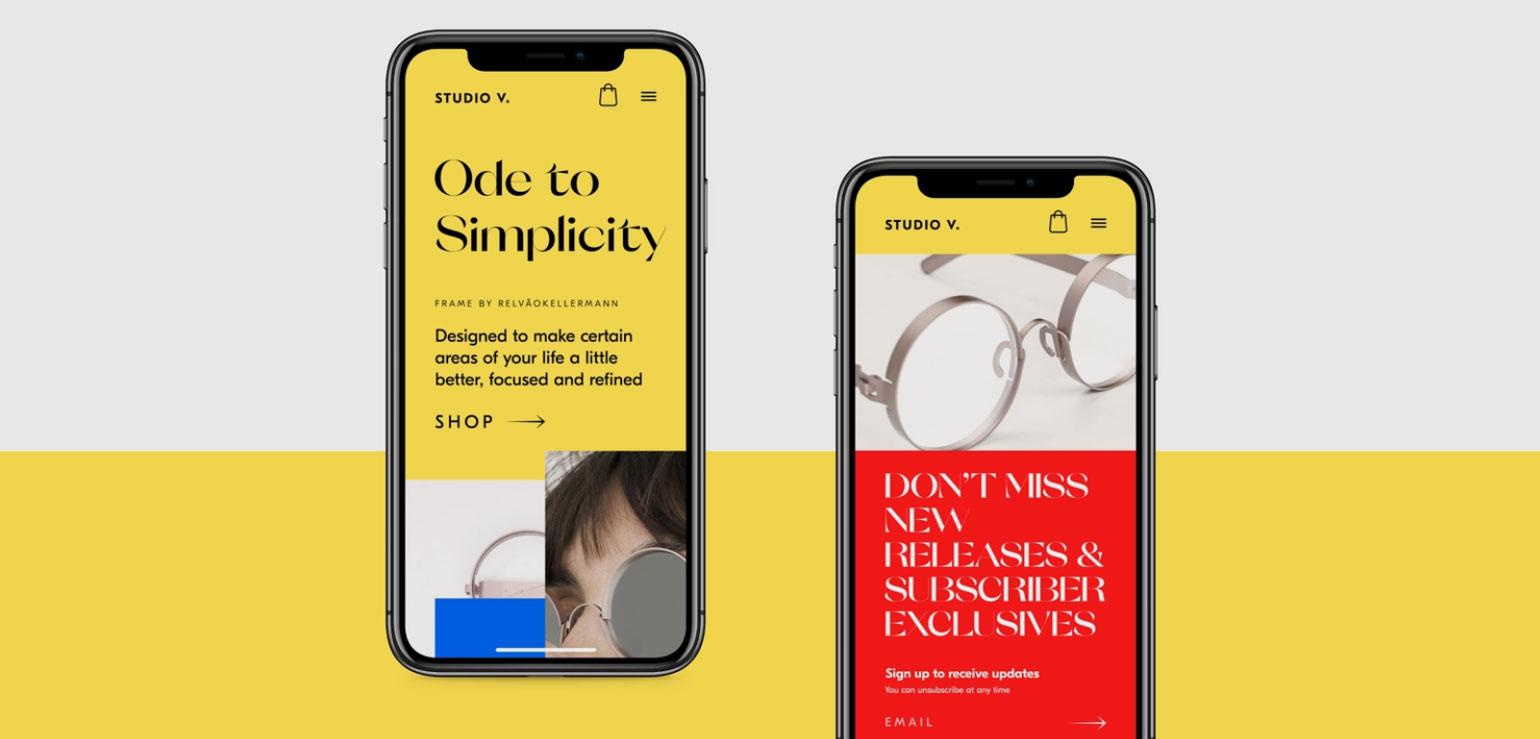
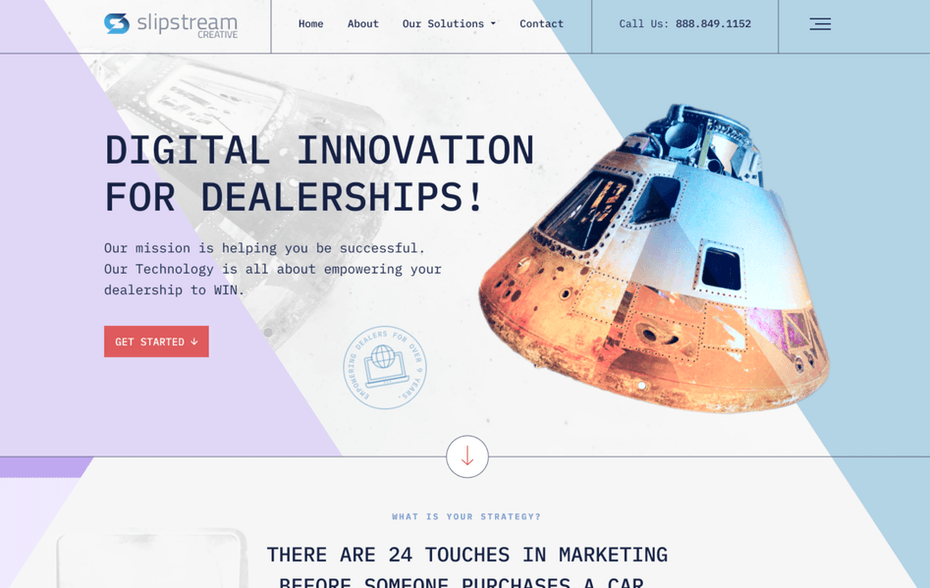
2. Брутализм и необрутализм
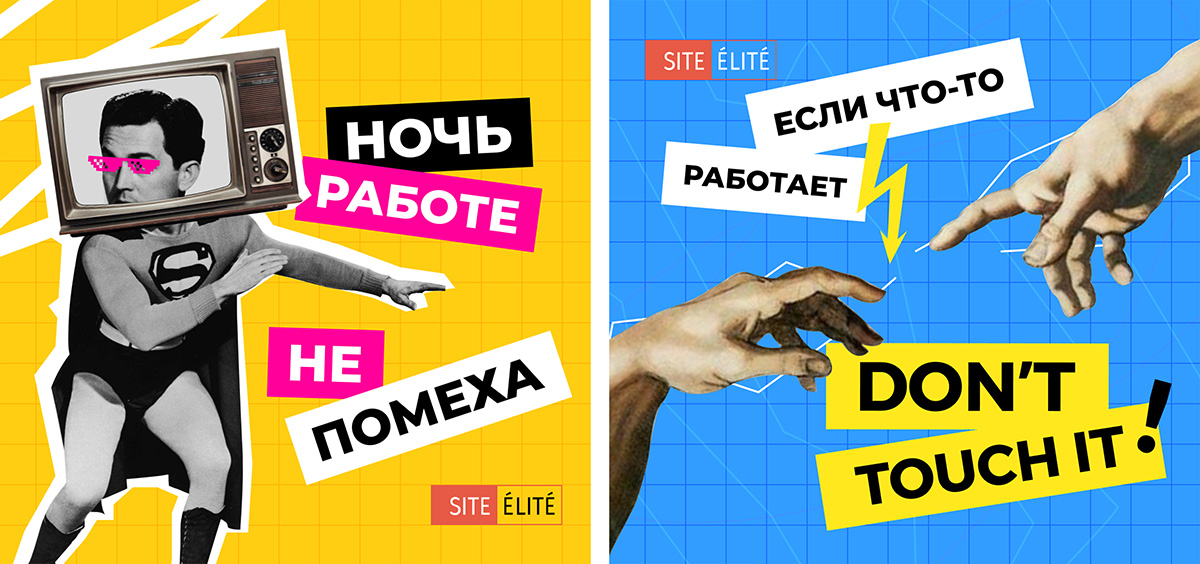
Лучший способ подчеркнуть самобытность проекта (бренда, продукта) — наглядно продемонстрировать отказ от навязанных стандартов или просто привычных правил. Для этого подойдут не только кричащие цвета, но и асимметричные макеты, небрежные рукописные шрифты, упрощенные фоны, намеренное искажение изображений. Цель достигнута, если пользователь с первого взгляда понимает: вы про естественность и честность.
Необрутализм — ответвление брутализма, получившее популярность в 2021-2022 году. Грубость исходного стиля переплетается в нем со сдержанностью минимализма. Отличное решение, если нужно разработать сайт для достаточно консервативного заказчика, не поддерживающего откровенный авангард.
Источник Luka Marr / Dribbble
Источник: Pier-Luc Cossette / Dribbble
3. Формирование коллажей
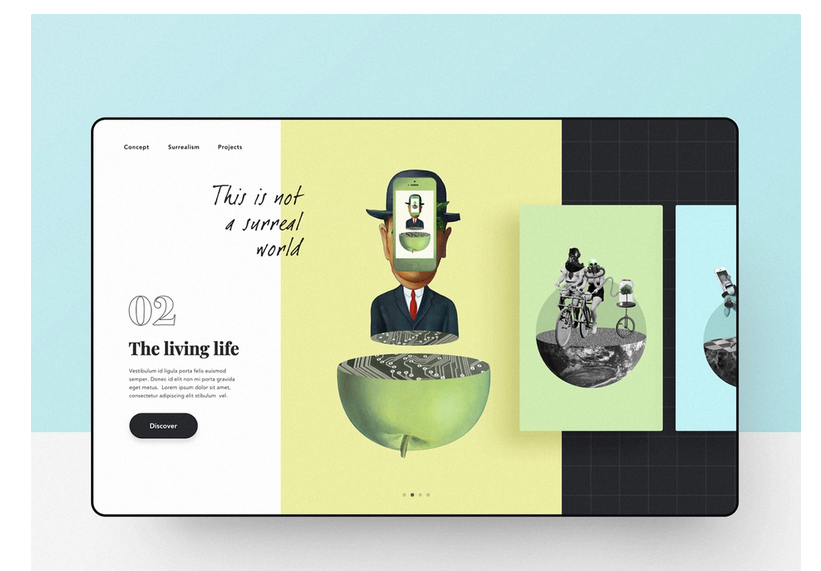
Смешиваем детали разных стилей и форм — простейшие элементы, графику, фотографии — и придаем готовому продукту самобытности и душевности, а значит, делаем его запоминающимся. Так, очень мило выглядит имитация рисовки от руки: небрежные каракули, текстуры красок или мелков если не возвращают пользователя на секунду в детство, то как минимум привносят оттенок винтажа.
Отдельно приветствуется эффект «вырезания из бумаги», когда каждая 2D- или 3D-фигурка выглядит как аппликация. Это особенно уместно в анимации, брендировании, а также веб-дизайне.

Коллажи всегда были и останутся в тренде. В наступающем году, чтобы добиться максимальной аутентичности, стоит совмещать их с другими популярными приемами. Например, использовать нестандартные стили, шрифты. Главное — знать меру и сохранять гармоничность композиции.


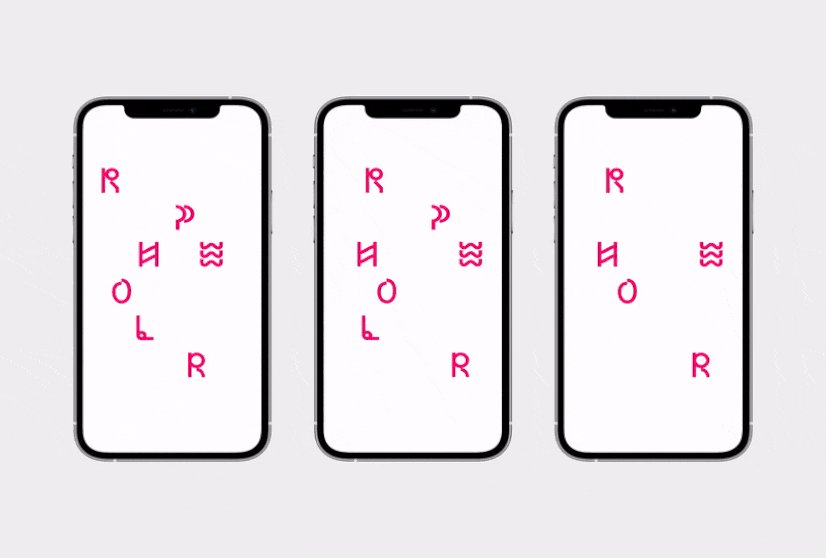
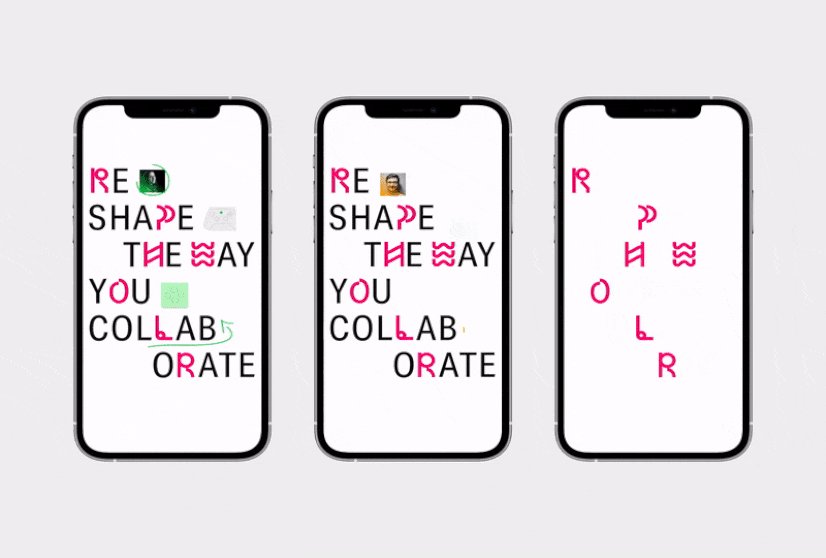
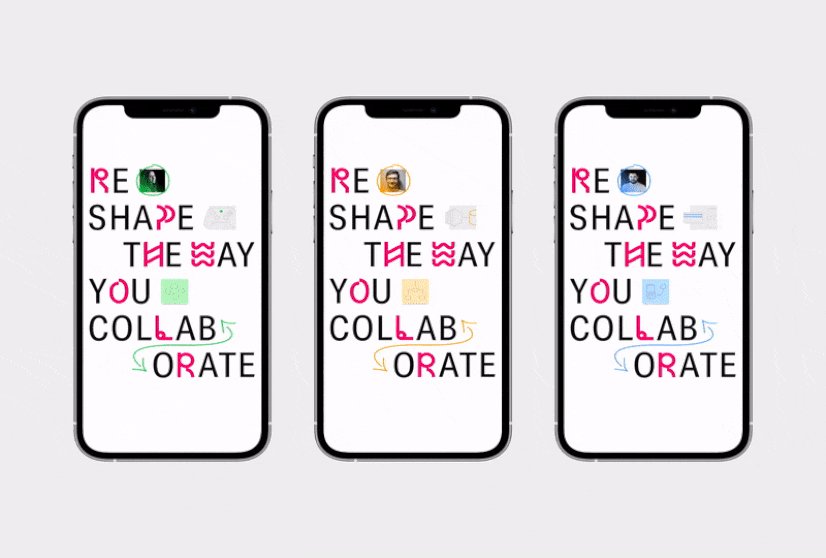
4. Использование шрифтов с «изюминкой»
Они же шрифты со скрытыми посланиями. Суть подхода — нарушить заведенный в традиционной типографике порядок:
- перевернуть одну букву;
- сделать ее больше или меньше по сравнению с другими;
- написать другим шрифтом;
- изобразить в форме мини-иллюстрации или символа;
- убрать вообще;
- сделать движущейся (а то и придать всему тексту круговое вращение, запустить его «бегущей строкой») и т. д.
Неожиданные, свежие подходы придают тексту дополнительный или вторичный подтекст, помимо того смыслового значения, который заложил в него копирайтер. Особенно если типографика использована на первом экране (особая фишка профессионалов).

Источник: Anton Aheichanka

Источник: positiveimpact.studio
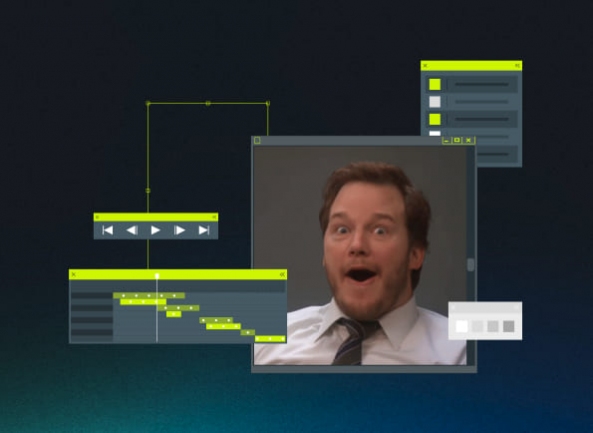
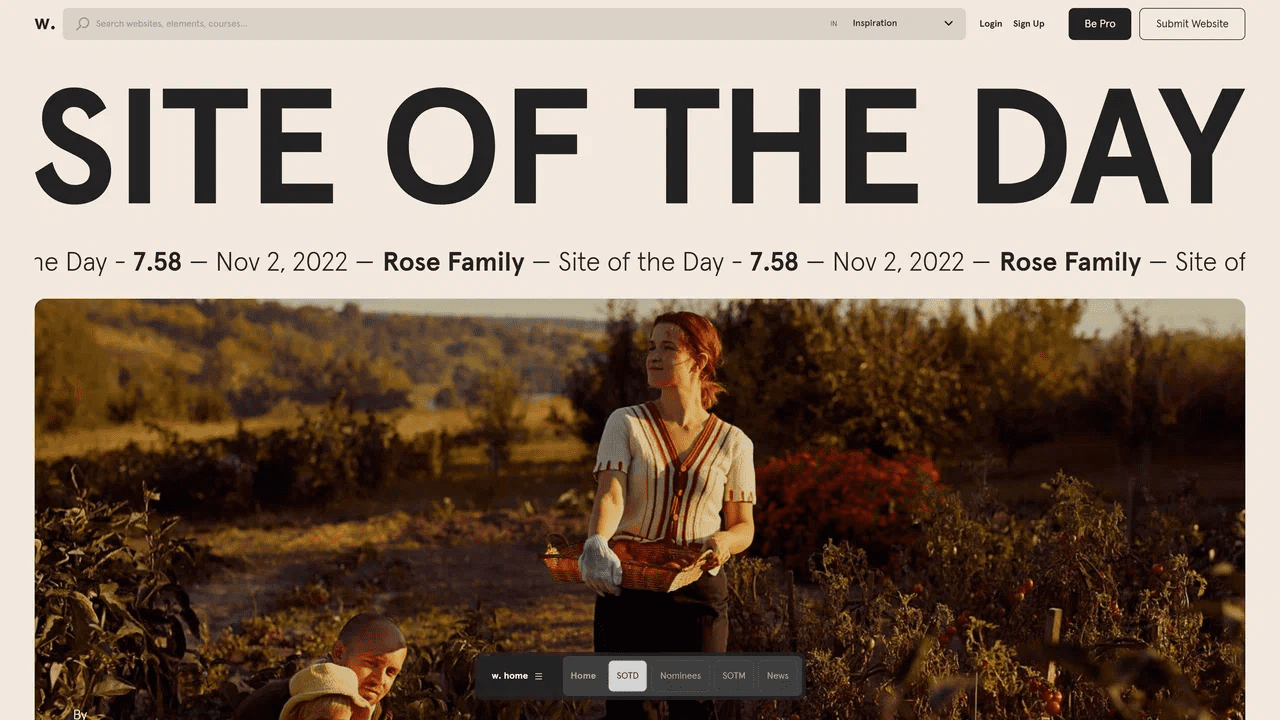
5. Эксперименты с навигацией
Сделать сайт более вовлекающим, заметно упростить взаимодействие пользователя с ним легко, если разнести навигацию по разным блокам. Одни распределяем по разным сторонам страницы, другие убираем в табы внизу экрана. Главное — сочетать креативность с легкостью использования всех элементов.
Наглядный пример максимального упрощения взаимодействия со страницей — внедрение в интерфейс поскролльной анимации. Сегодня ее можно использовать даже на простых сайтах.


6. Возврат к истокам
Дизайнеры все чаще «возвращаются в прошлое» и заимствуют оттуда элементы дизайна в стиле ар-деко, ретро, психоделики или любого другого течения, популярного в ХХ веке. Это и массивные шрифты, и кричащие абстракции, и изысканная четкость линий. Простор для творчества здесь огромен.
Демонстрируется своеобразная ностальгия: креативные решения, которые созданы в 1960-е или 1980-е, проверены временем, а значит, не могут подвести. При этом у современных мастеров имеется заметное преимущество: в 2023 году достоинства и недостатки классики видны лучше, чем в периоды, когда она только создавалась.

Источник: Made by Chapter


Источник: satheesh sankaran
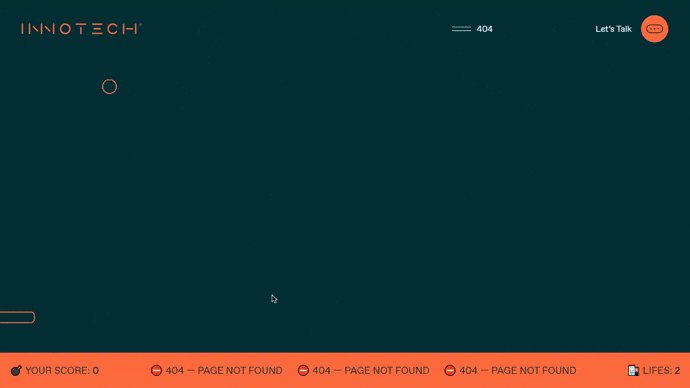
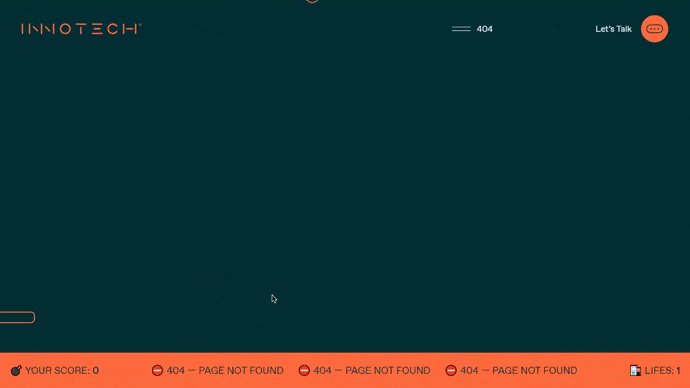
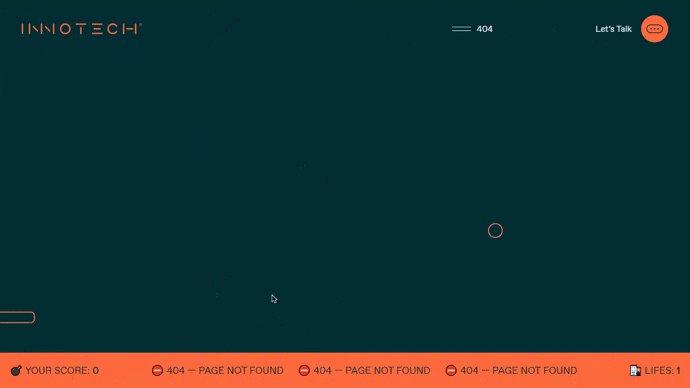
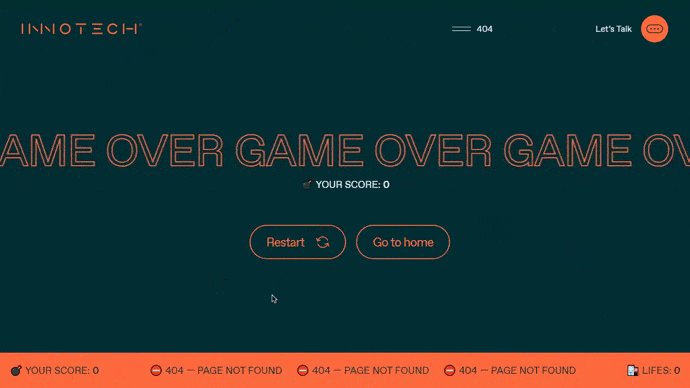
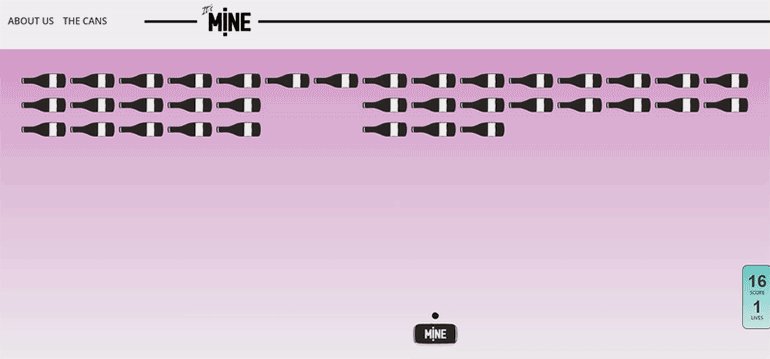
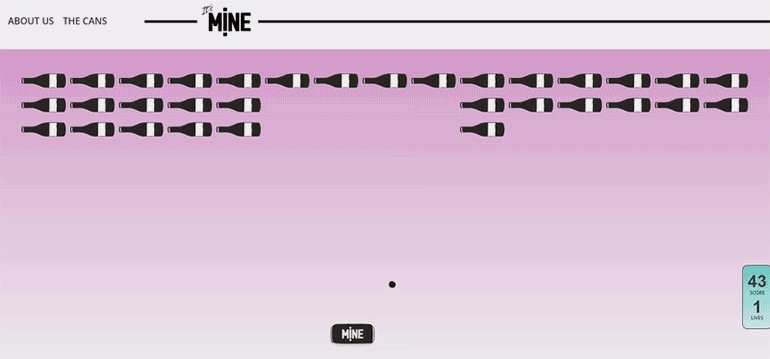
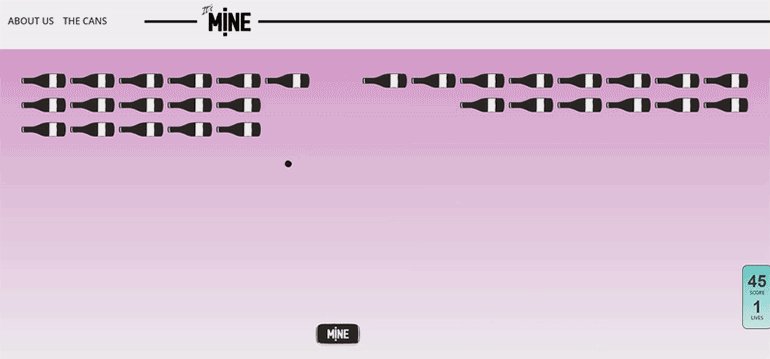
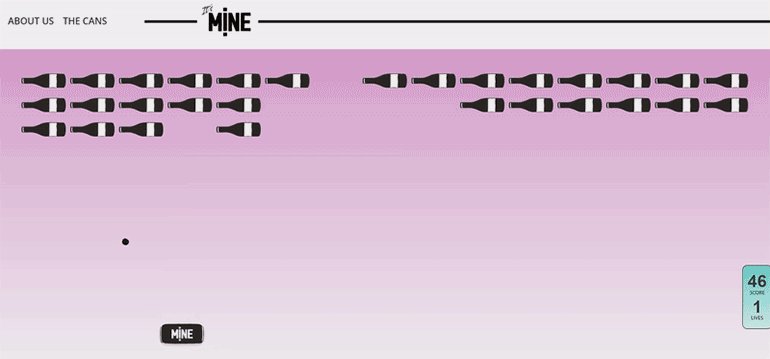
7. Использование игровых элементов
Предложите пользователю по-настоящему развлечься. Презентуйте продукт в упрощенной, игровой форме, даже если это серьезная разработка крупной компании — и KPI этого продукта пойдет вверх (доказано целым рядом исследований).
Эффективность приема возрастает, когда вовлекающий элемент основывается на базе «бессмертных» игрушек-стрелялок или «змейки» из Тетриса. Эти незамысловатые, но «залипательные» игры известны всем — а если вдруг кому-то неизвестны, то такие новички с удовольствием войдут в число их поклонников. Главное — грамотно переосмыслить и переформатировать игру с пользой для продвигаемого продукта. Например, с помощью игры можно повысить лояльность пользователей, попавших на страницу 404.


8. Расстановка видимых границ
Использование видимой сетки — прием, который позволяет визуально отделять один раздел от другого и отображать большое количество контента, не перегружая страницу. Казалось бы, применение этой техники идет вразрез с общей тенденцией разрушения стереотипов в дизайне. Но на самом деле пользователи будут благодарны за то, что дизайнер упростил им просмотр страниц.
Тем более что видимая сетка не только имеет собственный «привкус ретро», но и отлично сочетается с другими классическими дизайнерскими приемами, совершенно не мешая внедрять на сайт новые технологии вроде той же дополненной реальности.


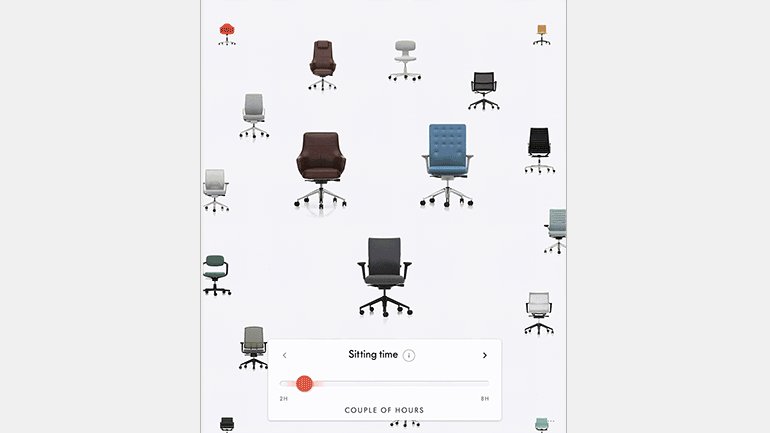
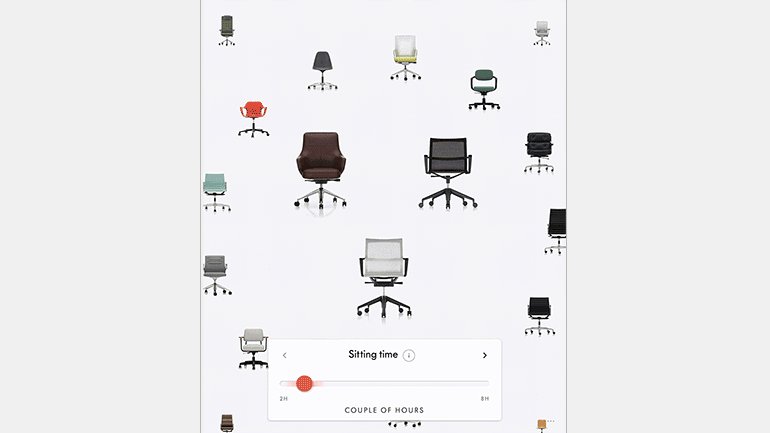
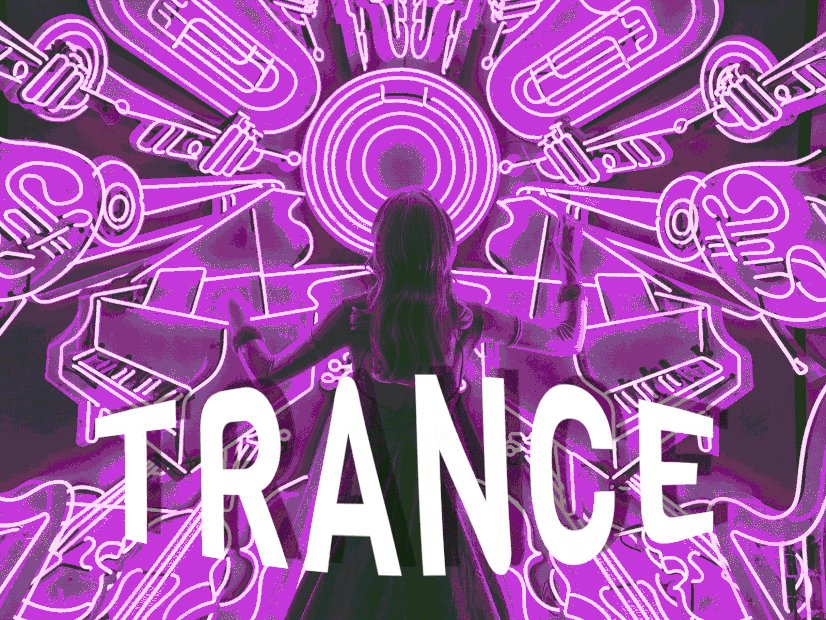
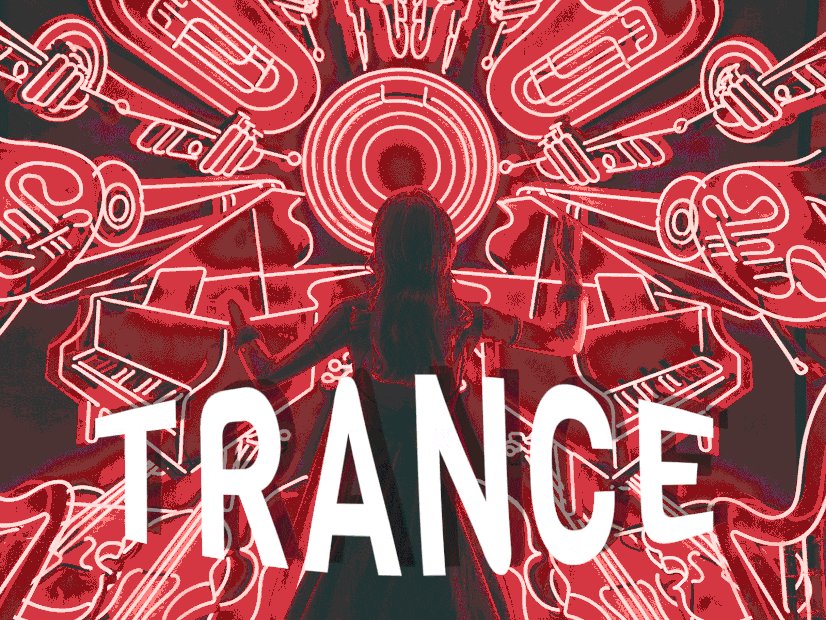
9. Разработка вовлекающих интерактивов
Крупномасштабное, высокотехнологичное анимационное взаимодействие с пользователем — одно из тех решений, которые возникли относительно недавно и только начинают набирать обороты. Пассивная прокрутка сменяется активным перетаскиванием, анимированные вставки с первого экрана полноправно переходят на другие страницы. Веб-дизайн при этом может быть самым простым.
Интерактив для осознанной работы с сайтом — это уже не просто мини-игра для спасения от скуки, это квест, который заставляет пользователя чувствовать себя полноценным исследователем сайта (а при правильном подходе и продукта).
Источник: Spotify
Источник: chiaraluzzana.com
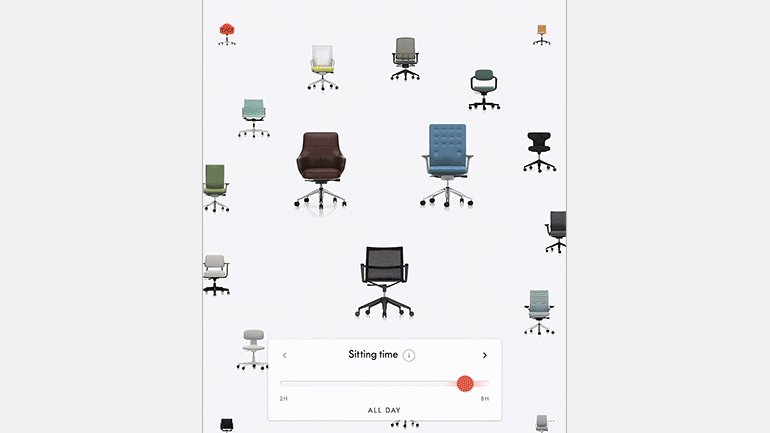
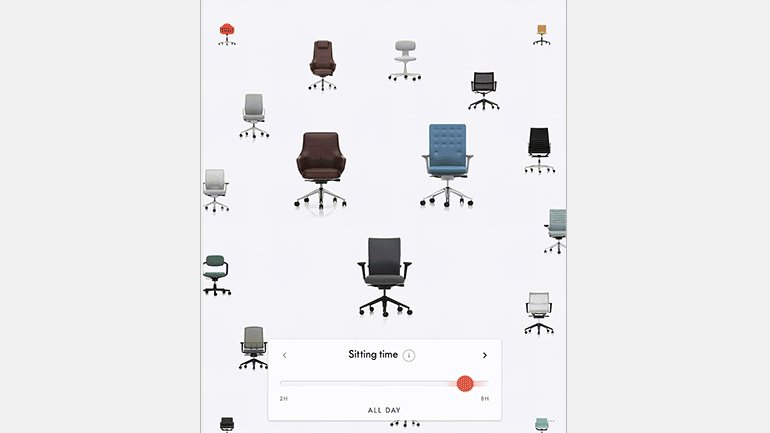
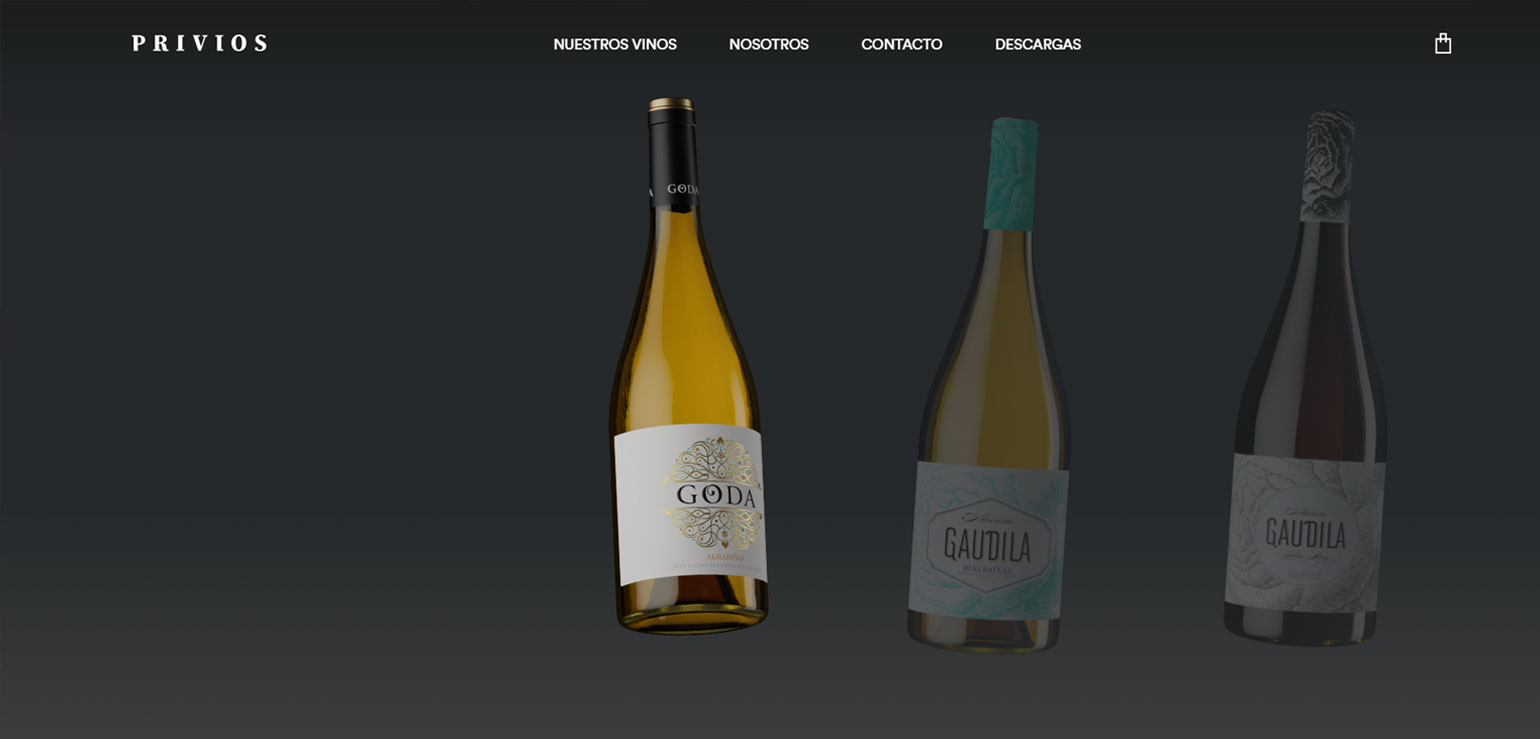
10. Внедрение 3D-элементов
В стилизации заняли прочные позиции трехмерные фигурки, дизайн которых соответствует требованиям прочих базовых трендов. Они особенно уместны в оформлении приложений и веб-сайтов — как минимум потому, что дольше удерживают пользователя на странице.
Другая ключевая фишка — представление продуктов в формате 3D-моделей. Оно дает эффект быстрого и удобного живого взаимодействия с товарами. Таким образом можно презентовать даже сложное изделие, например, узел оборудования в разрезе.

Презентация товаров при помощи 3D для коммерческих сайтов получила популярность одновременно с развитием веб-шопинга. Основное ее преимущество — сочетание стильной эффектной картинки и минимальных затрат энергии на обработку информации. Пользователь к этому привык и вряд ли откажется. Поэтому можно сказать с уверенностью, что тренд останется актуальным еще долго. Главное — суметь передать настроение товара, отразить его философию.

Источник Mike | Creative Mints

На заметку (вместо вывода)
Каким бы тенденциям ни следовал дизайнер, он должен помнить главное: конечную оценку дизайна сегодня проводит основатель или СЕО компании-заказчика, а не маркетолог или менеджер по рекламе.
Больше всего ценится умение гибко решать задачи заказчика, в чем помогает не только насмотренность, но и аналитический подход.
Используйте нестандартные методы, не забывая о ключевой цели: выгодно и наглядно презентовать продукт. И тогда в 2023 году вы будете на пике трендов — независимо от того, какому конкретно из них следуете.