Под веб-анимацией многие пользователи до сих пор понимают яркие гифки и развлекательные видеовставки на страницах сайтов. На самом деле это понятие включает множество других объектов, которые не просто привлекают внимание, но и имеют практическое значение: улучшают взаимодействие с сайтом.
Именно благодаря различным типам веб-анимации, которые виртуозно используют дизайнеры, пользователям сайта будет не только приятно, но и удобно находиться на вашем ресурсе. Другими словами, веб-анимация улучшает пользовательский опыт. А значит, способствует повышению конверсий.
Какие же разновидности веб-анимации дают такой эффект? Давайте разберемся!
Анимация: что это такое?

Начнем с определения. Анимация — это явление, при котором веб-объект за определенный промежуток времени переходит из одного состояния в другое. Например:
- при наведении курсора меняется цвет объекта;
- при скроллинге изображение перемещается по отношению к тексту;
- при нажатии кнопки появляются движущиеся рисунки, указывающие на процесс обработки или загрузки информации, и пр.
Сегодня особенно востребована нестандартная анимация, которая дает WOW-эффект, за счет чего сайт становится уникальнее, атмосфернее и живее. Пользователи могут приходить на сайт только для того, чтобы взаимодействовать с интерфейсом — поиграть с анимированными объектами. Это увеличивает время, которое они проводят на странице, и может поспособствовать тому, чтобы они переходили на другие страницы, а в итоге делали заявки и заказы. Таким образом, продажи реализуются не только за счет продающего контента, но и благодаря визуальному сторителлингу.

Веб-анимация продает идею, буквально погружая потенциального покупателя в продукт и атмосферу бренда. Поэтому сегодня невозможно представить себе конкурентоспособный, эргономичный, продающий коммерческий сайт без качественной анимации.
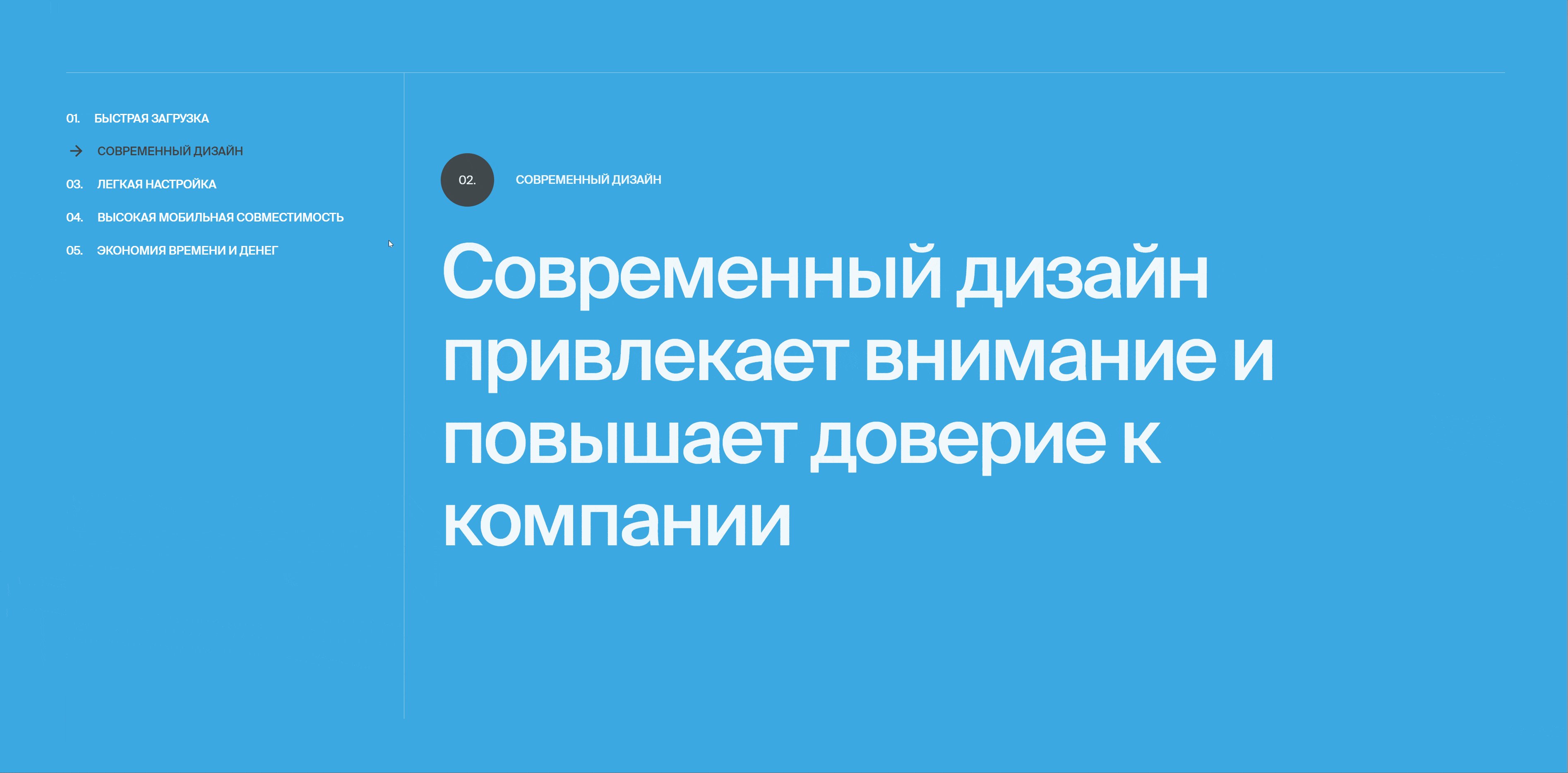
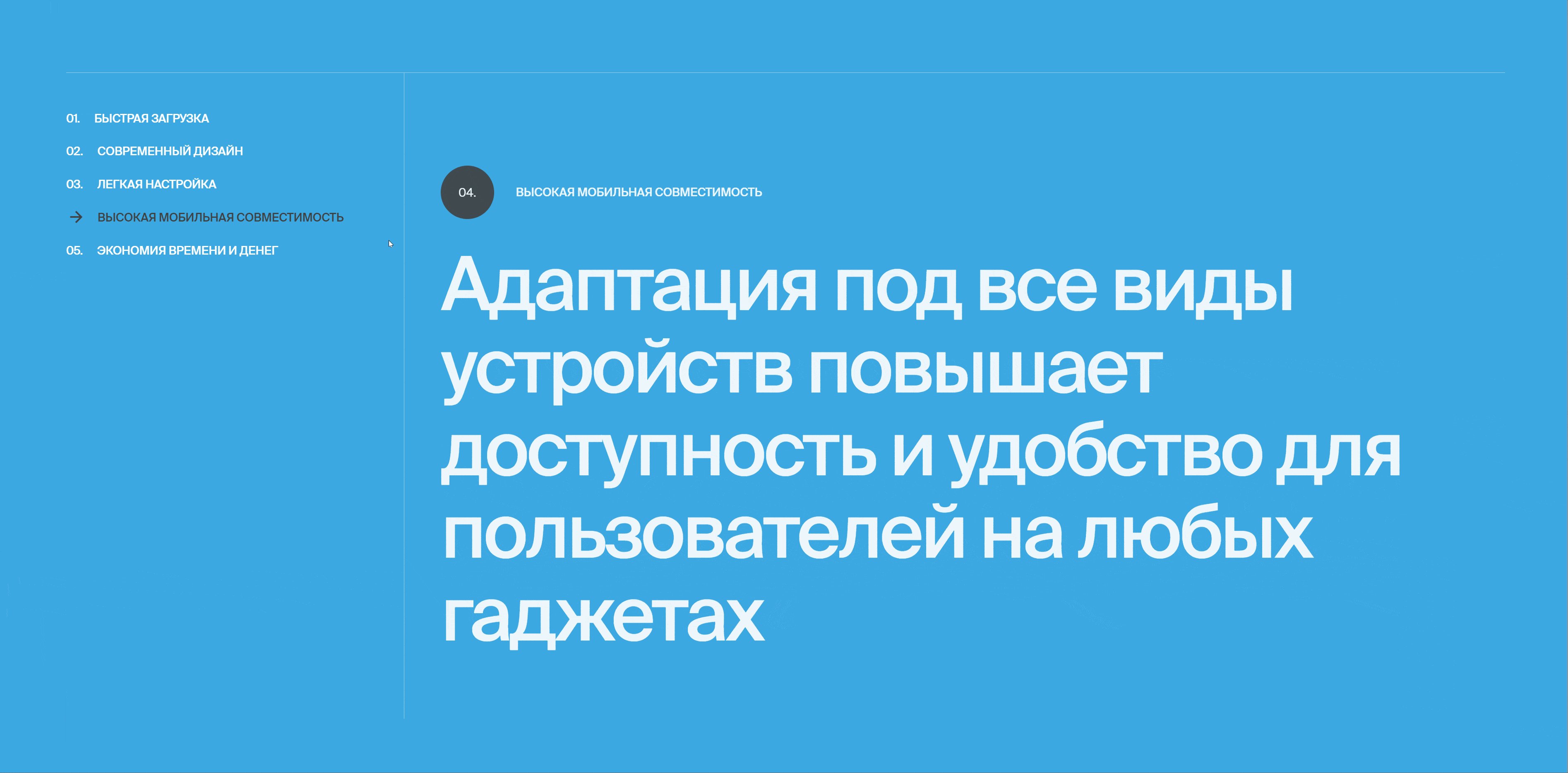
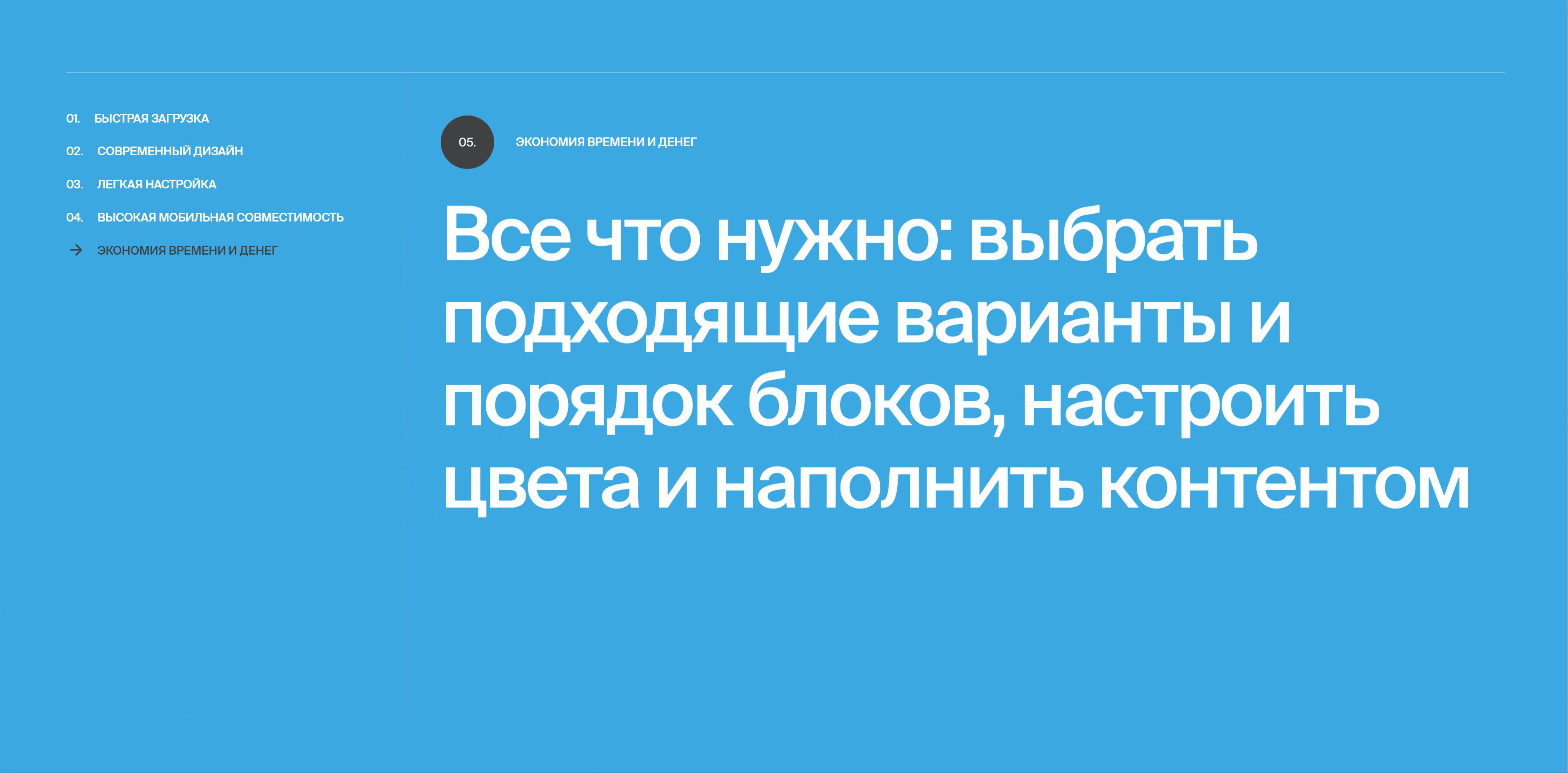
Задачи веб-анимации
на продающем сайте
Пример анимации, объединяющей в себе сразу все ключевые задачи (источник: https://groom.school/)
Анимированные элементы при разработке диджитал-продуктов выполняют следующие функции:
- Расставляют акценты — привлекают внимание к конкретным элементам на странице. Например, при помощи движения, смены размера или оттенка, появления и исчезновения. Незаметно переходя от одного такого акцента к другому, пользователь в итоге может прийти к выполнению целевого действия — оставит заявку или сделает заказ.
- Упрощают навигацию. Эту роль могут брать на себя любые элементы — «умное» меню (с выпадающими уровнями и списками, селектами), всплывающие подсказки, возникающие на пустом месте ссылки, виртуальные сцены и др. Они отлично помогают пользователю уверенно ориентироваться на страницах, находя именно ту информацию, какая ему нужна. А значит, выше вероятность, что он придет на такой удобный веб-ресурс снова.
- Делают интерфейс эргономичнее. Например, без дизайн-систем, которые анимируют формы заявки, пользователь не сможет понять, корректно ли он ее заполнил (а если нет, то где ошибка). Или — без эффекта загрузки на кнопках отправки файлов пользователь не сориентируется, на каком этапе загрузка и отправлен ли в итоге файл на сервер. Таким образом, анимация буквально помогает реализовать базовое взаимодействие с интерфейсом.
- Задают настроение и эмоции. Что анимировано, как именно и с какой скоростью движется? От этих 3 факторов зависит, как пользователь воспримет сайт. Например, при чтении объемного текста удобнее выводить текстовые блоки на экран поэтапно. А если на веб-странице демонстрируется высокотехнологичный товар или услуга, то анимация поможет наглядно продемонстрировать его устройство или принцип работы.
Разработаем веб-ресурс с учетом актуальных требований поискового маркетинга. Для максимальной конверсии проработаем сценарии поведения пользователей на этапе проектирования. Гарантируем полную готовность к SEO и контекстной рекламе сразу после релиза.
Erid: 2VtzqxKpMgm
Но как понять, какой тип анимации, где и как использовать на сайте, чтобы улучшить пользовательский опыт?
Для этого в первую очередь надо разобраться, как классифицируют веб-анимацию.
Типы веб-анимации
Чем больше у дизайнеров творческих идей, тем больше видов анимации, которая эти идеи презентует. Играть на эмоциях невозможно, если эти эмоции не переживаешь сам, а после этого не «трансформируешь» в диджитал-формат!
Поэтому классификация веб-анимации проводится по целому ряду признаков.
По назначению
- Функциональная анимация (анимация состояния) — помогает пользователям взаимодействовать с объектами интерфейса, отличая функциональные элементы от нефункциональных. Это, например, эффекты смены состояния иконок или наведения курсора на кнопки, появление всплывающих окон, раскрывание списков.

- Эстетическая — делает сайт интереснее, погружает пользователя в его атмосферу, вовлекает во взаимодействие.
Источник: https://minhpham.design/
По охвату
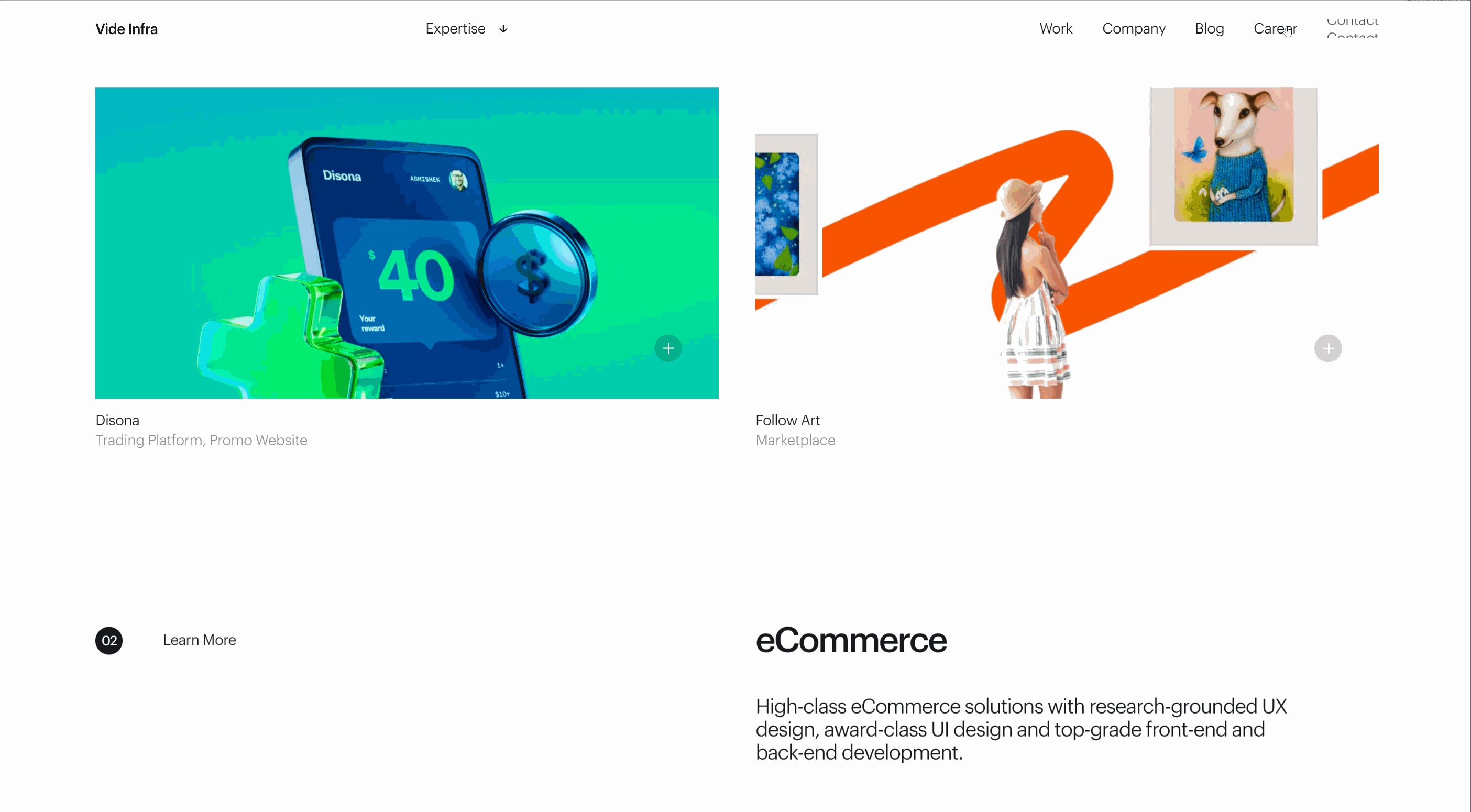
- Частная — анимирование конкретных объектов, которые можно увидеть только в каком-то одном месте сайта.
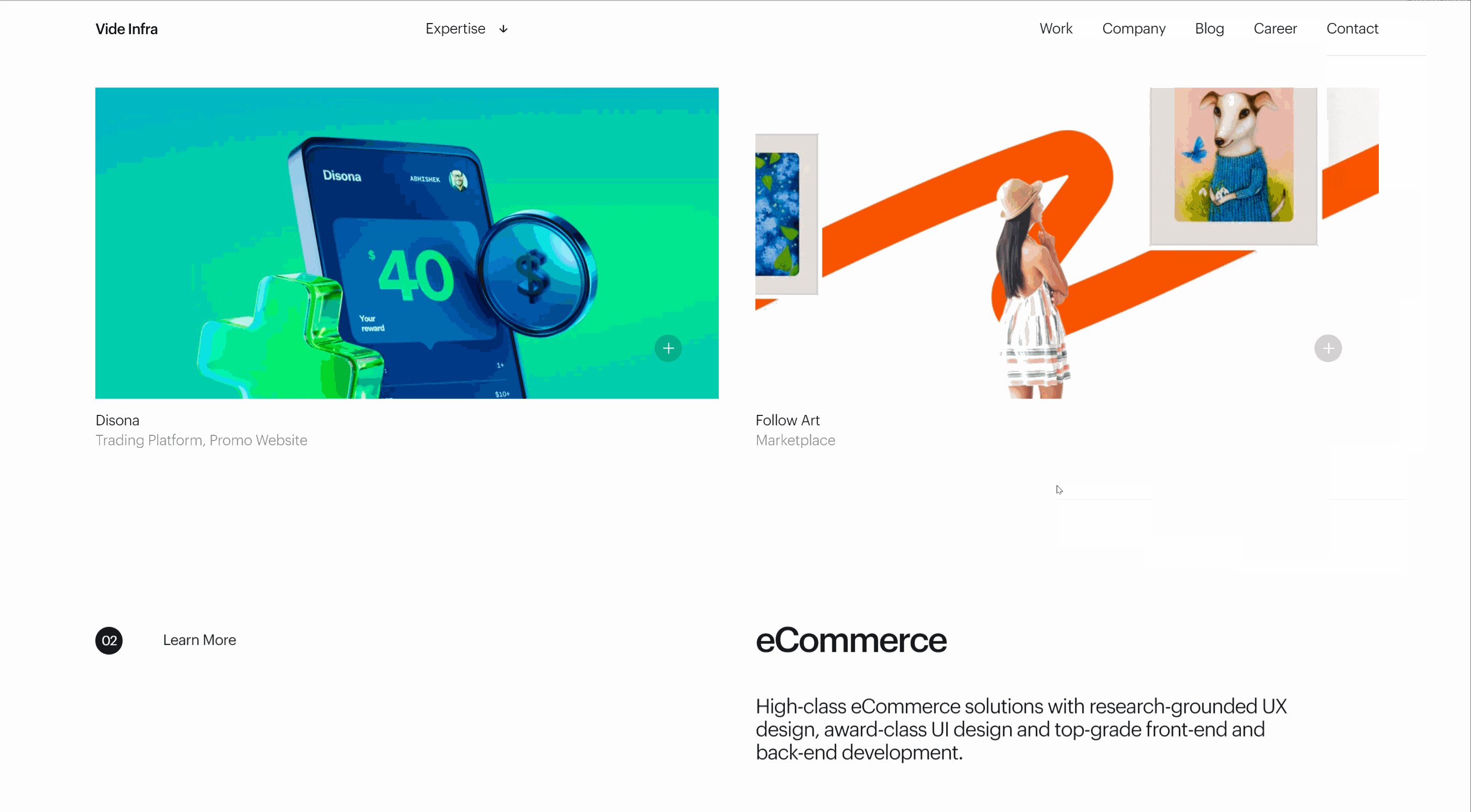
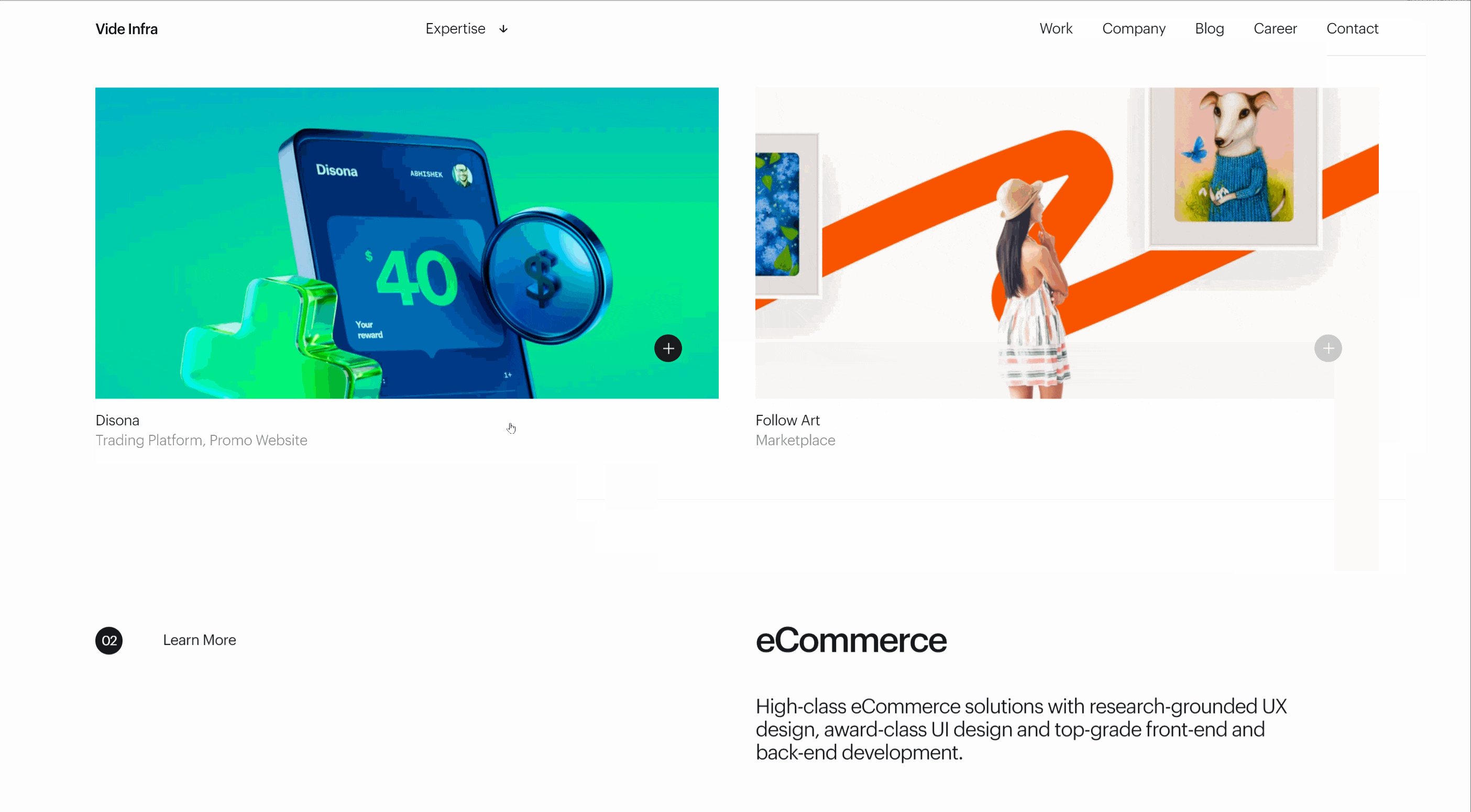
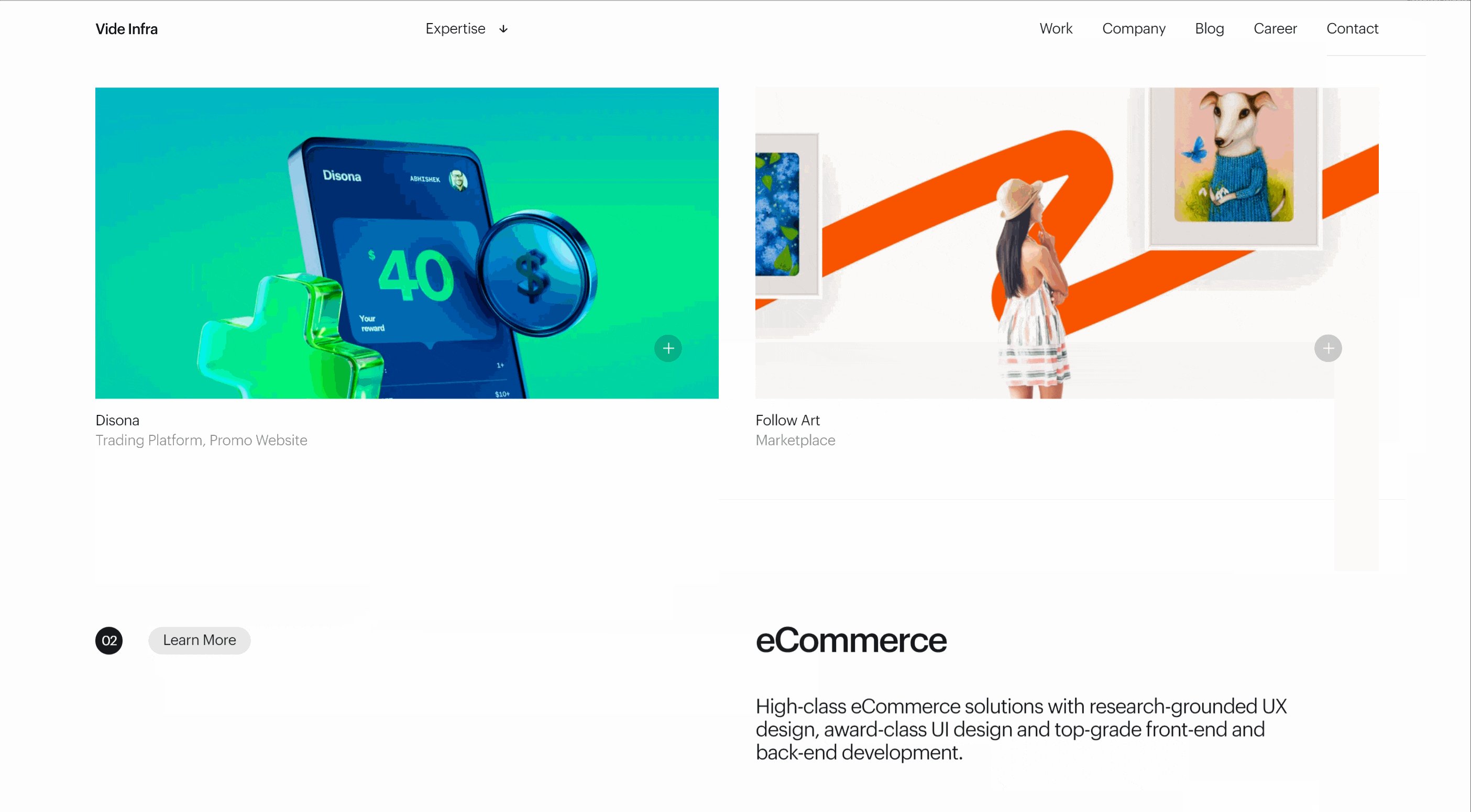
Источник: https://videinfra.com/
- Глобальная — применяется на всех страницах (это прелоадеры, переходы между блоками, эффекты появления контент-элементов).
Источник: https://www.dmpatterns.com/
По последовательности проигрывания
Пример анимации, которая объединяет в себе все 3 типа последовательности проигрывания
(источник: https://avagroup.ru/company)
- Параллельная. На экране с одинаковой скоростью и на протяжении одинакового времени движутся одновременно несколько объектов. Вместе они формируют один движущийся объект.
- С задержкой. Проигрывается постепенно, когда объекты возникают на экране последовательно. Более экономичный, т. к. менее ресурсоемкий вариант.
В том числе с точки зрения управления вниманием — пользователь не пытается следить за всеми объектами на странице одновременно, а смотрит на них по очереди, по мере появления.
- Групповая — настраивается одинаково для группы объектов (обычно экранного блока со всем содержимым).
По виду объектов для взаимодействия
Еще один пример универсальной анимации, объединяющей перечисленные ниже типы
(источник: https://mlegal-rds.ava-case.com/)
- Анимация интерфейсов — элементов навигации, уведомлений, секций, поп-апов, инпутов и даже отдельных блоков вроде FAQ.
- Анимация фоновых объектов — декоративных элементов, которые работают на лучшее восприятие контента (акцентируют внимание, разделяют текстовые блоки и пр.). Они могут анимироваться при взаимодействии с интерфейсом или при скроллинге.
- Анимация фона (фоновых паттернов, бэкграундов). Это искажения, параллакс- и глитч-эффекты, шум и пр. Объекты могут двигаться по фону стандартно, зацикленно, в формате видео.
- Анимация текста. Текст может выплывать из невидимости, возникать побуквенно, снизу вверх, справа налево, с поворотами, искажениями и др. Помимо эффекта эстетичности, передачи эмоций, такая анимация формирует акценты и удерживает последовательное внимание читателя.
- Анимация изображений. Делится на 4 вида:
- Исчезание и появление с экрана при прокрутке.
- С эффектами движения — частичными или полными.
- С интерактивными эффектами (анимированные переходы, изменение при наведении курсора).
- Стоп-моушн. Имитация мультипликации или видеоролика, когда на быстро сменяющихся последовательных изображениях совершается какое-то действие. Иногда — просто раскадровка видеороликов со скроллом.
- Эффекты режима ожидания (например, строка состояния), а также прелоадеры (анимация на заглушке, демонстрирующая загрузку файла, страницы, ленты новостей, постов в переписке и пр.). Сигнализируют пользователю, что ситуация под контролем и вскоре он получит результат. Одновременно могут его развлекать.

Прелоадеры полезны на тяжелых, долго подгружающихся веб-ресурсах, но только в формате, который позволяет понять, насколько длительным будет ожидание. Т. е. с демонстрацией стадий запущенного процесса. Иначе пользователь просто не поймет, сколько нужно ждать, и уйдет со страницы.
- Карусели и слайдеры. Это интерактивные объекты, которые состоят из группы блоков или секций. Позволяют с удобством демонстрировать информацию — показывать ее поэтапно и экономично, скрыть неважное, снизить количество скроллинга.
Слайдер отличается от карусели пошаговостью, его листают в четкой последовательности. Карусель может быть лишена логической связи между блоками.
- Анимация, встроенная в объекты или фон (gif, javascript, видеоролики).
- Анимация курсора. Сегодня не самое популярное явление (нестандартный курсор сложно сделать очевидно функциональным), однако используется при работе с креативными, демонстрационными проектами.
По типу эффектов
- Появление и исчезание (fade in / fade out), с дополнительными эффектами или без. В первую очередь работает на повышение эстетичности, улучшает восприятие сайта. Отлично создает WOW-эффект, если анимация будет выполнена адекватно и грамотно.

- Циклическая анимация, которая повторяется с исходного момента после того, как дойдет до заданного конца тайминга. Задает динамику или расставляет акценты. Цикл при этом может быть непрерывным, прерывистым, реверсивным и др. Разновидность такой анимации — пульсация, которую обычно применяют для дизайна кнопок.

- Анимация по скроллу. Во время скроллинга на экране движется какой-то предмет, изменения которого привязаны к этапам прокрутки страницы.
Источник: https://www.impact.compassion.com.au/
- Фиксация. Играет и функциональную, и эстетическую роль. Распространена фиксация меню, блоков, форм подписки или заявки, акционных баннеров, а также эффект залипания иллюстраций.
Источник: https:участки-в-твери.рф
- Наведение, или ховер (hover). Применяется чаще на мелких объектах — кнопках, иконках. Реже используется при работе с карточками товаров и аналогичными блоками. Часто компонуется с анимацией искажения (трансформации).
Источник: https://www.rocketair.com/
- Сборка. Демонстрация продукта по принципу сторителлинга по мере того, как пользователь пролистывает страницу. Сборку можно осуществить для продаж одежды, компьютерной техники, кухонных гарнитуров и пр.
- Параллакс — один объект с различной скоростью скользит относительно другого. Так, при скроллинге текст обычно движется быстрее, чем фон. Чем больше на сайте высококлассных, согласованных друг с другом параллакс-эффектов (в отношении иллюстраций, фонов, видео, текстовых блоков), тем более современным, продвинутым, впечатляющим кажется сайт.
Источник: https://участки-в-твери.рф
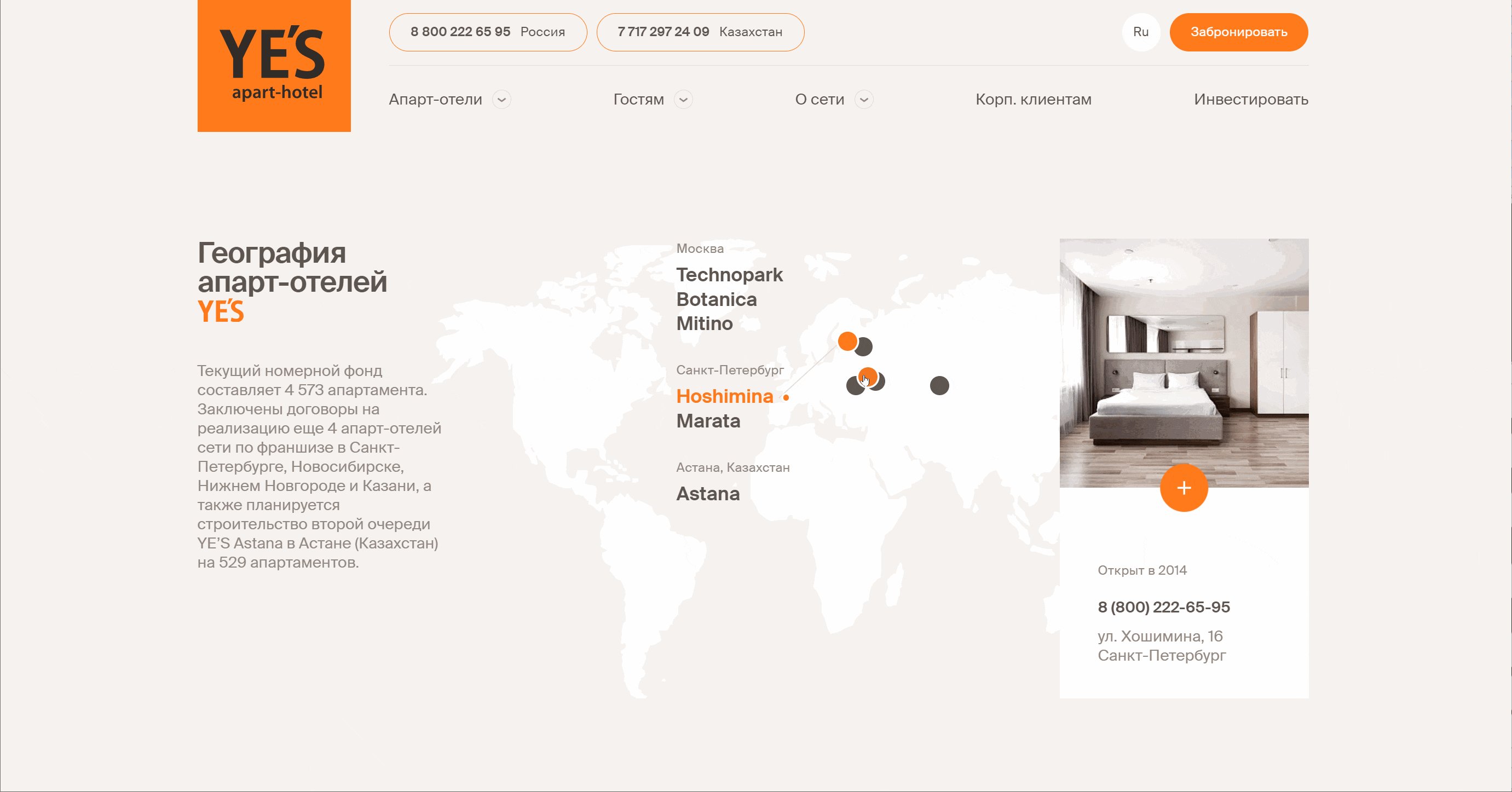
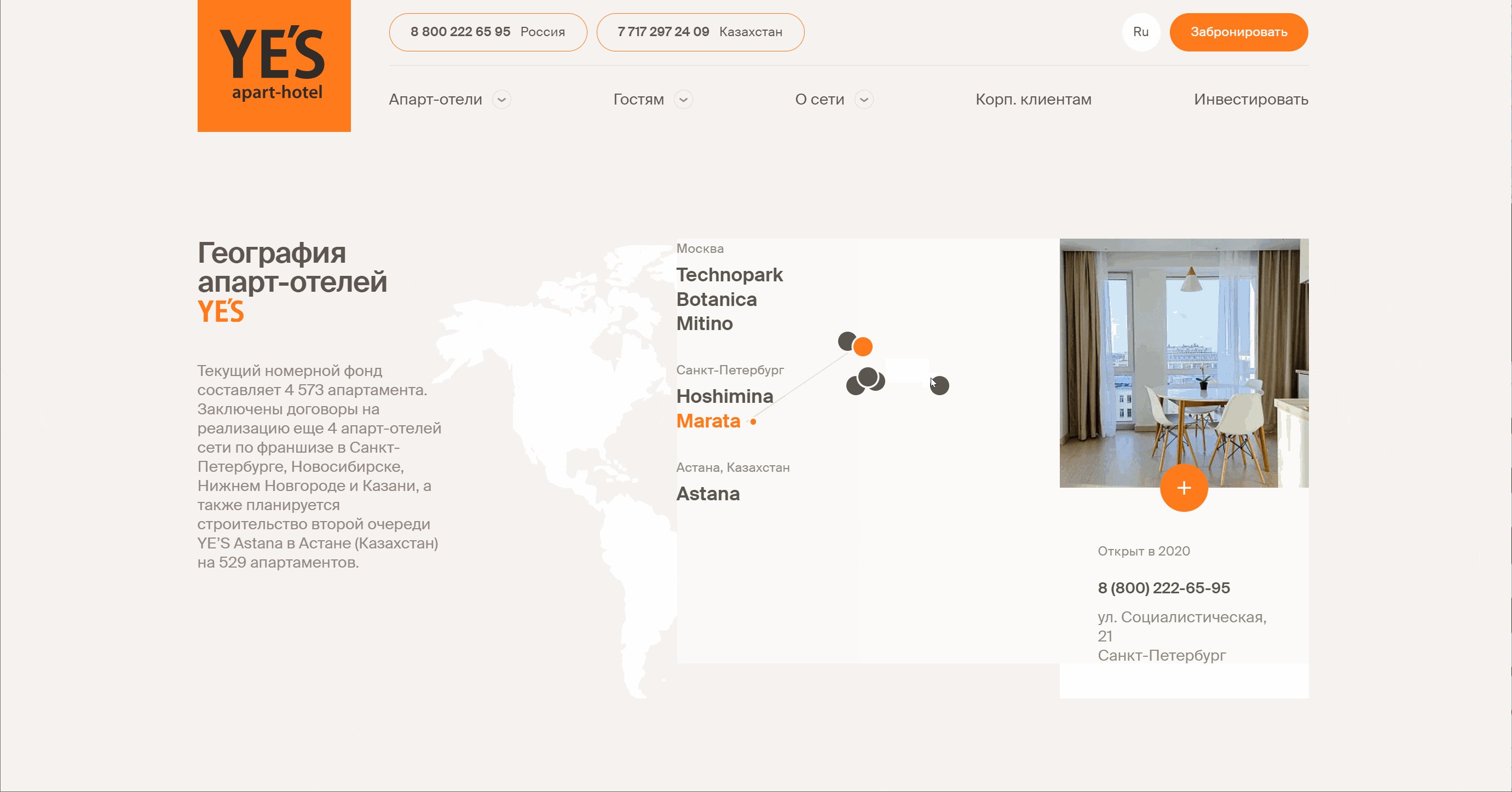
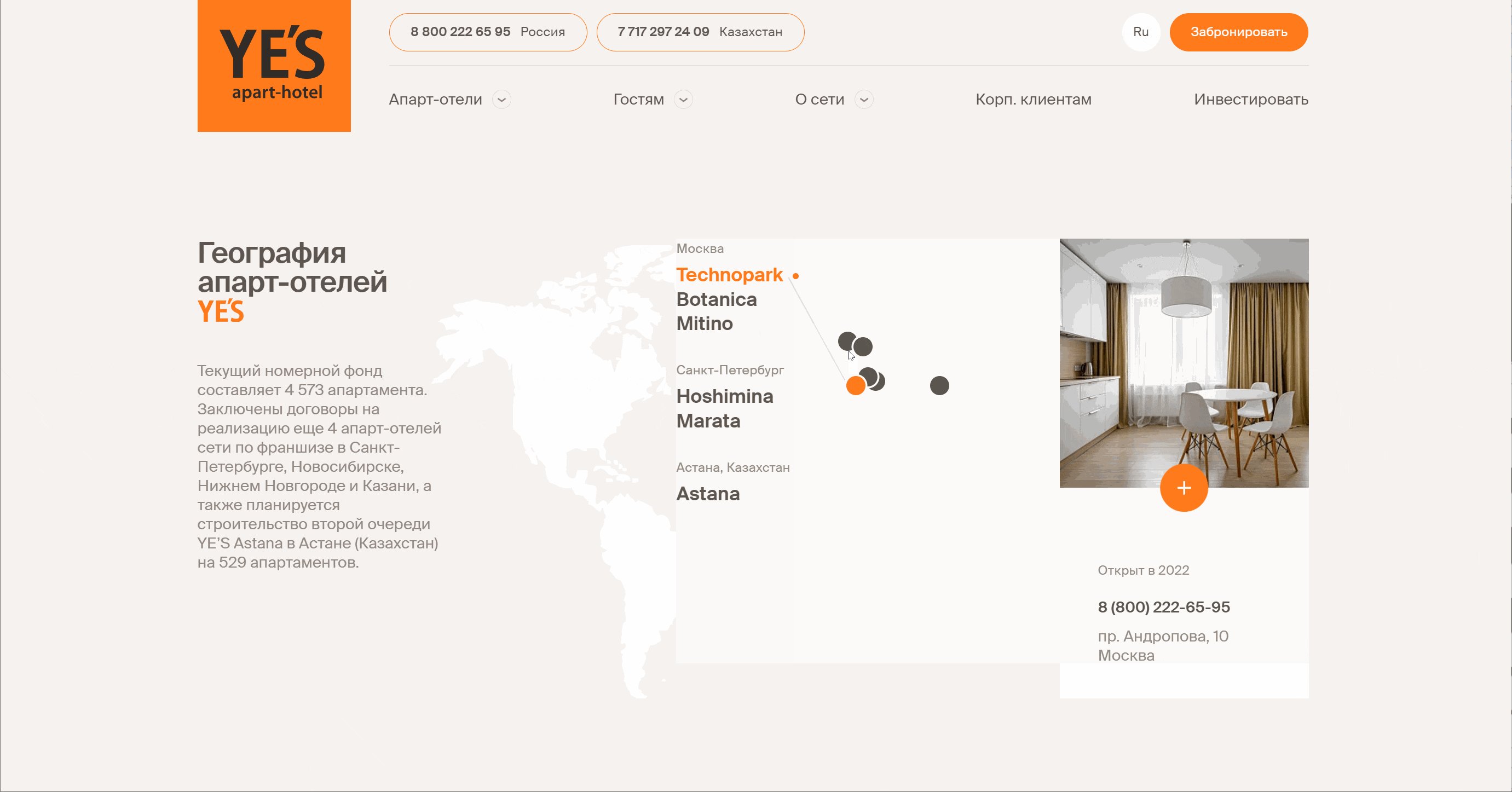
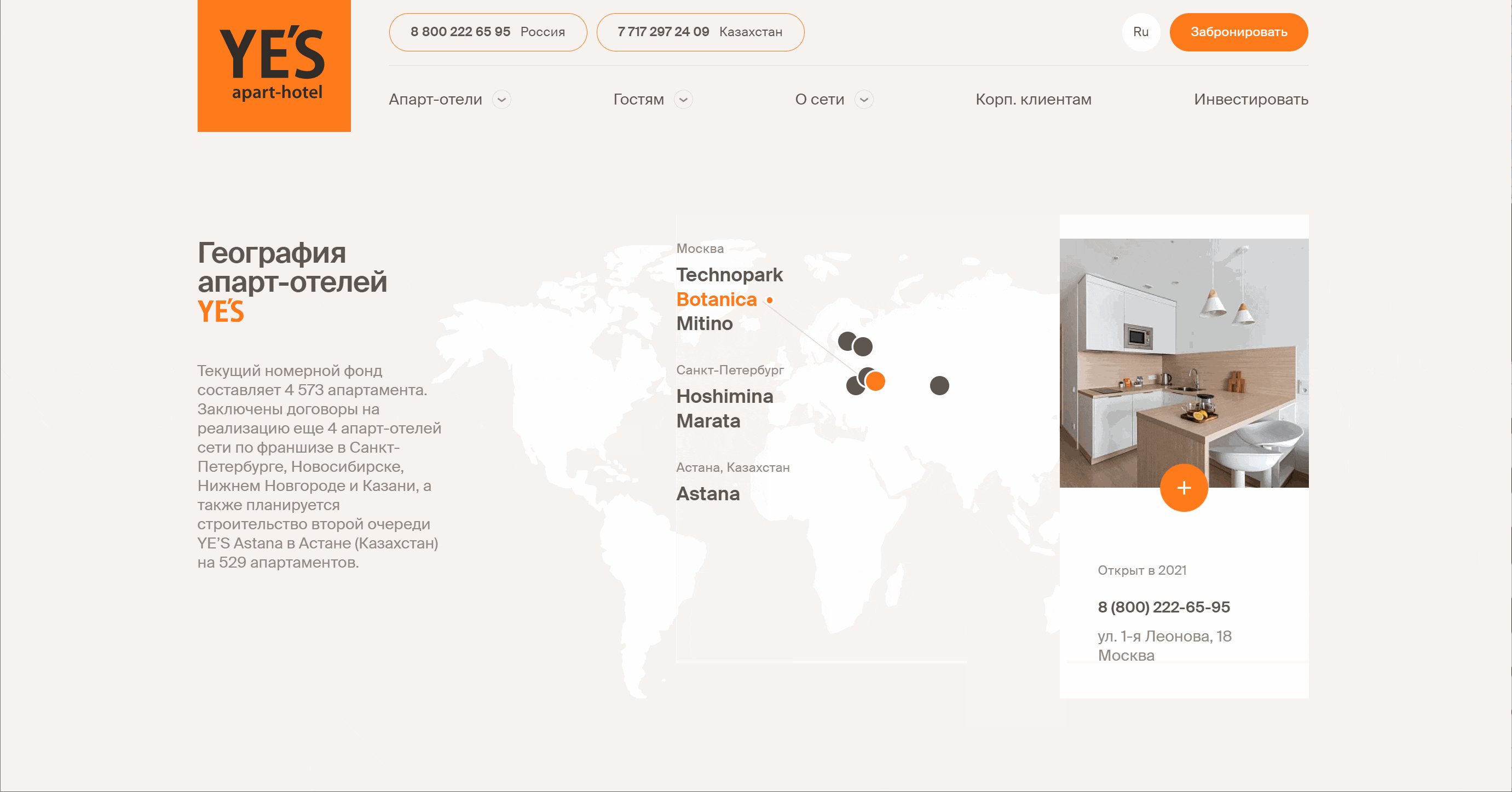
- Зависимая, или триггерная анимация. При взаимодействии с одним объектом меняется состояние других. Например, если навести курсор на один сплит-экран, фон меняется под всеми. Работает это обычно по ховеру.

Источник: https://yesapart.com/
- Дисторшн — искажаются не размер или форма, а вид объекта через его разрушение.
Источник: https://www.neundex.com/
- Трехмерная анимация. Наиболее эффектная, эстетичная, привлекательная, но и наиболее сложная в реализации на всех этапах. Дает эффект внедрения в компьютерную игру или кинофильм, с которым пользователь может полноценно взаимодействовать (например, если используется в качестве фона). Трехмерным также может быть какой-либо объект, детали слайдера или карусели.
Источник: https://alireza.com/
По методу создания
- На CSS. Наименее затратный и ресурсоемкий, поэтому наиболее простой, понятный и традиционно рекомендуемый формат. Дизайнер работает с каскадными таблицами стилей, свойствами, классами и свойствами.

- На SVG — при помощи технологий анимации векторных изображений, которые состоят из точек и линий (а не пикселей, как растровые). Расположение линий и точек задается набором правил, по координатам.

- На JavaScript. Наиболее сложный, но самый современный метод. Используется, когда требуется вызвать стойкий WOW-эффект или сформировать анимацию, отвечающую за функциональность интерфейса. Типичный пример — слайдеры, в которых благодаря этому методу меняются слайды. Однако такая анимация на сайте часто замедляет его загрузку, поэтому должна компоноваться с прелоадерами.

- На WebGL. Так анимируются 3D-объекты или сцены (если точнее, работа идет на JavaScript, однако на базе библиотек WebGL).
Источник: https://silencio.es/
Разумеется, без опыта разобраться в хитростях применения всех видов анимации невозможно. Но для этого и существуют дизайнеры-профи! Они используют анимированные объекты в таком формате и количестве, которое улучшит взаимодействие с конкретным сайтом (в зависимости от его тематики, стиля, целей и пр.).
Требования к веб-анимации
Любой анимированный объект будет оказывать на пользователя ожидаемое воздействие, а сайт сделает эффективным и продающим, только если отвечает определенным требованиям. Каким?
- Ненавязчивость. Анимации на сайте не должно быть слишком много. Высококлассные анимированные объекты прямо или косвенно направляют пользователя к совершению целевого действия, не отвлекая от контента.
- Бесперебойность, особенно при работе с сайтом с гаджета. Сильных искажений и торможения быть не должно — иначе WOW-эффекта не будет, ухудшится восприятие интерфейса, снизится конверсионность.
Специалисты Site Elite рекомендуют проверять анимацию в режиме мобильной адаптации, а также при слабом Интернете (например, меняя настройки сети во вкладке Network в инструментах разработчика в браузере).
- Уместность, удобство для пользователя. Анимация буквально обязана соответствовать тематике, стилистике, айдентике бренда. При долгой загрузке страницы она развлекает, во время прогрузки контента акцентирует внимание на важном, а при выполнении пошагового процесса помогает оперативно пройти его от начала до конца, призывает к действиям. Но не более того!

Особенно осторожными надо быть с анимацией, предназначенной для привлечения внимания и украшательства. Даже функциональные элементы — например, поп-апы — могут вызывать раздражение, если с ними переборщить или не продумать принцип появления.
Соблюдайте меру при использовании веб-анимации, и это положительно скажется на пользовательском опыте. А значит, и на трафике, и на конверсиях с вашего сайта.