Пролог. Становление проекта
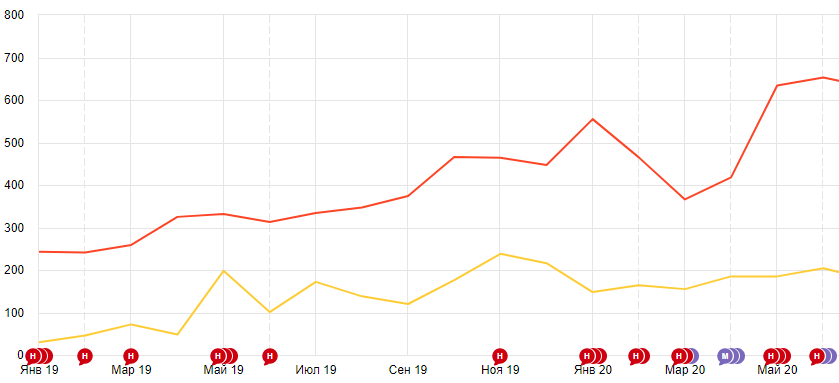
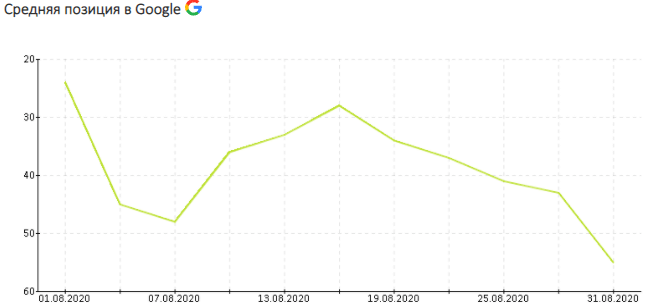
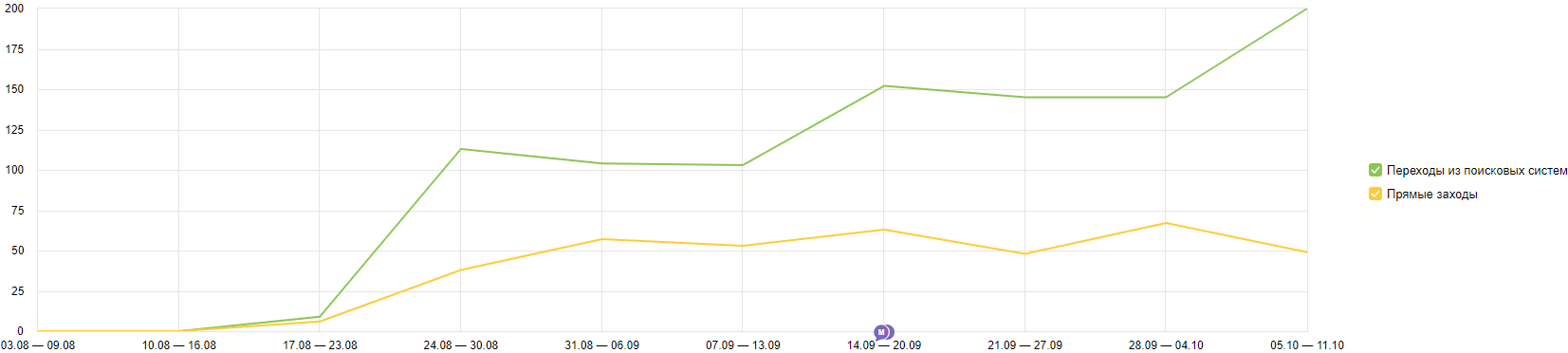
Жил — не тужил крохотный интернет-магазин по продаже электрооборудования. Понемногу развивался. Дорабатывался функционал, писались тексты, расширялись листинги, продвижение шло своим чередом. Посетителей становилось все больше, а средняя позиция стремилась в топ-10:



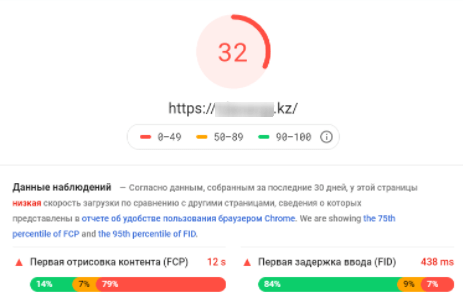
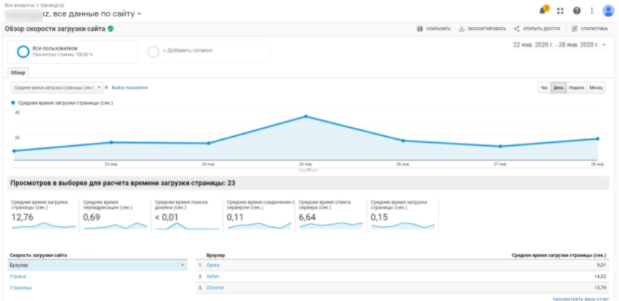
Но был у крохотного интернет-магазина небольшой изъян в виде о-очень медленной загрузки страниц:

Владелец крохотного интернет-магазина обратился в нашу компанию, чтобы заказать продвижение. Но упомянутый изъян существенно мешал выполнению этой задачи.
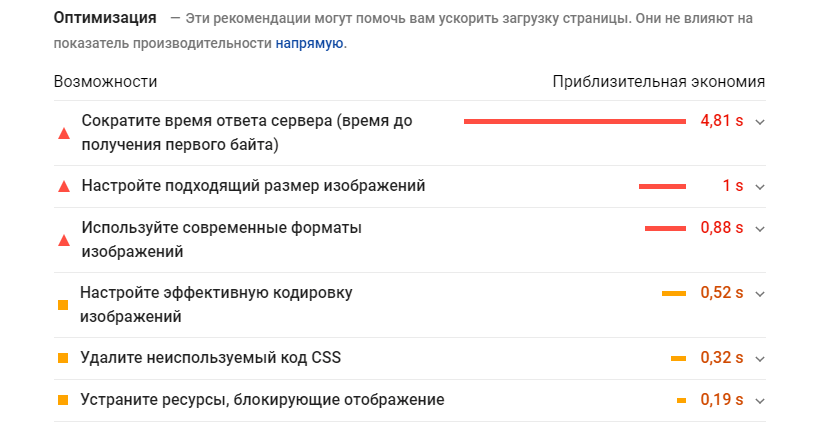
Разобравшись в ситуации, мы выяснили, что «виновником» торможения был крайне «медленный» хостинг:

Среднее время ответа сервера у интернет-магазина на этом хостинге, по данным Google Analytics, составляло 6,64 с (6640 мс):

Мы порекомендовали клиенту заменить хостинг. Клиент понял, в чем проблема, и решил одновременно с выполнением переезда обновить сайт. Улучшить юзабилити, добавить новый функционал, а также возможность играть за лесных эльфов и грабить корованы «по специальной акционной цене $9,99 в компании ООО «ИнтерРога&КопытаКомпани».

Новый сайт и новый хостинг клиент заказал у сторонней компании. Мы немного расстроились, но приступили к согласованию новой структуры, внедрению изменений в контенте и юзабилити. А еще подготовили список редиректов и бэкапы. И ждали, что будет, все сильнее предчувствуя неладное...
День, когда проект остановился
«Сторонний разработчик сам перевез сайт», — после этих слов в SEO-отделе начался сущий кошмар.
В такие моменты теряется не только вера в людей, но и просто вера как таковая. Разработчик сторонней компании перенес сайт на основной домен без согласования, без внедрения необходимых правок, без половины посадочных страниц и с абсолютно изувеченной структурой. И «удалился в закат», захватив с собой доступы и частичку души молодого SEOшника.

Начались попытки получить доступы. В процессе выяснилось, что сайт создан на самописе, в котором костыль стоит на инвалидной коляске под управлением бутылки скисшего кефира, а разработчики после работы над ним моют руки с антисептиком и начинают говорить на мертвых языках при виде икон… Думаем, вы приблизительно поняли суть даже без перевода со сленга профи-программистов.
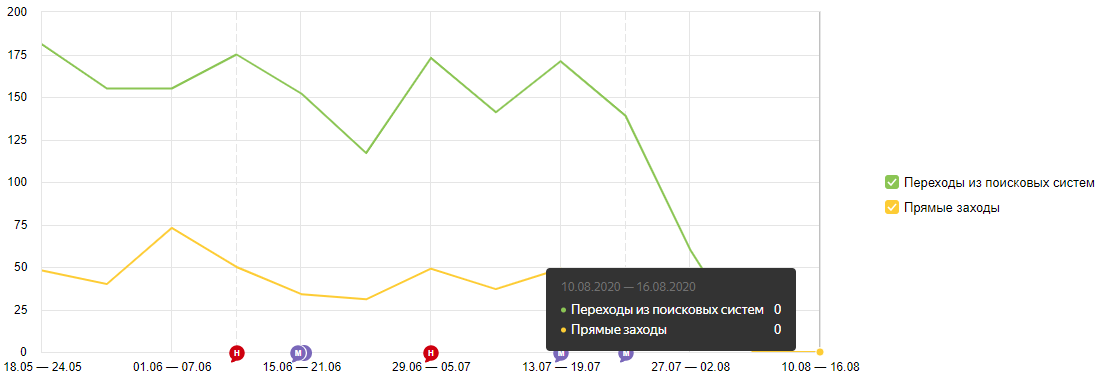
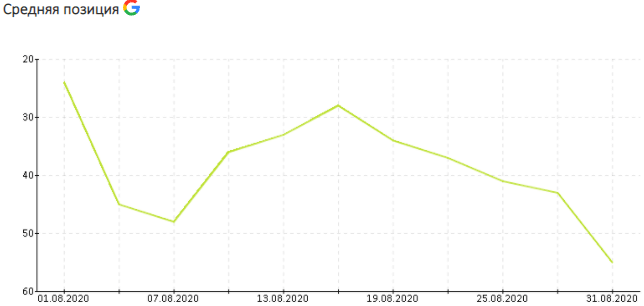
Тем временем позиции сайта в выдаче буквально ушли в крутое пике, а заходившие на него пользователи видели лишь страницы 404:


Но наш неизменный принцип звучит так: даже в подобные моменты не стоит отчаиваться.

Тушим сгоревший дом
Учитывая сказанное в прошлом разделе, можно было бы предположить, что перед нами простерся «беспросветный кошмар наяву». Но нет.
Ничего сверхъестественного в происходящем не было. В идеальном варианте перенос сайта должен осуществляться либо компанией, которая занимается SEO-продвижением, либо под ее надзором. В нашем, достаточно типичном, случае перенос выполнял сторонний разработчик, который нарушил все возможные требования, предъявляемые к этому процессу.
И это была прекрасная возможность продемонстрировать нашу компетентность в SEO-продвижении и работе с сайтами. Вместо того чтобы рассказывать клиенту о том, какой нехороший человек (редиска) этот сторонний разработчик.
Шаг первый: готовим сводную задачу
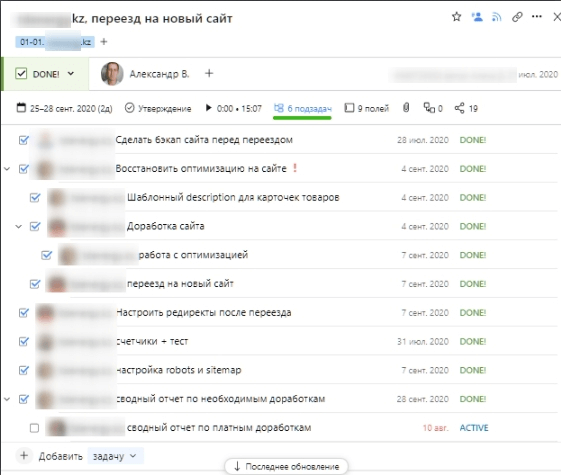
Мы приступили к формированию задачи, которую затем раздробили на части — для отдельных исполнителей — чтобы увеличить скорость внедрения. Выглядело это в итоге примерно так.
Общая цель (образец при плановом переносе)
Необходимо осуществить безопасный перенос сайта: сделать таблицу редиректов, сохранить оптимизацию, проверить совпадение «урлов» по структуре и т. д.
Кроме того, нужно составить список замечаний (если они есть). Списков может быть два: в первом пишем то, что нужно исправить до переезда, во втором — то, что можно исправить после переезда. Проверять списки требуется очень внимательно, чтобы обо всех недостатках было заявлено заранее.
Вот как в нашей компании формируется перечень задач по стандартному переносу сайтов:

Шаг второй: определяем исполнителей и готовим подробные ТЗ
Чем скрупулезнее и подробнее мы распишем суть необходимых для выполнения работ, тем быстрее и качественнее будет результат.
В ситуации с крохотным интернет-магазином основных исполнителей было трое, и для каждого мы написали конкретизированное ТЗ. Плюс добавили общедоступную вспомогательную информацию.
ТЗ для разработчика
Перечень «фейлов» на новой CMS, которые нужно исправить (каждый пункт отмечается чекбоксами и заполняется по мере готовности)
- При использовании фильтра перестают работать страницы пагинации, выдают ошибку сервера:
- Выбираем поле фильтра *Скрин*
- Принимаем значения *Скрин*
- Открываем любую страницу пагинации *Скрин*
- Выдается 500 Server Error *Скрин*
- При применении фильтра исчезают отметки с чекбоксов — непонятно, какие фильтры выбраны:
- До нажатия кнопки «Фильтр» *Скрин*
- После нажатия кнопки «Фильтр» *Скрин*
- В разделе «Новости» висит тестовая новость и фиксируется псевдопагинация (пагинация не работает). *Скрин*
- Страница «Гарантия» пуста и содержит случайный набор символов. *Скрин*
- На странице «Доставка» есть «битые» изображения. *Скрин*
- Часть ссылок в меню представляют собой «заглушки». Их функционал понятен (они обозначают разделы по назначению, сами не являясь страницами), но при попытке открытия их пользователем в новой вкладке они открывают страницу, на которой пользователь находится в настоящий момент. *Скрин*
- Начальная страница раздела и первая страница листинга являются одной страницей, но имеют разные «урлы» (создают дубли). Пример:
*URL old*
*URL new* - Раздел «Стабилизаторы для дачи» разбили на два, «220 В» и «360 В», но не сделали основной раздел «Стабилизаторы для дачи». Оптимальная структура — следующая. *Скрин*
- Тестовые отзывы в товарах выглядят так. *Скрин*
- В форме «Оставить отзыв» нет проверки содержания полей, отзывы допускаются к публикации без модерации и ввода капчи, что грозит спамом (подробнее — в текстовом файле доработок).
- Доработки блока обратной связи, адаптивной версии и др. должны идти по указанному списку: *ссылка на Google-документ с полным перечнем ошибок и скриншотами*
- Из корзины нельзя открыть помещенный в нее товар. *Скрин*
- Сайт при попытке открытия нескольких страниц выдает ошибку: «Whoops, looks like something went wrong». *Скрин*
- Необходимо разместить коды счетчиков на всех страницах сайта согласно инструкции: *ссылка на Google-документ с полным перечнем инструкций*
ТЗ для контент-менеджера
- Страница «Контакты», «Режим работы»: перенести вместо заглушек корректные номера телефонов, адрес. Сейчас используется другой номер телефона.
- Добавить в футере прямые ссылки на соцсети Instagram, ВК. *Скрин*
- Нет изображений товаров, нужно добавить. *Скрин*
- Не работает поиск, необходимо исправить. *Скрин*
- «Доставка» *URL* : нужно добавить ссылку на Яндекс.Карты. *Скрин*
- «Реквизиты» *URL* : битая ссылка, нужно исправить. *URL*
- Скрыть страницы разделов «Новости» *URL*, «Сервисное обслуживание» *URL* (вместе со ссылками на них, пунктами в меню и пр.), если там нет контента.
ТЗ для младшего SEO-специалиста
- Нет оптимизации. Нужно восстановить. Бэкап-1 (таблица), бэкап-2 (постраничный): *URL*.
- Структура:
Было: *URL*.
Стало: *URL*.
На новом сайте упущена материнская категория в url-адресе. Это касается всех разделов. Оптимальный вариант — сделать «как было».
Пробовать восстановить материнскую категорию в адресах разделов после переезда. Если не получается, делать редиректы со старых категорий на новые. - Раздел «Стабилизаторы для дачи» разбили на два, «220 В» и «360 В», не сделав основной раздел «Стабилизаторы для дачи». *URL* Оптимальная структура — следующая. *Скрин*
- Выполнить в файле .htaccess редирект с адресов «без слеша» на адреса «cо слешем».
- Восстановить шаблонный title товаров. *URL на подзадачу с перечнем url и title*
Общая информация, доступная всем специалистам, работающим с сайтом
- Индекс Google: *URL*
- Бэкап:
- Ссылка на сайт: *URL*
- Файлы robots.txt, .htaccess, права: *URL*
- Файлы «лягушки» (Screaming Frog) с проектами: *URL*
Отдельно (см. скриншот выше) были подготовлены задачи по внедрению необходимых доработок для дизайнеров, разработчиков, контент-менеджеров, SEO-специалистов и т. д.
Здесь и открылся один из плюсов подобных ситуаций. Мы указываем в отчетах для клиента перечень выполненных работ, а он, помимо этого, своими глазами видит, что сайт частично не работает (клиенты не звонят, заказов нет). Таким образом, клиент понимает, насколько тяжелое положение у сайта, и куда охотнее принимает предложенные решения. А пока он наблюдает за ходом исправления ситуации, лишний раз убеждается в профессионализме нашей компании.
Шаг третий: следим за результатами работ
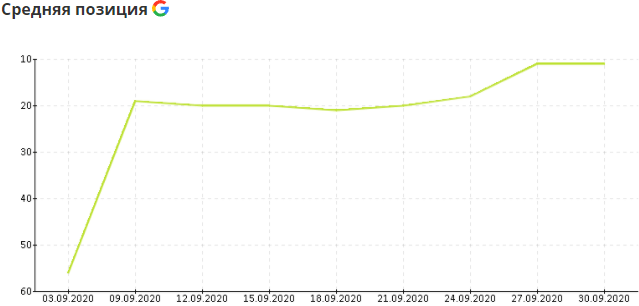
После исправления всех критических ошибок, настройки редиректов, избавления от страниц 404 и создания правильной структуры позиции и переходы стали ожидаемо радовать:



Как извлечь выгоду из невыгодной ситуации
Что можно сказать в качестве вывода?
В первую очередь, о чем уже говорилось ранее, при появлении проблем стоит не винить стороннюю компанию, а показывать свою собственную компетентность. Преодоление сложностей и вызовов как раз и делает из нас настоящих профессионалов. Продемонстрировав невозмутимость и достижение конкретных результатов в критической ситуации, мы сможем существенно повысить доверие к компании.
К примеру, после описанного переезда мы согласовали с тем же клиентом новые задачи для продвижения: запланировано существенное расширение регионов (от города Актобе — на весь Казахстан) и поисковых систем (Google + Яндекс).

То, что казалось невыполнимым, удалось вполне успешно реализовать — пошагово, спокойно и методично.
И в результате мы, гордые и довольные собой, продолжаем работать с героем этой статьи, крохотным интернет-магазином (так что он потихоньку становится не таким уж крохотным).
Чего и вам желаем при столкновении с подобными проектами.
Хотите так же круто прокачать свой сайт? Заполните форму — мы вам перезвоним, ответим на вопросы и обсудим детали сотрудничества.
![[Кейс] Как вернуть и улучшить позиции после катастрофического переезда сайта](https://st-lt.ru/assets/images/resources/624/blog/preview.jpg)

![[Кейс] Как вернуть и улучшить позиции после катастрофического переезда сайта](/assets/images/resources/624/backgoround.jpg)







