Пользователей, которые выходят в Интернет не с десктопов, а с различных гаджетов, с каждым годом все больше. И для диджитал-предпринимателей все более актуальным становится вопрос: как облегчить ЦА взаимодействие с сайтом (а значит, и с брендом), если его в основном просматривают со смартфона или планшета?
Существует 3 варианта:
- создать мобильную версию сайта;
- разработать адаптивный веб-ресурс;
- выпустить мобильное приложение.
Рассказываем, чем отличаются эти варианты друг от друга, какие у них плюсы и минусы, и какой вариант лучше выбрать.
Мобильная версия сайта
Мобильная версия сайта — это самостоятельный сайт, расположенный на отдельном поддомене вида m.***.ru (где *** — название основного домена).

Мобильные версии веб-ресурсов стали разрабатывать, когда пользователи только начали выходить в Интернет с мобильных телефонов. Такие сайты на поддоменах были популярны, пока не появились технологии адаптивной верстки (создания адаптивных сайтов).
Сегодня мобильные версии веб-ресурсов встречаются редко, по индивидуальному решению владельцев бизнеса:
- когда нужно урезать на основном сайте функционал на уровне кода (чтобы уменьшить вес, ускорить загрузку сайта на гаджете);
- когда, наоборот, использование сайта на гаджете упрощается, если добавить функциональные элементы, недоступные на десктопной версии;
- когда хочется повысить скорость взаимодействия с пользователем — загрузка мобильной версии на гаджетах происходит почти мгновенно, а контент сведен в 1-2 структурированных колонки и максимально удобочитаем;
- когда на сайтах предстоят регулярные обновления (любые коррективы в мобильную версию вносятся без затрагивания десктопной, и наоборот, при этом пользователь на любом устройстве, увидев неполадки, легко переключается с одной версии сайта на другую).
Недостаток мобильной версии в том, что она требует разработки отдельной структуры страниц — иначе ресурс не будет адекватно отображаться на мобильных устройствах. При этом «тяжелый» функционал на мобильной версии не размещается.
Создание, корректировка и обновления нового шаблона — отдельный объем работы для разработчиков. При этом в случае с адаптивной версткой достаточно внести коррективы на основном сайте.
Кроме того, для мобильных версий сайтов затруднительно проводить SEO-мероприятия. Главная причина — невозможно разграничивать показы десктопной и мобильной версий. А поскольку SEO сегодня является одним из ключевых методов продвижения сайтов в Сети, можно сказать, что мобильная версия сайта — это уже анахронизм. По сути необходимость в разработке таких сайтов исчезла, когда появилась адаптивная верстка.
Мобильная адаптация
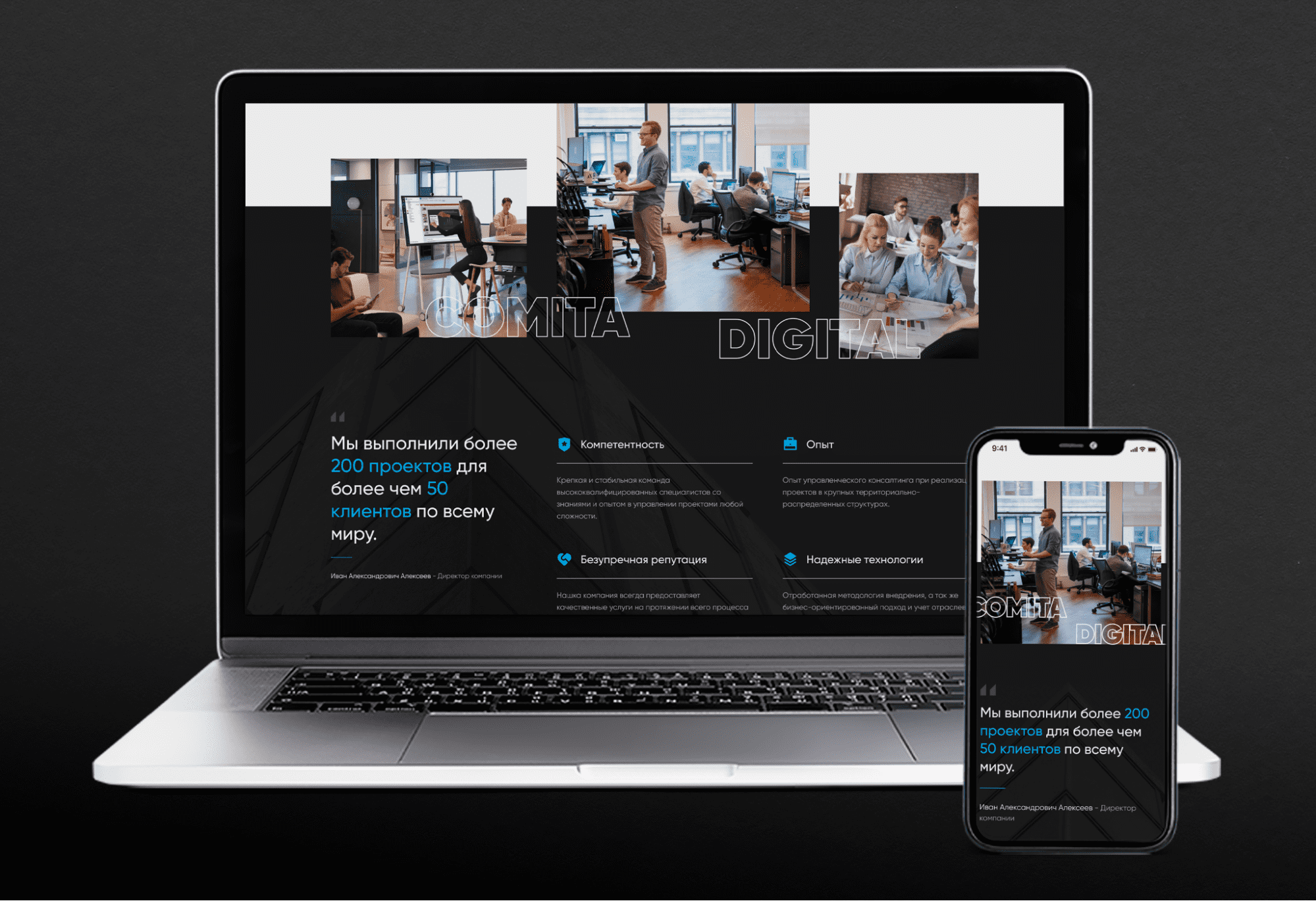
Мобильная адаптация сайта не подразумевает создания новых веб-ресурсов. Создается один сайт, верстка которого подстраивается под формат устройств разных видов, с экранами различных габаритов (UX-адаптация). В результате с сайтом удобно работать с разных гаджетов.
Топ-1 в рейтинге веб-студий. 10+ лет опыта, 800+ проектов. Мы знаем. как продвигать сайты любых тематик и конвертировать посетителей в покупателей. Первые результаты — через 1 месяц после начала работ.
Erid: 2Vtzqx9T6zV
Все «десктопные» функции веб-ресурса сохраняются, корректируются только принципы работы с ним. Увеличивается шрифт, меняется размер и расположение иллюстраций и кнопок (каждая кнопка должна быть хорошо видна, отделена от других и максимально доступна для нажатия), меню обычно превращается в меню-бургер и т. д.

Преимуществ у адаптивных сайтов немало:
- как и мобильные версии, они доступны для любого человека, у которого есть гаджет с выходом в Интернет (тип ОС роли не играет);
- обновления сайтов владельцам обходятся дешевле, чем в случае с мобильными приложениями, а от пользователей не требуют никаких активных действий (приложение придется регулярно скачивать заново, перезапускать, пережидать загрузку);
- каждая страница имеет один адрес (URL), поэтому при изменении разрешения экрана исключены неполадки с дизайном или принудительная переброска на другую версию сайта;
- создать адаптивный сайт в принципе дешевле, чем разработать приложение или мобильную версию.
Минусов у адаптивных сайтов практически нет. От недочетов, связанных с их весом (сайт каждый раз открывается через браузер, при этом загружается весь его код), профессионалы оперативно избавляются с помощью методов, одобренных ПС и никак не влияющих на ранжирование. В первую очередь помогает оптимизация — повышение скорости загрузки, избавление от ненужных элементов в интерфейсе.
К тому же для многих пользователей важно иметь в виртуальной реальности «личное, обжитое» пространство, где большинство опций, от сохранения истории до рекомендаций товаров, были бы максимально индивидуализированы. Создать такое пространство на сайтах затруднительно без использования функционального личного кабинета.
Мобильное приложение
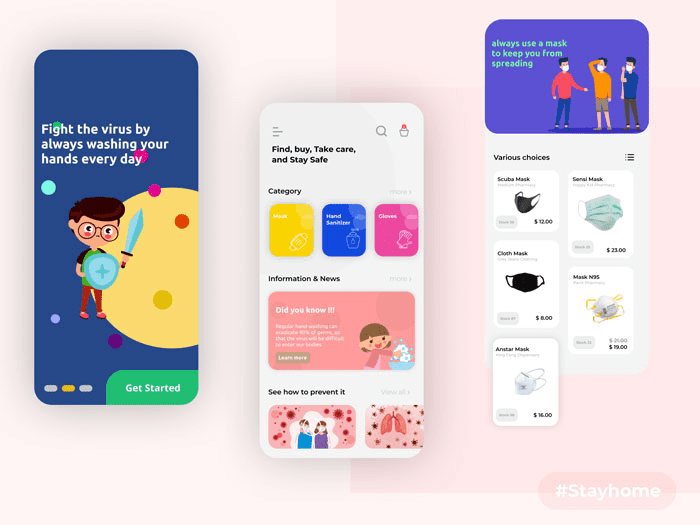
Мобильное приложение технически не имеет никакого отношения к сайту компании — если не считать того, что при их разработке используется одна база данных. Приложение автономно открывают на мобильном устройстве (чаще всего на телефоне или планшете), которое работает на определенной платформе — iOS, Android.
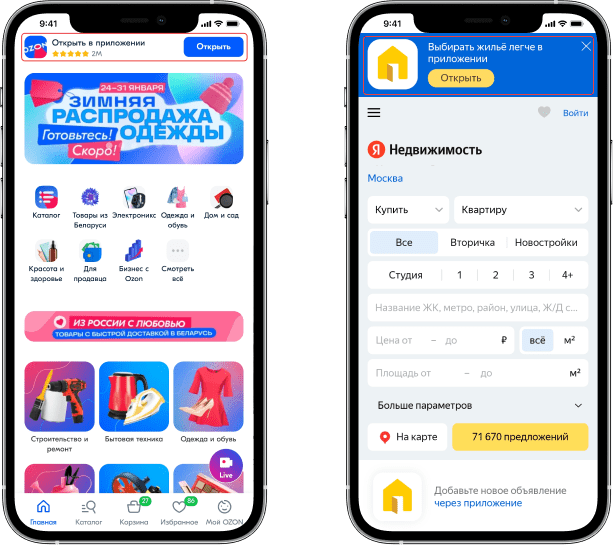
На устройство приложение загружается при скачивании из магазина приложений. Запускается, как отдельная программа, через свою иконку. При этом оно предоставляет ряд возможностей, более выгодных, чем обычный сайт — адаптивный или в мобильной версии:
- Откликается быстрее и естественнее. При повторном входе в приложение не нужно запускать браузер, вводить домен или находить веб-закладку. Не приходится также авторизовываться заново (и переавторизовываться при истечении срока сессии) в личном кабинете, если он предусмотрен системой.
Правда, существует лайфхак, позволяющий работать так с любым сайтом на смартфоне. Ссылку на сайт или одну из его страниц можно сохранить как иконку для открытия, нажав в браузере «Поделиться», а затем «Добавить на домашний экран» / «Домой». Иконка сайта появится на экране рядом с иконками приложений.
- Можно создавать индивидуальные предпочтения для каждого пользователя, отслеживая его интересы и действия в других приложениях.
- Ряд функций, включая частичное использование контента, в приложениях реализуется без подключения к Интернету, в автономном режиме. На сайтах такой доступ к информации не предоставляется.
- Часто бывает, что исходный сайт визуально отображают в мобильном приложении. Цель — не только уменьшить издержки на разработку всей логики приложения, но и повысить уровень комфорта для ЦА при переходе с сайта в приложение (интерфейс полностью знаком и интуитивно понятен). Для адаптивных веб-ресурсов это не всегда характерно.

У мобильных приложений есть и заметные недостатки. В первую очередь это высокая стоимость разработки, поддержки и развития. Одни только магазины приложений берут плату в размере 15-30% от продаж, которые осуществляются внутри приложений. При этом владельцу бренда нужно содержать и постоянно оптимизировать не только приложение, но и сайт.
Второй недостаток — мобильные приложения невозможно продвигать с помощью SEO. Единственное, что можно сделать с помощью этих методов, это заниматься сайтом (оптимизировать и выводить в ТОП ПС), переадресовывая мобильный трафик в приложение. Однако сайт обязательно должен быть адаптивным, иначе он не займет не только лидирующие, но и просто высокие позиции при ранжировании.
Как сделать выбор
Если главная цель вашей бизнес-стратегии — продвигать свой ресурс в поисковых и рекламных сетях, то оптимальный выбор для вас — создание адаптивного сайта (особенно если сайта у вас еще нет). И на мобильных, и на десктопных устройствах в поиске будет одновременно ранжироваться один и тот же домен. Именно это необходимо для вывода сайта в ТОП.
Что касается продвижения мобильного приложения, то при наличии ресурсов можно запустить его разработку, но продвижение приложения все равно будет напрямую зависеть от сайта. А он, во-первых, должен быть максимально оптимизирован (пользователи не захотят скачивать приложение с сомнительного веб-ресурса), а во-вторых, настроен так, чтобы при переходе по ссылке в рекламе или SEO система предлагала пользователю открыть мобильное приложение с этой же страницей.

Вывод
Мобильные версии сайтов отжили свой век, когда появилась адаптивная верстка. Мобильные приложения в 2022-2023 году актуальны для крупных игроков рынка — информ-ресурсов, соцсетей, веб-агрегаторов, интернет-магазинов. Расходы на создание мобильных приложений достаточно высоки (при том, что они приплюсовываются к расходам на ведение сайта). Оправдываются такие затраты только у стабильных проектов, которые уже набрали базу лидов, отрегулировали конверсии, и их главной целью, помимо дальнейшего роста, является повышение лояльности.
Как правило, основные сайты у титанов рынка достаточно громоздки, имеют обширный функционал. Внедрять для них адаптивный дизайн сложно. Проще вынести ключевые функции, которыми в основном пользуется ЦА, в приложение.
Если же ваша организация еще набирает базу ЦА и регулирует воронку продаж, начать раскрутку следует с разработки адаптивного сайта. Вы точно не ошибетесь: поисковые сети уже давно проводят индексирование веб-страниц с учетом наличия мобильного контента. А SEO легко дополняется рекламой различных типов, от контекстной до таргетированной.
Но, конечно, успеха можно добиться, если доверить эти работы профессионалам. Только они смогут изначально создать сайт, функционал которого позволяет продуктивно скрывать часть ресурса от показа на гаджетах, оптимизировать его с толком и создавать работающие креативы.
*Instagram («Инстаграм») — продукт компании Meta, которая признана экстремистской организацией в России