Сегодня модно использовать для оформления страниц сайтов всевозможные элементы моушн-дизайна. Однако «модно» не значит «легко»: многие владельцы сайтов с трудом представляют себе, что такое моушн и чем он отличается от обычных анимированных картинок.
А между тем ответ прост: моушн помогает решать задачи бренда. В зависимости от формата используемого динамического элемента можно привлечь, удержать, развлечь пользователя или подтолкнуть его к неоднократному совершению конверсии.
Рассказываем в этой статье, зачем вам нужен моушн-дизайн, на примере реальных кейсов!
Что такое моушн-дизайн: простыми словами
Любой статический кадр, который обретает динамику, превращается в анимированную картинку (графическую анимацию). Такая картинка может не содержать никакого глубинного смысла. Но если картинки по-настоящему оживают, обретают понятный сюжет, начинают рассказывать зрителю какую-то историю — это уже моушн-дизайн.
Преимущества моушн-дизайна
В отличие от графической анимации, создать высококлассный моушн непросто. Дизайнер выступает одновременно в нескольких ролях: не только художника, но и сценариста, оператора, (звуко)режиссера, монтажера, а иногда и программиста.
- В рекламе моушн-ролик обязательно должен содержать законченный, но емкий сюжет, точечно воздействующий на эмоции пользователя.
- В гайдах, презентациях, видеоуроках — в максимально понятном формате раскрывать идею ролика.
- В интерактивном дизайне — помогать пользователю ориентироваться на сайте, делать интерфейс одновременно выразительным и простым в работе.
Мы в своей практике выделили ряд направлений, в которых моушн работает на бренд.
Презентация компании для клиентов
Одна из ключевых функций моушн-дизайна как маркетингового инструмента — познакомить пользователя с брендом и продуктом, одновременно привлекая, развлекая и обучая его. Здесь выделяют несколько сегментов работы дизайнера.

Инфографика
Инфографика подразумевает визуализацию данных (особенно статистических) в удобном для восприятия формате. Рекомендуем использовать ее для оформления сайтов как можно чаще.

Сухие цифры без контекста зачастую не рассматриваются пользователями как конкретизированная информация. Зато анимированное графическое отображение позволяет с ходу вникнуть — к чему, как и зачем относятся продемонстрированные сведения.
.gif)
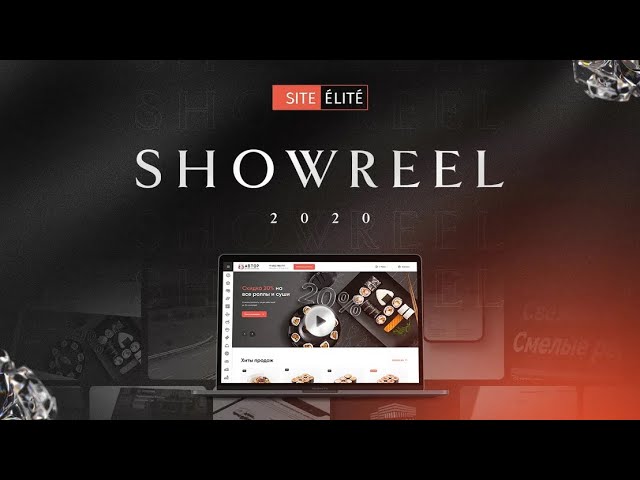
Шоурилы
Шоурилы в формате моушн используются по-разному:
- Для краткого обзора ключевых событий и проектов из жизни компании. Важно не просто перечислить кейсы, а показать уровень скиллов, ярко продемонстрировав свои сильные стороны — насколько нестандартным получился дизайн, насколько органично удалось реализовать ивенты или спецпроекты для брендов заказчиков. Чем динамичнее получится ролик, чем больше в нем будет крутого визуала, тем убедительнее он для заказчиков.
- Для демонстрации особо удачных кейсов. Моушн в данном случае работает как тизер. Зритель, наблюдая за видеодемонстрацией роста вовлеченности и конверсий, поневоле представляет себе, как подобное будет происходить с его проектом. Или увлекается динамичной историей, погружается в нее, как игрок в видеоигру.

Вместо того чтобы перелистывать кейсы, открывая их один за другим, можно просто включить видео — и вот уже потенциальный клиент знает о вас все, что вы хотите до него донести.
Туториалы и обучающие видео
Один видеоролик может заменить длинную инструкцию по эксплуатации программы или бытового прибора. Читая инструкцию, человек вынужден прокручивать в голове алгоритмы того или иного процесса, а потом воспроизводить их так, как понял.
Зато, посмотрев видео, он с первого, максимум со второго раза получит ответы на все возникающие вопросы. И станет лояльнее к компании, которая позаботилась о нем как о рандомном пользователе. Соответственно повышается узнаваемость в среде медиа.
Проморолики
Проморолик, как ясно из названия, работает на продвижение бренда или его продукта: аудитория знакомится с ними, видит их ключевые особенности и преимущества в сравнении с конкурентами.
Это рекламный материал, но не заурядный, а такой, который создает живой образ. Эффект воздействия на пользователя — формирование иллюзии непосредственного взаимодействия с брендом и товаром.

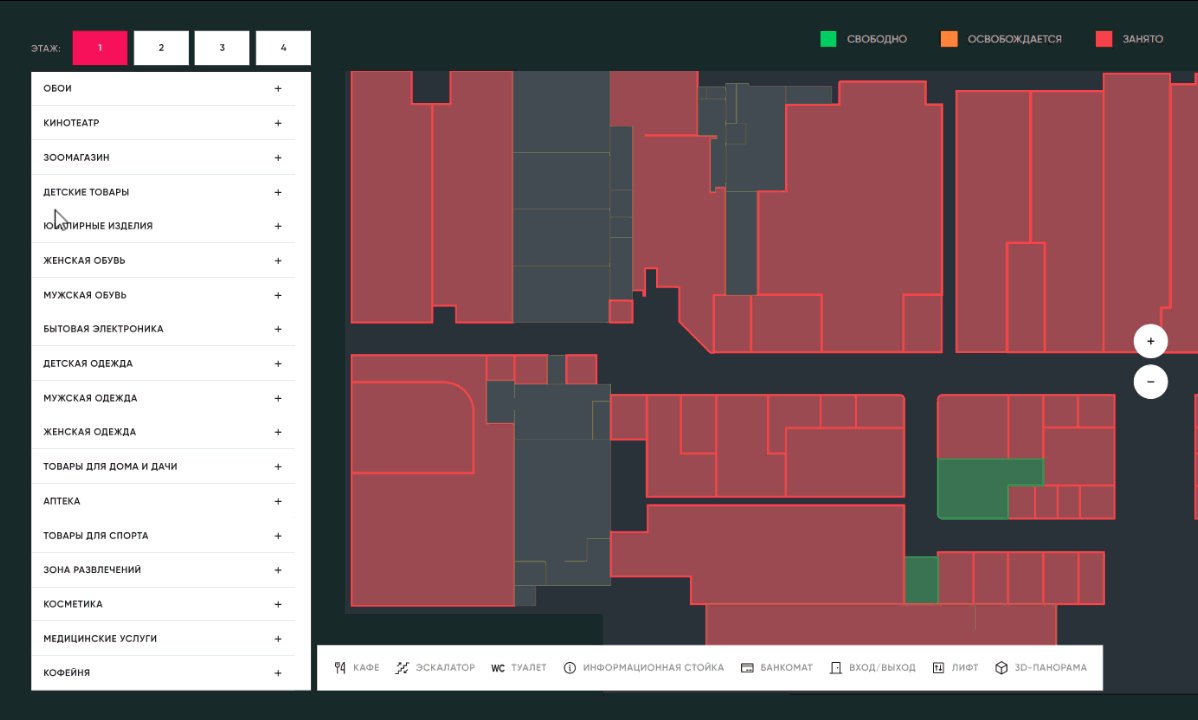
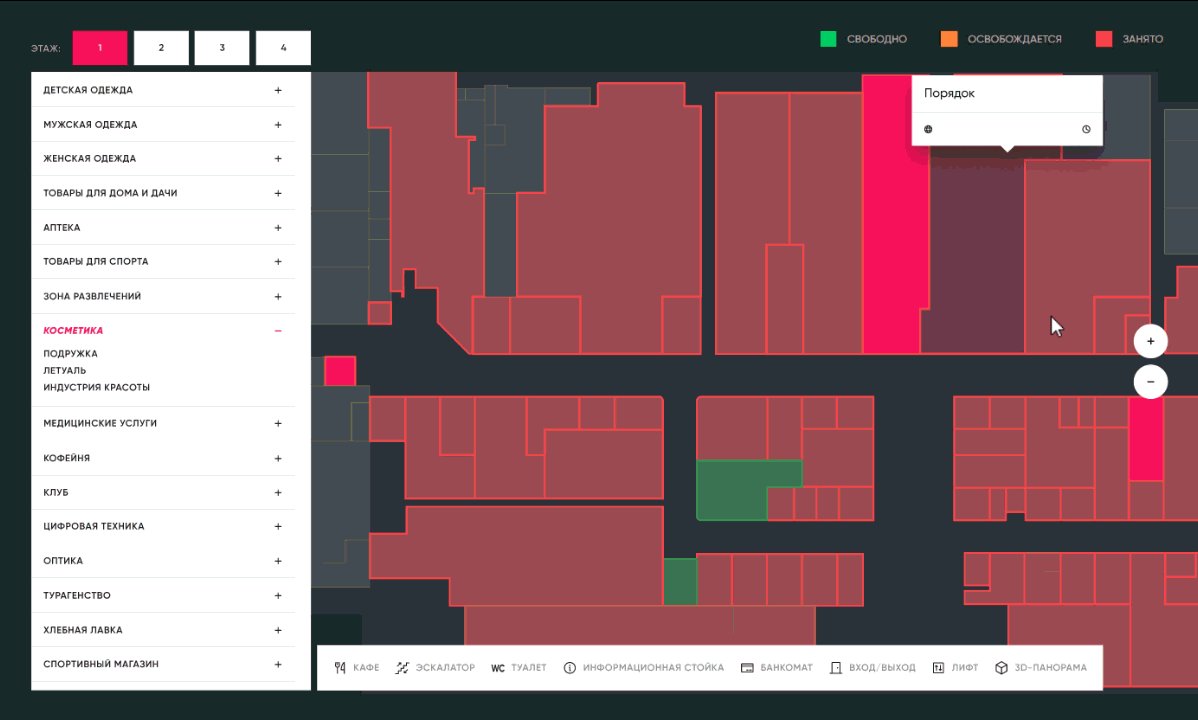
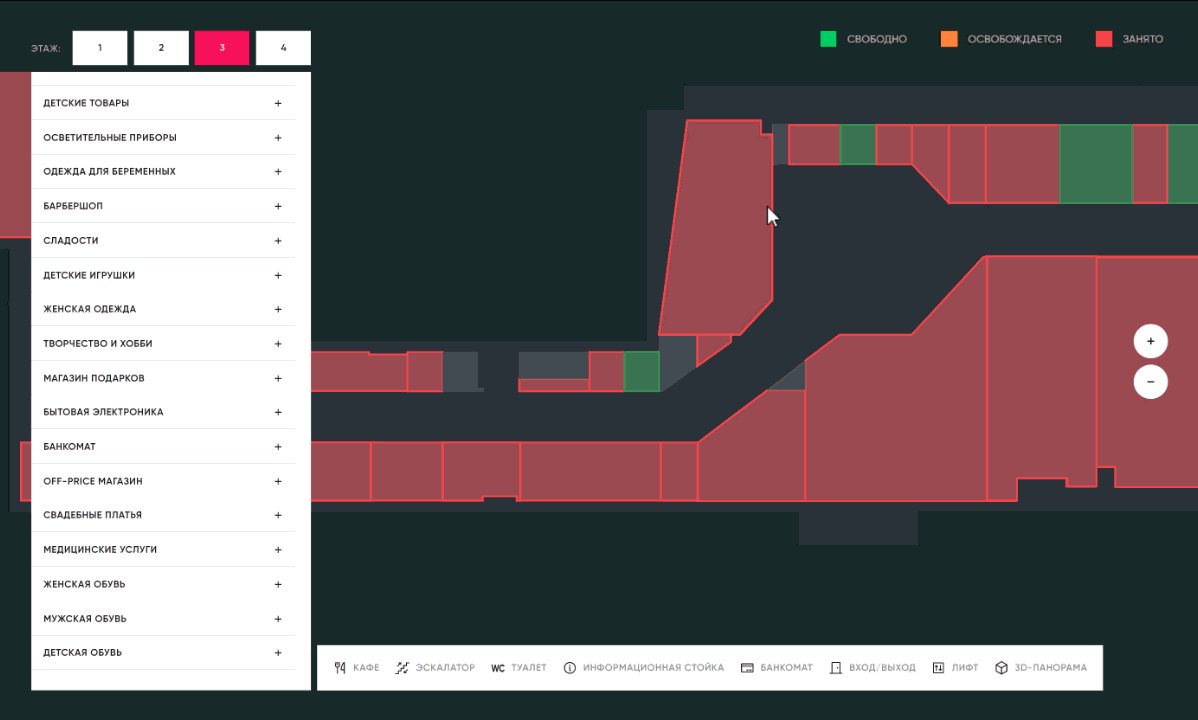
Работа пользователя в интерфейсе сайта
Задача элементов моушн-дизайна применительно к работе с интерфейсом — организовать такой пользовательский путь, чтобы пользователь с искренним интересом и увлечением, незаметно для себя перешел от стартовой точки (страницы) до оформления заказа.
В первую очередь используются анимации, которые подтверждают:
- Совершение какого-либо действия (добавление предмета в закладки, избранное, корзину).
- Выбор нужного раздела в каталоге услуг или товаров.

- Включение, выключение той или иной опции (демонстрация стоимости товаров в корзине вместе со стоимостью доставки).
Благодаря этому пользователь полностью контролирует ситуацию. Он понимает, что ваш сайт работает именно так, как ему нужно, а значит, охотнее вернется на него.
А иногда анимация просто оживляет страницу, позволяет пользователю расслабиться, наблюдая за занятной динамичной картинкой.
Привлечение внимания в соцсетях
В соцсетях маркетологи используют много контента с моушн-графикой, потому что он:
- легко привлекает и удерживает внимание благодаря динамичности;
- наглядно и понятно доносит информацию, рассказывая пользователю определенную историю;
- понятно раскрывает суть сложных явлений.
Многие люди, которые «живут с телефонами в руках», уже с трудом воспринимают информацию в статичном формате. Если ваша ЦА состоит из таких, моушн-дизайн в оформлении постов, сториз, таргет- и ретаргет-креативов однозначно необходим вам при создании маркетинг-стратегии.
Подведение итогов
Итак, зачем же моушн-дизайн бизнесу?
- Он универсален. Что бы вы ни предлагали своим клиентам — это можно представить в формате моушн. Вопрос только в том, какую цель он будет преследовать.
- Он демонстрирует вашу креативность. Пользователи охотно интересуются осмысленной анимацией (с текстовыми блоками, звукорядом или без них), от которой получают очевидную пользу.
- Он экономит время. Даже сложный вопрос или кейс можно обрисовать простыми словами. С помощью живой картинки это еще проще.
- Он не напрягает. Потенциальные клиенты узнают все, что нужно, без лишних усилий. Ведь они просто смотрят на картинку, читают текст и слушают озвучку. Ничего не нужно глубоко анализировать — это уже сделано за них.
Но, разумеется, моушн-продукт, качественно решающий ваши задачи, может разработать только профессионал. Экономить на дизайнере тут крайне не рекомендуется: одна только кривая рисовка иногда способна оттолкнуть пользователя раз и навсегда.