Все пользователи интернета так или иначе слышали про адаптивный дизайн и мобильную версию сайта. Однако не все понимают в чем состоит существенное различие между ними и обычным резиновым дизайном. Давайте разберемся.
Обычный дизайн сайта (резиновый)

Особенности обычного дизайн сайта:
- В мобильном браузере отображается так же, как в компьютере, масштабируется под размеры дисплея;
- Как на планшете, так и на мобильном устройстве, мелкие детали можно увеличить двумя пальцами, что не препятствует чтению текста.
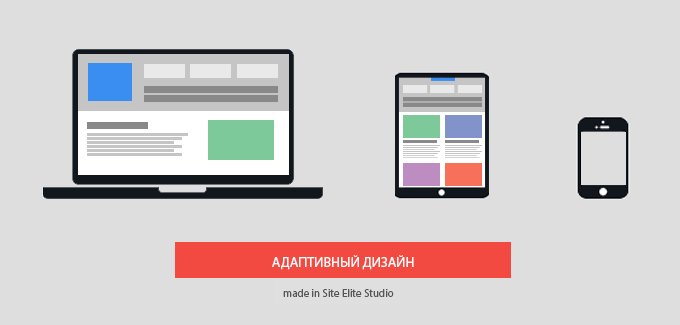
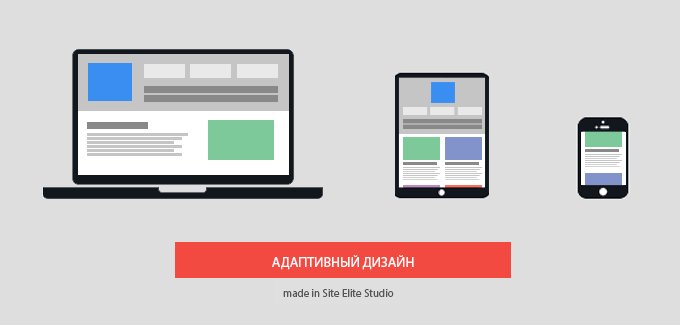
Адаптивный дизайн сайта

Особенности адаптивного дизайна сайта:
- Для мобильных устройств (в т.ч. планшетов), блоки сайта перестраиваются особым образом, это придает дополнительное удобство при просмотре сайта на вашем устройстве.
- Разработка адаптивного дизайна сайта является наиболее трудоемкой и дорогостоящей работой.
Следует отметить, что любой тип сайта (резиновый или адаптивный) будет корректно отображаться на PC или Mac, всех смартфонах и планшетах. Нужен адаптивный дизайн или нет? Выбор остается за вами.
Мобильная версия сайта
Мобильная версия сайта - это отдельный сайт. Обычно, он разрабатывается на поддомене основного домена (например, m.site.ru). Когда пользователь заходит на сайт с планшета или смартфона, по-умолчанию он попадает на мобильную версию.
Часто задаваемые вопросы
Нужна ли мне мобильная версия?
Для сайта, который подразумевает большой трафик с мобильных устройств следует задуматься об адаптивном сайте или мобильной версии, это поможет удержать посетителей и корректно предоставить информацию. Если сайт небольшой, то можно обойтись резиновым дизайном.
Можно сначала сделать сайт, а потом его мобильную версию?
Да, можно. Однако, с адаптивным дизайном данная схема не сработает. Его необходимо проектировать с самого начала разработки.
Сколько стоит мобильная версия сайта или адаптивный дизайн?
Стоимость будет зависеть от самого сайта, его структуры и навигации. Подробности можно уточнить у наших менеджеров.