Собрали правила для качественного редактирования контента на сайте. Благодаря им вы сможете самостоятельно разместить и оформить материалы без вреда для скорости загрузки и ранжирования сайта в поисковиках.
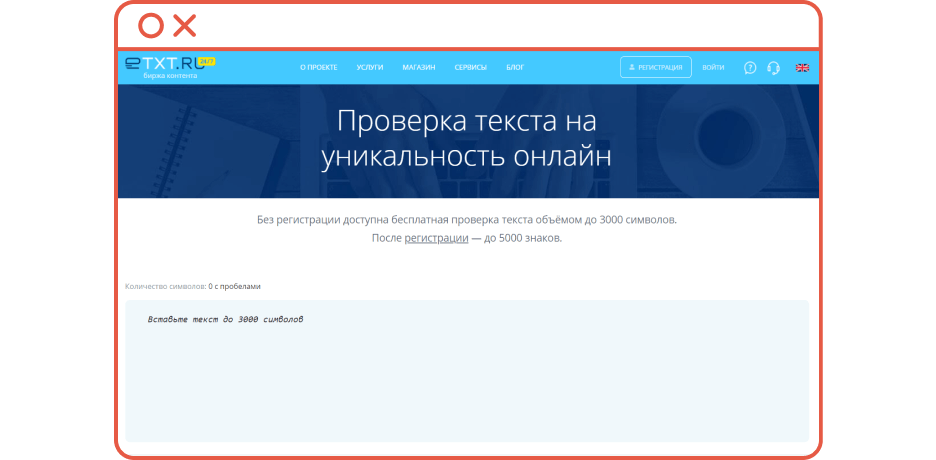
Проверка уникальности контента

Все тексты на сайте должны иметь 100% уникальность. Это сильно влияет на выход в ТОП поисковых систем Яндекс и Google. Есть много бесплатных сервисов для проверки уникальности текста, например, text.ru, content-watch.ru, etxt.ru.
Также обращайте внимание на стилистику текста и орфографию, проверяйте опечатки и пунктуацию.
Использование типографа

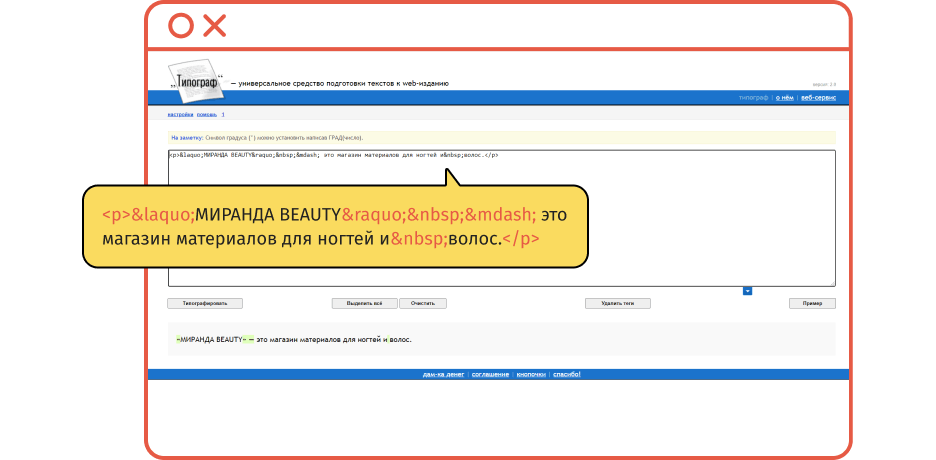
Смысл типографики заключается в том, чтобы отбросить все стили из MS Word, а также выставить правильные кавычки и тире, что значительно улучшает читабельность контента. Пример написание текста с типографом и без него:
Без типографа: "МИРАНДА BEAUTY" - это магазин материалов для ногтей и волос.
С типографом: «МИРАНДА BEAUTY» — это магазин материалов для ногтей и волос.
Используйте сайт typograf.ru. Для работы с ним необходимо поместить текст в поле для ввода и нажать «Типографировать». Ниже под кнопкой будет находиться готовый текст. Его можно либо выделить и скопировать в HTML-формате и вставить в код (без редактора). Либо скопировать текст под кнопкой и вставить в визуальный редактор на сайте через Блокнот. Он необходим для сбрасывания выделения символов.
Оформление контента

В основном все системы управления сайтов имеют встроенный визуальный редактор, который упростит работу по размещению контента. Но не стоит забывать, что любой текст необходимо не просто разместить, его важно правильно оформить. Здесь помогут следующие символы:
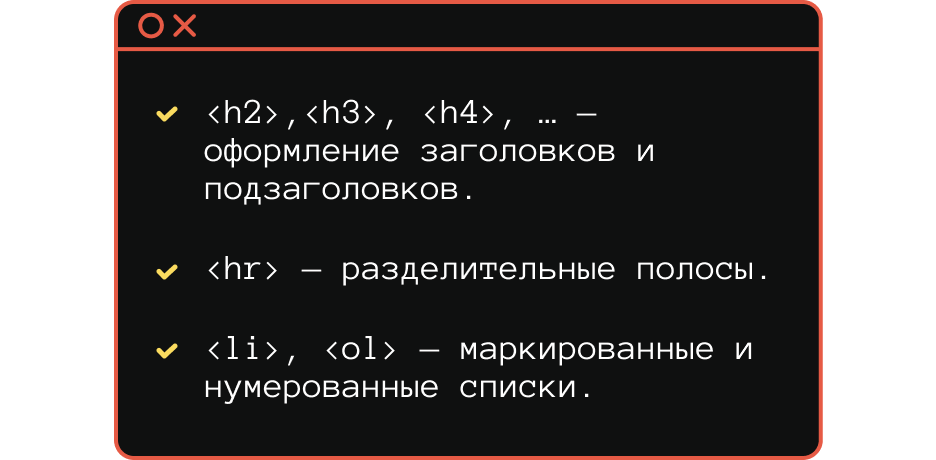
- <h2>, <h3>, <h4>, … — оформление заголовков и подзаголовков. Просто поставьте знак перед и после фразы: <h1>Заголовок</h1>;
- <hr> — разделительные полосы. Красиво и ненавязчиво смотрятся под заголовками или цитатами;
- <li>, <ol> — маркированные и нумерованные списки. Используйте при перечислении;
- Оформите цитаты курсивом или фоном.
Не забывайте выравнивать изображения с текстом или ставить их на 100% ширины. Но не стоит перенасыщать контент изображениями и подзаголовками. Всегда смотрите на материал со стороны:как бы вы сами восприняли контент на странице?
Названия изображений

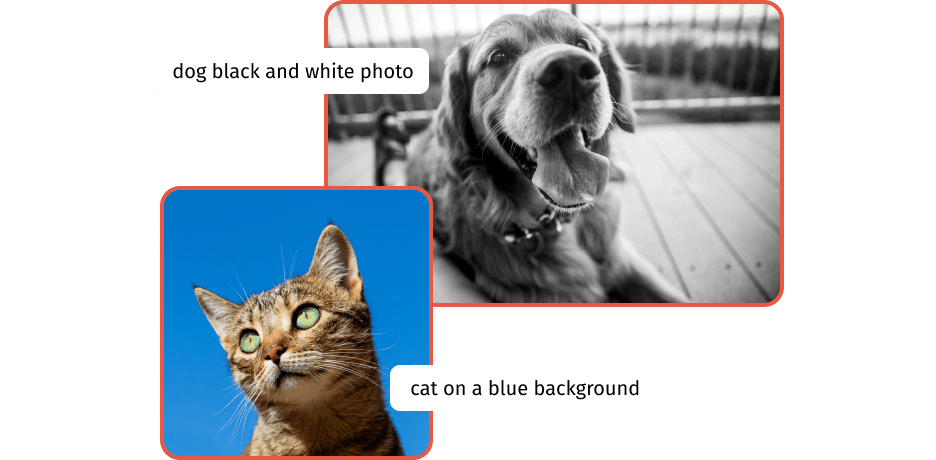
Перед загрузкой изображения на сайт переименуйте его. Назовите изображение ключевыми словами страницы или самой картинки. Обратите внимание, что использовать нужно латинский язык, т.к. не все CMS корректно работают с кириллицей (русским языком).
Не оставляйте названия типа «IMG_6078.jpg». Вы сможете легко ориентироваться в своих изображениях, а поисковые системы используют эту информацию для выдачи в поиске. Чтобы Google и Яндекс легко смогли определить картинку, используйте ALT и TITLE:
- Alt — это текст, который появляется на месте изображения, которое не отобразилось.
- Title — описание файла, которое появляется при наведении курсора.
Задайте их в теге <img>.
Пишите лаконичные названия к файлам, достаточно 1-3 слов.
Сжатие изображений

Все изображения перед размещением на сайте желательно сжимать и уменьшать для наиболее быстрой загрузки страницы. Google, кстати, использует это время как один из факторов ранжирования. Тем более так экономится много места на хостинге.
Оптимальный размер изображения для сайта считается до 1000px, как по ширине, так и по высоте. Уменьшить картинку можно с помощью Adobe Photoshop.
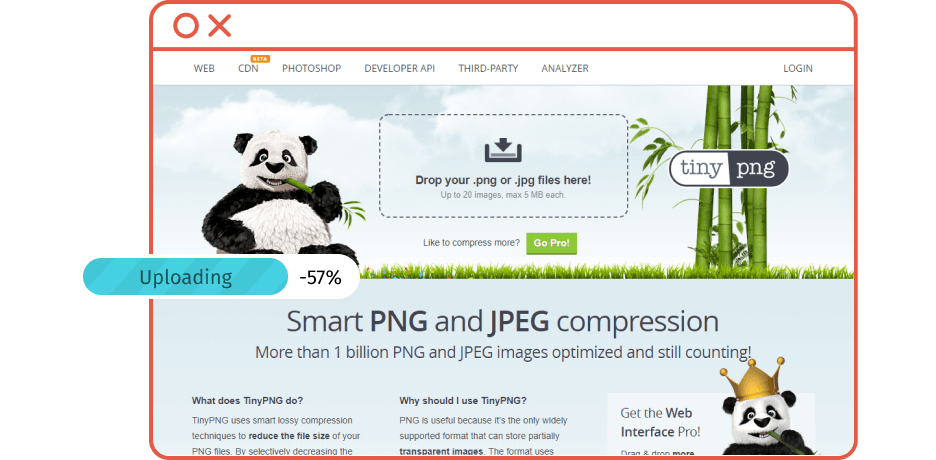
Для сжатия изображений существует масса онлайн-сервисов. Мы используем программу tinypng.com. Изображения добавляются методом перетаскивания и можно отправлять сразу несколько картинок.
Последний, но очень важный совет: Перед просмотром всех изменений на сайте всегда чистите кэш браузера. Для этого пользуйтесь горячими клавишами «Ctrl + Shift + Del» и наслаждайтесь обновленным, красивым контентом.