Представим, что вы заказали разработку сайта. Чтобы веб-ресурс нравился алгоритмам поисковых систем, его нужно «подружить» с мобильными устройствами. Разработчики и дизайнеры используют для этого адаптивный дизайн или создают мобильную версию. Давайте разберемся, в чем разница.
Что вы узнаете из статьи:
- почему mobile-friendly сайты лучше ранжируются
- что такое адаптивный дизайн и в чем его преимущества
- чем мобильная версия отличается от основного сайта
- какой сайт более функционален
- как проверить адаптивность сайта
Рост мобильного трафика и новые алгоритмы
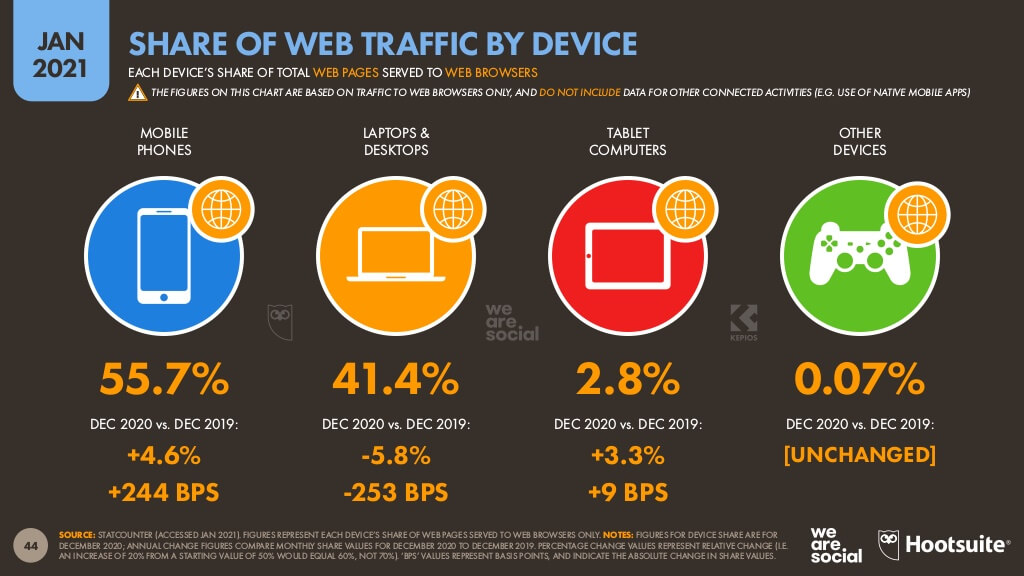
В январе 2021 года Hootsuite опубликовал отчет о поведении пользователей интернета. 55,7% пользователей открывали сайты на смартфонах — за год цифра выросла почти на 5%.

Если сайт некомфортно просматривать со смартфона, то ваши клиенты уйдут к конкурентам, которые позаботились об удобстве своего ресурса. Но характеристики сайта оценивают не только пользователи. Поисковые системы тоже учитывают, удобно ли просматривать ресурс с мобильных устройств.
В апреле 2015-го Google запустил алгоритм Mobile friendly. «Владивосток» от Яндекса заработал в феврале 2016-го. Они затрагивали результаты поиска на смартфонах.
С июля 2018-го в Google применяет mobile-first indexing. Не важно, с какого устройства пользователь зашел в интернет. В поисковой выдаче Google выше показывает mobile-friendly сайты.
Первоначально Google планировал применить технологию mobile-first indexing для всех сайтов в сентябре 2020 года. Но потом перенес сроки на март 2021-го.

Что оценивают поисковики?
Есть несколько признаков, по которым можно оценить качество адаптации сайта:
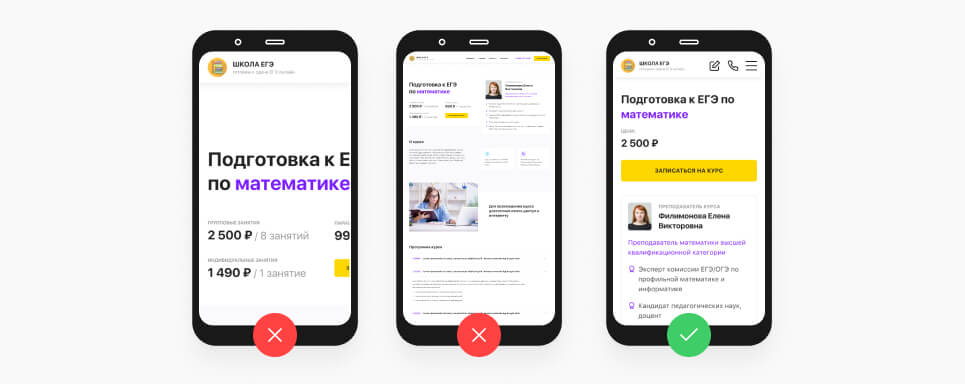
- контент страницы не нужно скроллить по горизонтали или масштабировать, чтобы увидеть целиком
- многие элементы не работают на мобильных устройствах, например, Flash, Silverlight-плагины, Java-апплеты. На сайте их быть не должно
- чтобы прочесть тексты, их не нужно масштабировать
- соблюдено достаточное расстояние между ссылками, на них удобно кликать

Для поисковиков нет «золотой середины»: ваш сайт или mobile friendly, или нет.
Основные способы адаптации сайта
Взвесим их преимущества и недостатки и найдем оптимальное решение.
Адаптивный дизайн
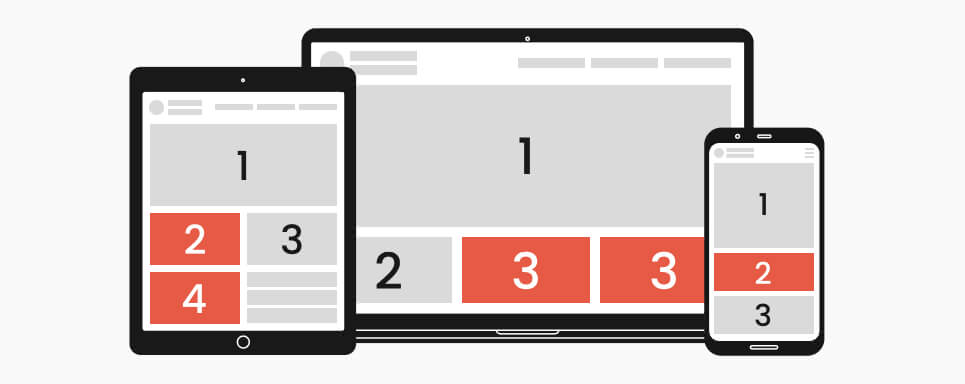
Чтобы сайт правильно отображался на девайсах, используют специальный — адаптивный — дизайн. Элементы сайта, их расположение изменяются и зависят от разрешения дисплея. Пользователь открыл сайт на компьютере или зашел со смартфона — контент автоматически «подстроился» под размеры гаджета. Функциональность веб-страниц при этом не страдает.

Преимущества адаптивного дизайна:
- Для всего контента используют единый URL — плюс для SEO-оптимизации.
- Относительно несложно разработать — помогут разные фреймворки, например, Bootstrap. В итоге можно получить гибкий интерфейс и настроить сайт так, чтобы он комфортно отображался на экранах разной ширины. Поддерживать такой продукт тоже достаточно просто.
- Алгоритмы проверяют, удобен ли сайт для просмотра с мобильных девайсов. Адаптивные сайты соответствуют этим требованиям.
- Одобрение поисковиков. Мобильным пользователям комфортно просматривать адаптивные сайты. Поведенческие факторы улучшаются, поэтому растут и общие показатели веб-ресурса. Сайт поднимается в поисковой выдаче.
Недостатки адаптивного дизайна:
- На всех устройствах загружается одинаковый объем контента. Поэтому сайт может открываться дольше.
- Для каждого разрешения экрана надо создать свой макет. Трудно добавить новый шаблон страницы — чтобы он корректно отображался в адаптивной версии, шаблон надо настроить.
- Одно устройство = один макет. То есть пользователь видит только одно отображение сайта и не может на смартфоне посмотреть, как эта же страница смотрится на компьютере. Когда этот момент критичен? Например, если в адаптивной версии есть ошибки: элементы отображаются некорректно.
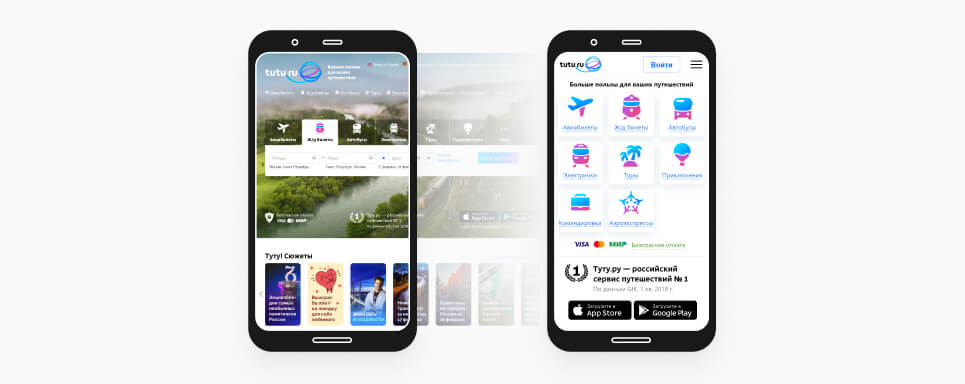
Мобильная версия сайта
Отличается от основного сайта URL-адресом и структурой дизайна. Предназначена только для мобильных устройств.

Мобильная версия доступна на поддомене. Большой разницы с десктопной версией нет.
Преимущества мобильной версии:
- Весит мало, загружается быстро. Но если у пользователя медленно работает интернет, то сайт будет долго открываться.
- В основной и мобильной версиях можно выкладывать разный контент.
- Пользователь выбирает более удобную версию.
- Удобно просматривать с мобильных устройств, что соответствует требованиям поисковиков.
Недостатки мобильной версии:
- Изменения на сайт приходится вносить дважды (в обе версии).
- Многие функции и контент недоступны в мобильной версии.
- Для мобильной версии используют поддомен. Это хуже для SEO-оптимизации — мобильная версия не улучшает поведенческие факторы основного домена.
- Может появляться ошибка 404. Пользователь находится в мобильной версии, переходит из выдачи на страницу основного сайта, но функционал на поддомене ограничен и такой страницы не существует.
- SEO-специалисту нужно дополнительно настроить сайт и URL.
- Стоимость создания и обслуживания.
RESS (Responsive Design + Server Side)
Сервер определяет, с какого устройства пользователь зашел на сайт, и формирует подходящий интерфейс. То есть верстка настраивается под конкретное мобильное устройство. Это может увеличить время загрузки страницы. Технология позволяет использовать таргетирование.
Недостатки RESS:
- Сложно реализовать.
- Технология определения устройства несовершенна.
Адаптивная верстка или мобильная версия сайта?
Мы используем адаптивную верстку.

Как проверить мобильную адаптацию
Яндекс.Вебмастер проводит полную диагностику сайта и оценивает его оптимизацию для мобильных устройств:

Mobile-friendly от Google анализирует URL:

Если вы только задумались о создании сайта или у вас уже есть страница в интернете, но она не адаптирована под разные устройства, обращайтесь к нам!