Рассказываем, как спроектировать идеальную кнопку — элемент интерфейса для твоего сайта или блога. Сохраняй пост в закладки и начинай применять наши советы уже сегодня!
Как создать кнопку, на которую хочется нажать?
Кнопка — это интерактивный элемент цифрового продукта, позволяющий пользователю совершить действие, указанное на ней (например, оплатить).
Придай форму

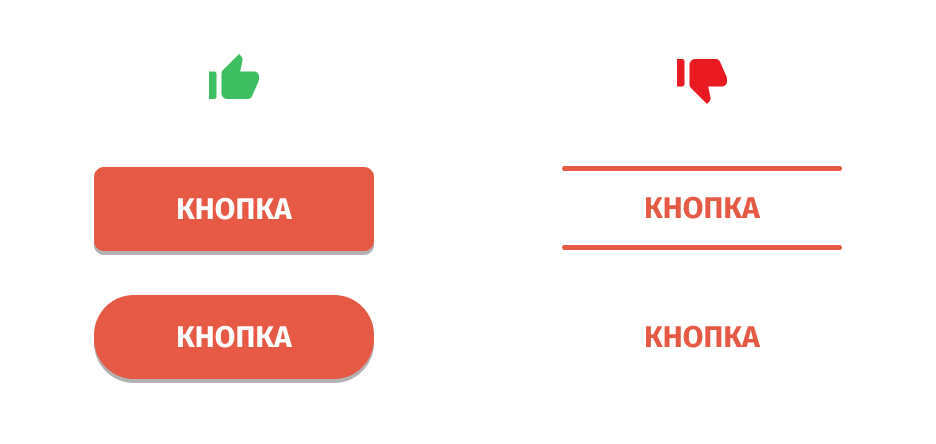
Кнопка на сайте — это цифровой аналог клавиши на клавиатуре. Сделай так, чтобы люди идентифицировали его как кнопку:
- Придай узнаваемую форму. Лучше всего подходит прямоугольник с закругленными углами. Реже используют треугольник или круг
- Выдели с помощью элементов. Хорошую кнопку легко найти взглядом — она не сливается с текстом, но и не кажется предметом декора
- Учитывай дизайн страницы. Для сайта с оригинальным оформлением можно спроектировать нестандартную кнопку, и она не потеряет свой функционал
Продумай элементы

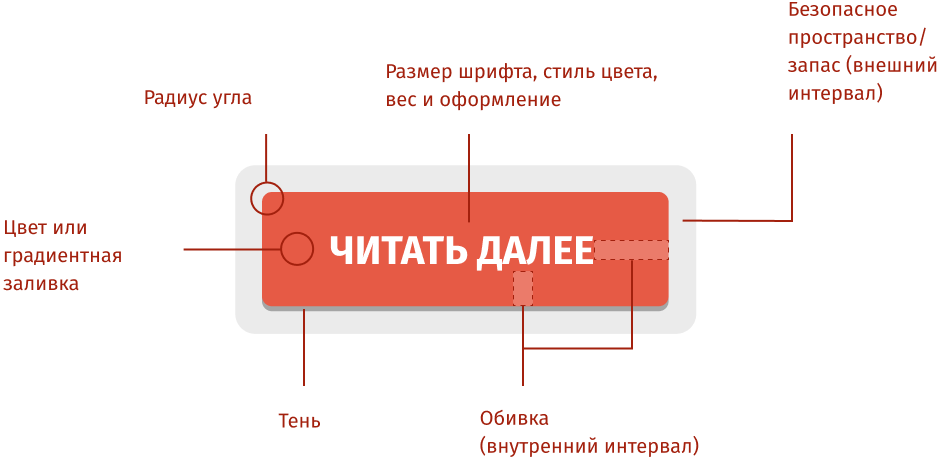
Используй базовые значения сетки, чтобы определить:
- Радиус закругления кнопки в углах
- Размер тени
- Безопасное пространство (расстояние от кнопки до других элементов страницы)
- Внутренний отступ (расстояние от края кнопки до надписи на ней)
- Стиль оформления, цвет, градиент
- Характеристики шрифта для метки
Руководство по стилю бренда поможет понять, какой дизайн должна иметь конкретная кнопка, чтобы вписаться в интерфейс или соответствовать бренду.
Выравнивай иконки

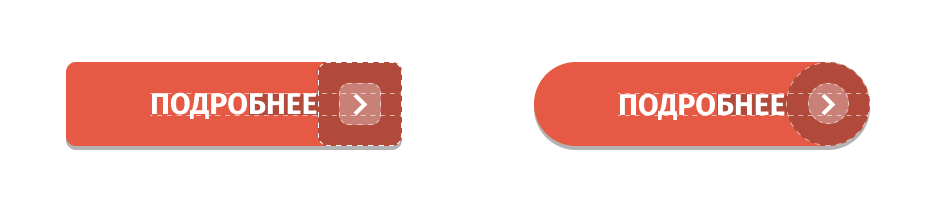
Как правильно выравнивать иконки внутри кнопки:
- В зависимости от радиуса угла создайте круг или квадрат размером с высоту нашей кнопки
- Внутри него создай другую фигуру для размещения иконки
- Внутри более крупной фигуры она должна иметь отступ, который соответствует высоте текста кнопки
- Затем размести иконку в меньшую фигуру
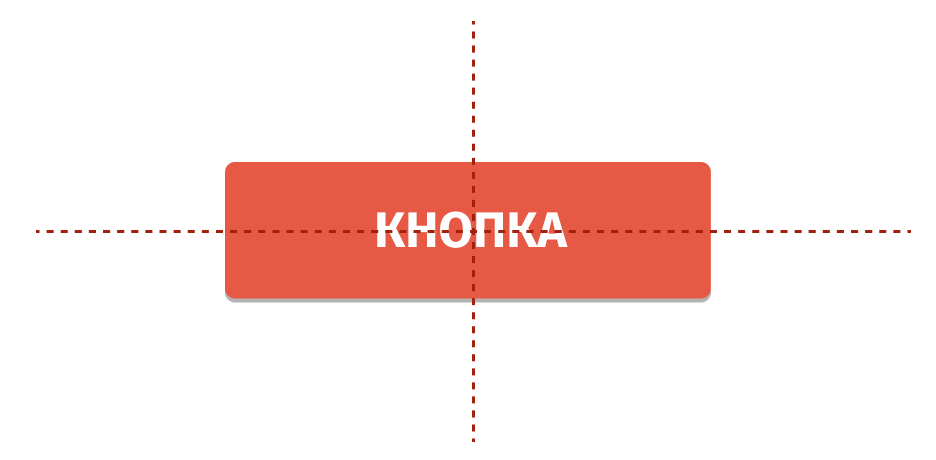
Отцентрируй

Одна из главных проблем любого интерфейса — кнопки, не отцентрованные по вертикали и горизонтали. Используй направляющие, чтобы убедиться, что на твоем сайте все в порядке.
Если рядом располагаются несколько кнопок — проследи, чтобы для каждой из них был предусмотрен индивидуальный безопасный отступ!
Определи размер

Чем крупнее кнопка, тем легче ее использовать. Это правило одинаково справедливо для смартфонов, планшетов, ноутбуков и десктопов.
Минимально допустимые размеры:
- Для веб-кнопок и других интерактивных элементов на устройстве с курсором — 32x32 pt
- Для мобильных кнопок и прочих элементов на мобильном устройстве — 44x44 pt (оптимально — около 50 pt)
Пользователь может удалить приложение или уйти с сайта просто из-за того, что кнопки на нем слишком маленькие и их трудно использовать.
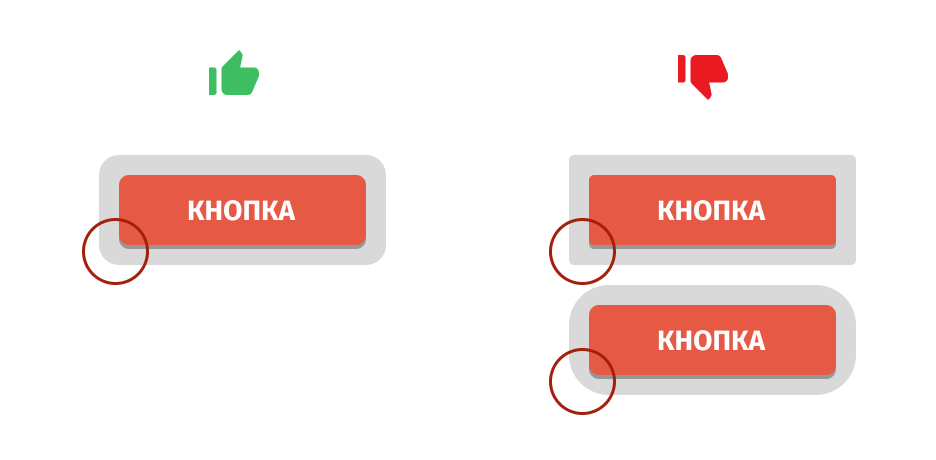
Сбалансируй края

Следите за балансировкой внешнего края кнопок, чтобы они повторяли формы самой кнопки и не дополняли ее, а не перебивали.
Подбери эффекты
- Используй иконки, которые помогут распознать и усилить призыв. Например, оформление заказа легко идентифицируется по иконке корзины или тележки для продуктов.
- Иконка и шеврон должны быть такого же размера, как текстовая метка на кнопке. Проверяй ширину строки и размеры отступов по ширине и отступам выбранного шрифта.
- Кнопка с закругленными углами выглядит более позитивно, чем с острыми. Но старайся подобрать такой радиус границы, чтобы текст визуально соответствовал кнопке, гармонично выглядел рядом с ней.
- Тень, даже едва заметная, лучше выделяет кнопку на любом фоне страницы.