Часть 1. Анимация сообщений об ошибках. Отклик на подтверждение действия.
Мы поговорим о том, почему анимация интерфейса чрезвычайно важна, а также разберем на примерах методы ее использования в механизмах обратной связи.
Информативная обратная связь – чрезвычайно важный момент, которым нельзя пренебрегать при разработке интерфейса. Когда что-то происходит «за кулисами» – будь то обработка данных или завершение обработки запроса – важно показать пользователю: что-то происходит, или произошло. Это особенно важно, если что-то пошло не так. Без обратной связи пользователям остается только догадываться, было ли выполнено их действие. Хорошая обратная связь поддерживает «общение» между интерфейсом и пользователем в моменты неизбежных периодов ожидания.
Внимание пользователя, которое мы получаем за счет использования анимации, является одной из причин ее использования для обратной связи. Но это не единственная характеристика анимации, которая хорошо сказывается на интерфейсе. Длительность и своевременность анимации так же важны при предоставлении обратной связи с пользователем.
Включение анимации в механизмы обратной связи, которые вы разрабатываете, сможет помочь сделать их более эффективными. У анимации есть множество возможностей, с помощью которых можно повысить эффективность обратной связи. Далее мы поговорим о том, как анимация может использоваться для улучшения обратной связи в формах, загрузчиках, а также многофункциональных элементах на сайте.

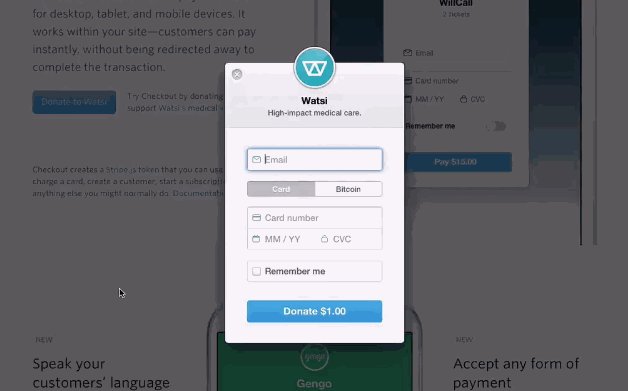
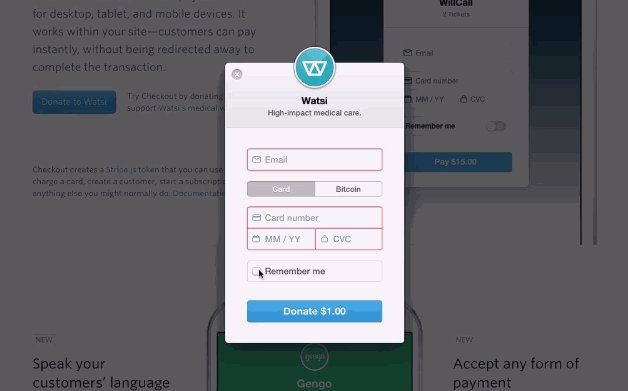
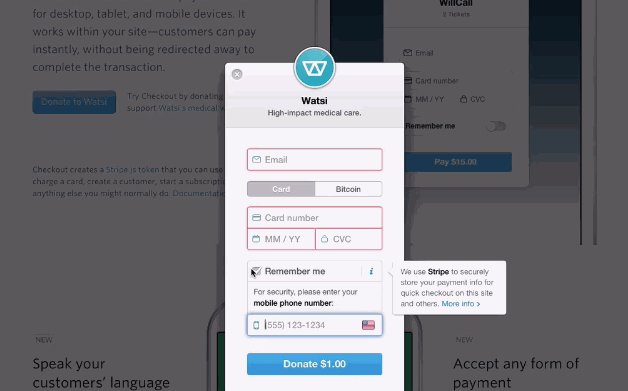
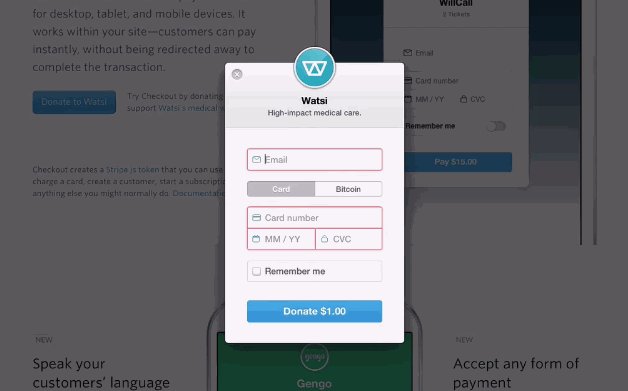
В случае наличия ошибок в форме, при попытке воспользоваться сервисом, окно интенсивно покачивается из стороны в сторону. Это создает обратную связь, которую трудно не заметить, и, кроме того, имитирует движение – покачивание головой – из реальной жизни. Похоже на то, что форма как бы «качает головой» и говорит нам «нет».
У Stripe анимация покачивания совмещена с красным контуром вокруг «проблемных полей», чтобы точнее указать, где находится ошибка. Анимация используется в качестве основного индикатора ошибки, а контур – вторичный индикатор.
На мобильных устройствах Stripe также использует анимацию, чтобы информировать пользователя об ошибках. Правда, ввиду небольшого экрана, подход несколько меняется.
В полях, содержащих ошибки, появляются красные анимированные стрелки. Стрелки покачиваются вперёд и назад так же, как покачивается форма на экранах мониторов. В обоих случаях для обозначения ошибок используется анимация покачивания и красный контур. Использование анимации для указания ошибок, вместо вывода сообщения об ошибке, которое приведет к «перепланировке» страницы, позволяет оставаться всем полям формы в том же месте, что и при заполнении. Пользователям не придется повторно пролистывать страницу или форму, чтобы снова найти нужное место для заполнения.
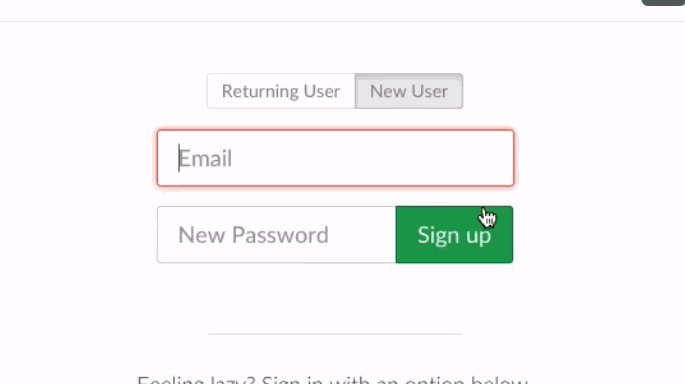
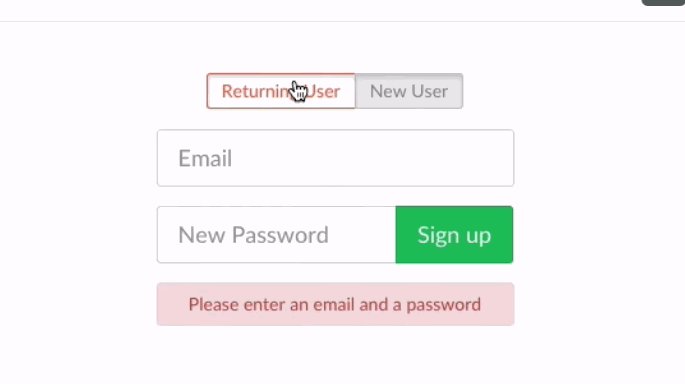
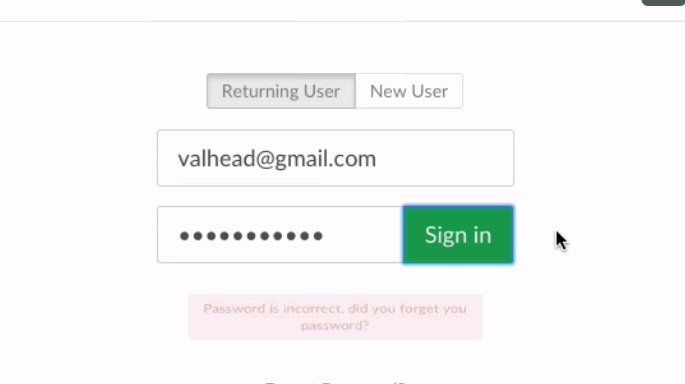
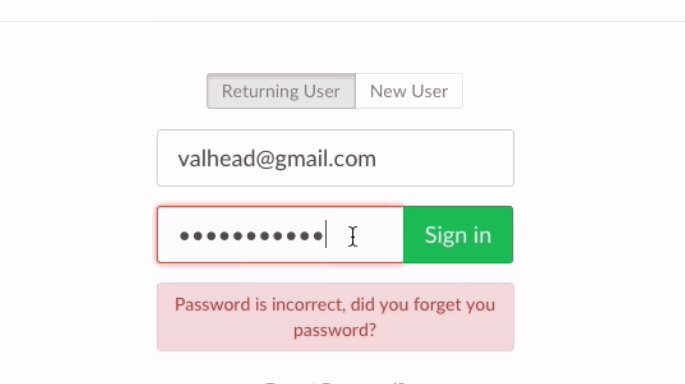
Пример немного другого подхода к анимации сообщения об ошибке от сервиса Crowdcast.io (см. Рис. 2)

Анимация, выводящая сообщения об ошибке, помогает отличить его от серых контуров, используемых в других полях в их форме ввода данных. Такая анимация обратной связи позволяет использовать одно и то же пространство для разных типов сообщений об ошибках.
Визуальное подтверждение действия
Анимация позволяет обеспечивать моментальную обратную связь на любое взаимодействие, не перекраивая при этом интерфейс. Небольшие изменения текущего состояния – вроде нажатия кнопки – могут дать дополнительную информацию о том, что происходит по ту сторону интерфейса.
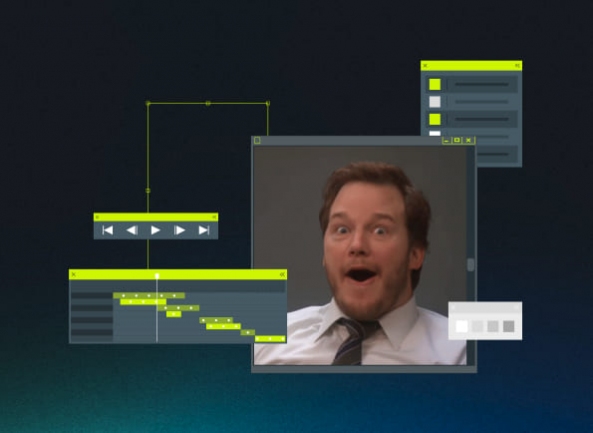
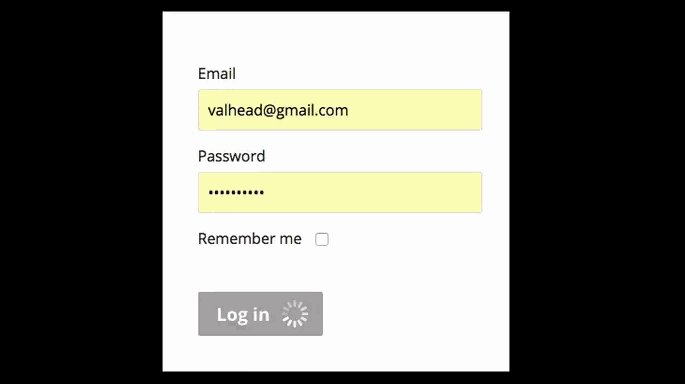
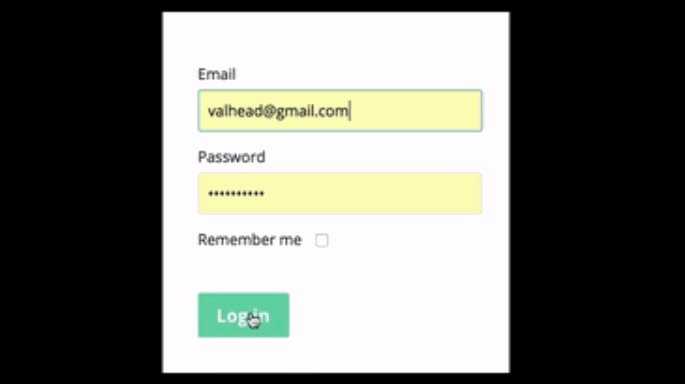
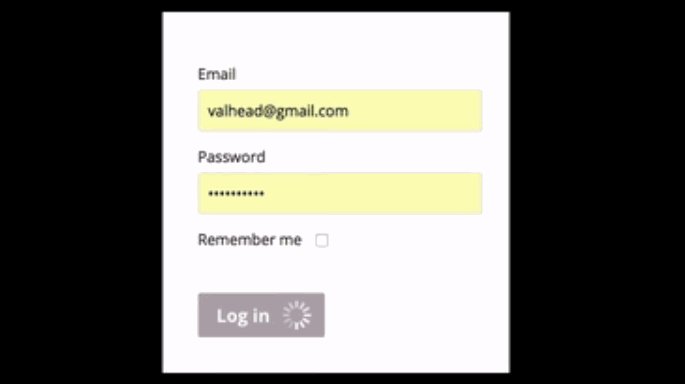
Slides.com использует этот прием в ряде мест в своем интерфейсе. Одна и та же кнопка может быть как индикатором обработки, так и подтверждением действия. Так, кнопка входа в систему , при нажатии выводит индикатор загрузки (см. Рис. 3). Это показывает – что-то происходит, и клик по кнопке запустил процесс загрузки – при этом все элементы интерфейса остаются на экране.

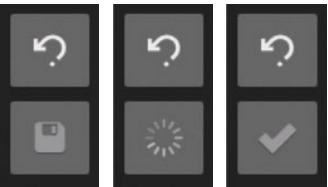
В самом приложении Slides.com, когда создаете презентацию, вы можете видеть похожие анимации обратной связи. Значок кнопки сохранения меняется со значка диска, затем на счетчик загрузки, и, в итоге, на галочку (см. Рис. 4). То есть анимация указывает на то, что данные находятся в процессе сохранения, а затем подтверждает, что они были сохранены – и всё это в довольно компактном «пространстве» кнопки, которую вы нажали. Анимация позволяет этой кнопке иметь как несколько состояний, так и множество функций.

Переходя между этими тремя состояниями, кнопка сохранения в Slides дает своевременную обратную связь о статусе документа и том, что происходит «за кулисами».
Другие кнопки в интерфейсе также многофункциональны. Отчасти поэтому они настолько эффективны для Slides.com. Логика, которую Slides.com выбрали для демонстрации анимированной обратной связи – в данном случае с помощью многофункциональных кнопок – позволяет пользователю проще понять, где искать эту самую обратную связь. По мере того как вы пользуетесь интерфейсом, вы начинаете улавливать эту логику, что делает работу со Slides интуитивно понятной.
Форма совершения оплаты в Stripe даёт аналогичную обратную связь через кнопку «Оплатить» (см. Рис. 5).

Анимация сообщений об ошибках
Никто не любит получать сообщения об ошибках, а сообщение об ошибке, которое легко пропустить, удручает ещё сильнее. Всё взаимодействие с такого рода сообщениями может быть довольно неприятным – как для людей, которые эти сообщения получают, так и для людей, которые занимаются их дизайном. Использование анимации в дизайне сообщений об ошибках помогает сделать их более заметными, что позволяет сэкономить время.
Хороший пример – использование анимации в сообщениях об ошибке сервисом Stripe (см. Рис. 1)