Картинка, совмещенная с текстом, может вызвать ассоциации или рассказать целую историю. Именно из-за этого работа с изображением в большинстве случаев, гораздо сложнее, чем просто изменение прозрачности или добавление текста на передний план картинки.
Вот несколько приемов, для того чтобы объединить текст и фото
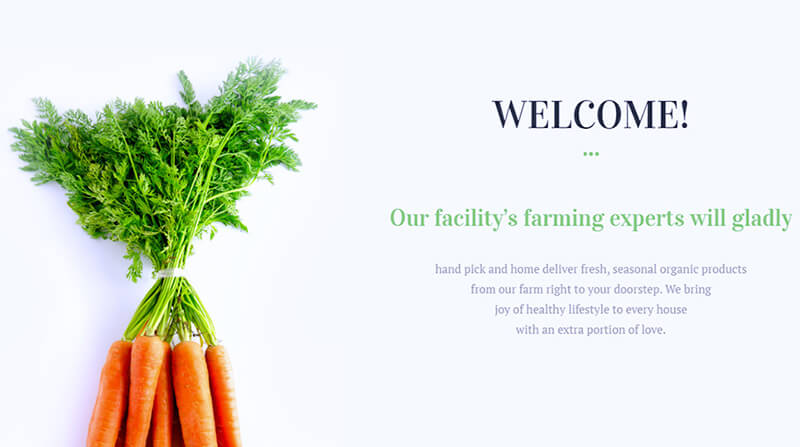
1. Вписать текст в фотографию
В данном примере видно, что надпись является частью фотографии. Так же виден баланс — морковь в левой части картинки уравновешена текстом в правой.

2. Сделать надпись частью изображения
В данном примере текст не воспринимается отдельно от картинки, а является ее частью. Буквы взаимодействуют с гитарой, скрываются за её очертаниями. Также видно, что гитара отбрасывает тень на надпись, что еще больше связывает два этих элемента фотографии.

3. Текст на подложке для улучшения читаемости
В данном примере хорошо читается текст, находящийся на подложке, но, так же, и видна часть фотографии, скрывающаяся за ним.

4. Уменьшение яркости изображения для лучшей читаемости
Для увеличения акцента на тексте, нужно сделать фотографию под ним менее яркой. Данный прием хорошо работает только с небольшим количеством текста.

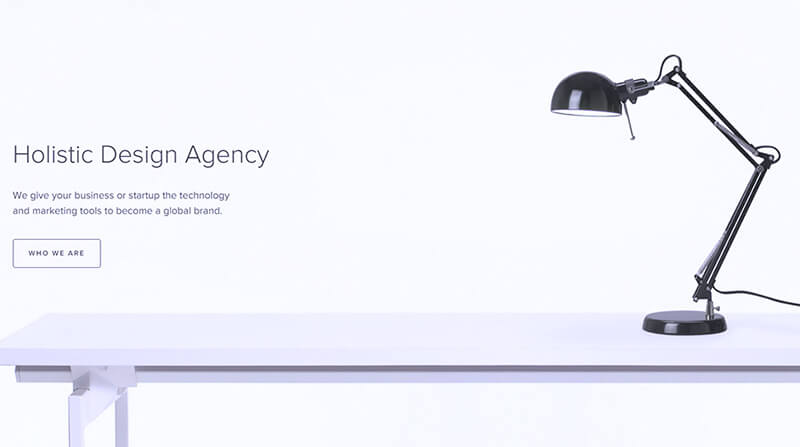
5. Добавление простого изображения для определения акцентов
Пусть большое количество свободного пространства на фото вас не пугает. Легкий шрифт содействует тому, что взгляд перемещается на второй акцент на фото — лампу справа.

6. Дополнительные элементы акцентирования взгляда на тексте
Для усиления акцента можно не просто уменьшить яркость фото, но и подчеркнуть текст рамкой и жирным начертанием шрифта. Важно учитывать то, чтобы фотография и текст сочетались по смыслу.

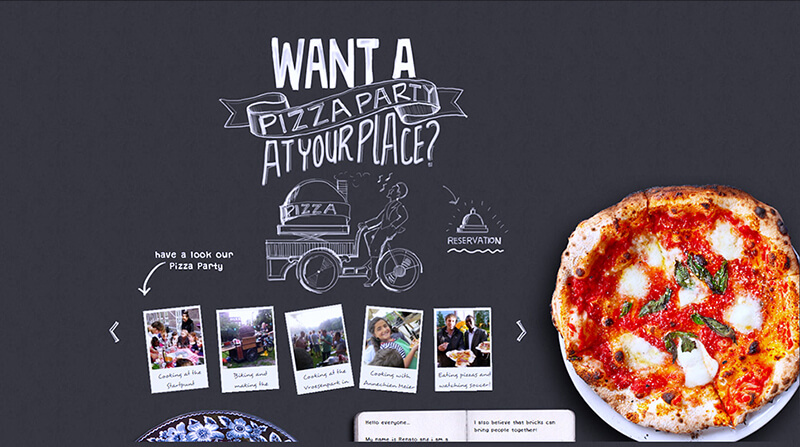
7. Вовлечение частей фотографии и текста в одну композицию
Изображение на фоне способствует вовлечению надписи в общую композицию и взаимодействие элементов. В данном способе хорошо смотрится контрастный шрифт по отношению к фотографии.

8. «Параллакс-эффект» изображения и текста
Параллакс-эффект на сайте — это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя.
«Параллакс» добавляет динамичности и оригинальности контенту, но также он является весьма противоречивым. Из-за того, что текс и картинка движется, внимание постоянно переключается между элементами, и сложнее сфокусироваться на чем-то одном.

Подобные эффекты и изображения можно использовать на технических страницах сайта, что приятно удивит посетителей. Например, для оформления страницы с 404 ошибкой.