
Оптимизация изображений на сайте — важная составляющая on-page SEO. Страницы с грамотно оптимизированными изображениями получают буст при ранжировании в органической выдаче Google и привлекают дополнительный трафик из поиска по картинкам. В статье мы рассмотрим, какую пользу приносит использование изображений пользователям и SEO-специалистам, и в конце приведем подробный чек-лист по оптимизации картинок с описанием по каждому пункту. СПОЙЛЕР: прописывания alt и сжатия файлов для уменьшения веса — мало!
Независимо от того, хочет ли пользователь купить новые кроссовки, заказать уборку квартиры или разобраться в устройстве ядерного реактора, страница сайта должна давать максимально полный ответ на его запрос. Контент должен быть понятным, хорошо структурированным, визуально приятным. Если содержание страницы отвечает этим требованиям, то пользователь удовлетворяет свою поисковую потребность, а SEO-специалист получает хорошие поведенческие факторы на сайте.

С учетом вышесказанного, вот несколько веских причин, по которым необходимо использовать фото/инфографику/картинки на страницах:
- Изображения привлекают внимание. Если при первом знакомстве со страницей посетитель увидит только «простыню» текста, то очень велик шанс, что визит будет окончен через несколько секунд. Даже если текст сам по себе хорош, пользователям этого недостаточно. В подавляющем большинстве случаев для того, чтобы привлечь внимание и произвести хорошее первое впечатление, нужна визуализация. Про интернет-магазин с карточками товара без фото и говорить нечего.
- Изображения помогают структурировать контент. Картинки — хороший способ разбить текст на небольшие логические части и сделать проще для восприятия.
- Изображения улучшают ранжирование страницы. Использование правильно оптимизированных изображений в контенте увеличивает общую релевантность страницы ключевым запросам. А значит, при прочих равных, позволяет отвоевать у конкурентов несколько позиций в поисковой выдаче.
- Изображения упрощают понимание. Визуализация помогает лучше понять суть текста и разобраться в самых сложных моментах.
- Изображения привлекают дополнительный трафик. При должной оптимизации изображений, можно получать трафик из поиска по картинкам. Что в свою очередь сугубо положительно сказывается на SEO-продвижении как самой страницы, так и сайта в целом.
Убедившись в несомненной важности оптимизации изображений, переходим к практическим советам.
Как оптимизировать изображения
1. Размещайте релевантные, качественные, уникальные изображения
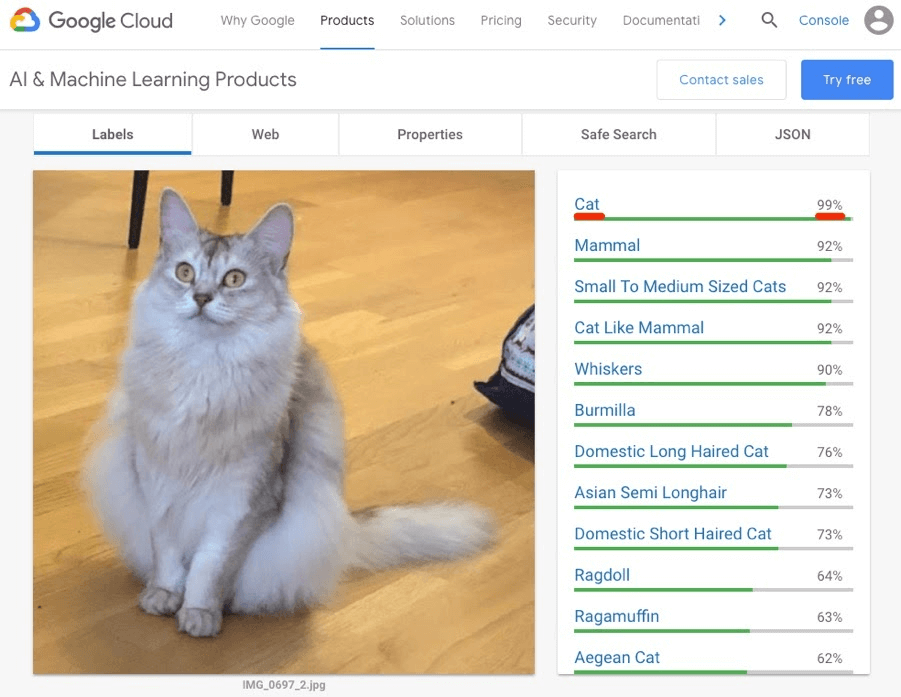
Да, соответствие картинки контенту определяется и учитывается поисковыми системами. Даже без дополнительных данных поисковики способны распознавать что там изображено.

То есть картинки должны быть в тему: соответствовать содержанию контента, иллюстрировать и подчеркивать то, о чем говорится в тексте. Изображения должны быть хорошего качества. Пользователи не хотят смотреть на замыленные, нечеткие, размытые картинки.
Плюс нельзя забывать про уникальность. Не примелькавшиеся в сети авторские фото, иллюстрации и т. д. гораздо лучше воспринимаются поисковыми машинами. Если нет возможности сделать подходящее фото или подготовить визуал в Photoshop или Adobe Illustrator, лучше скачать картинки с бесплатных/платных хостингов. Не стоит копировать понравившиеся иллюстрации у конкурентов и загружать к себе на сайт — изображения могут быть защищены авторским правом.
2. Выбирайте подходящий формат

«Правильного» формата не существует. Какой выбрать — зависит от цели использования. Важно отметить, что различным форматам свойственны разные методы сжатия, что влияет на качество изображения и вес файла.
Самые популярные форматы:
- JPEG — для фотографий и иллюстраций.
- PNG — для линейных рисунков, инфографики, чертежей. Единственный формат, поддерживающий прозрачность фона.
- SVG — векторный формат для логотипов, пиктограмм, иконок.
- GIF — идеальный формат для анимаций.
- WebP — набирающий популярность формат, который можно использовать вместо PNG и JPEG.
Вероятно, в будущем WebP с успехом заменит PNG и JPEG, поскольку он не уступает в качестве изображений при меньшем размере файла. Кстати, до недавнего времени WebP не поддерживался в браузере Safari, но сейчас поддержка формата добавлена.
3. Прописывайте имя файла
EzNSMy1RIo8.jpg — довольно часто названия файлов выглядят как-то так. И если не ставить целью высокое ранжирование в поиске по картинкам, то можно ничего не менять. Однако, если выход в ТОП всё-таки важен, будет не лишним дать файлам названия, соответствующие их содержанию.
Например, изображение иллюстрирует процесс починки примуса. Варианты:
- Плохой: pochinka_chinit_chinim_primus_primusy_nedorogo_deshevo.jpg
- Хороший: chinim-primus.jpg
Ключевое слово нужно расположить ближе к началу. Если слов несколько, то правильнее использовать между ними дефисы «-». Спамить ключами в названии не нужно.
4. Загружайте изображения подходящего размера
Если на странице должна быть картинка размером 300х200px, то не нужно загружать огромный файл 3000х2000px. В контенте в любом случае будет показываться небольшое изображение размером 300 на 200 пикселей, но для его отображения каждый раз должен прогружаться массивный файл. Это сильно снижает скорость загрузки страницы, особенно если таких неоправданно больших файлов несколько.

5. Оптимизируйте вес файлов
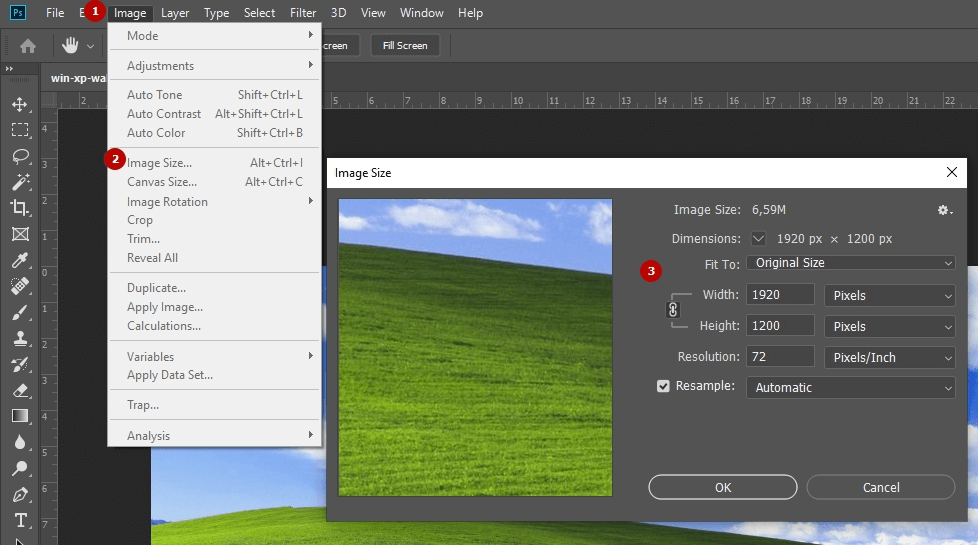
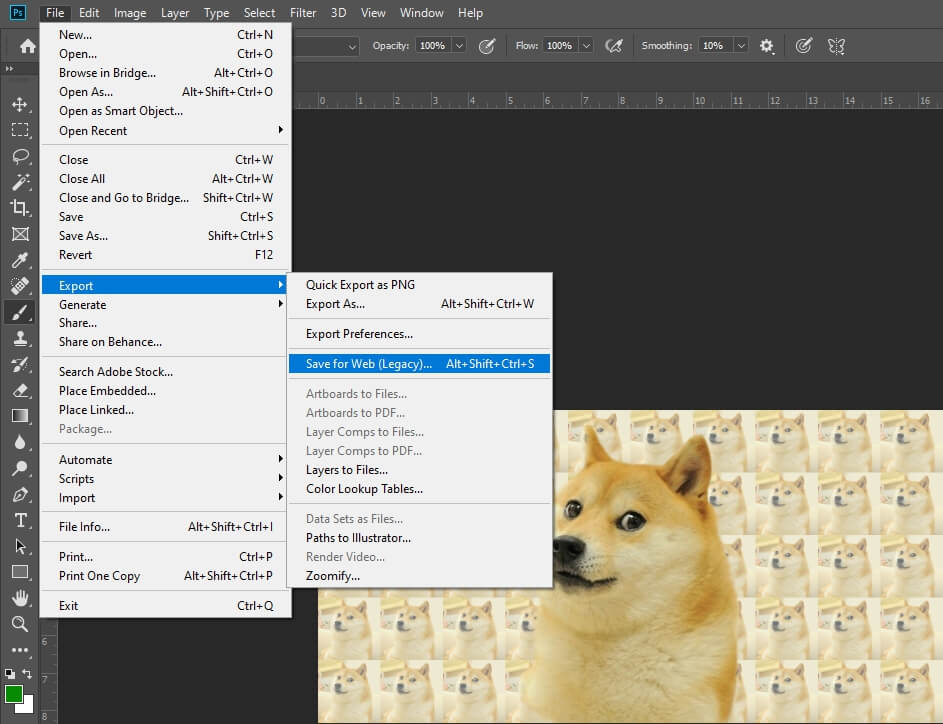
Скорость загрузки — один из факторов ранжирования. Тяжелые изображения могут потянуть вниз показатели PageSpeed. Чтобы подобного не происходило, вес картинок необходимо уменьшать путем сжатия через специальные программы или сервисы. Например, в Фотошопе это можно сделать через «Save for Web».
Просто берем картинку и..

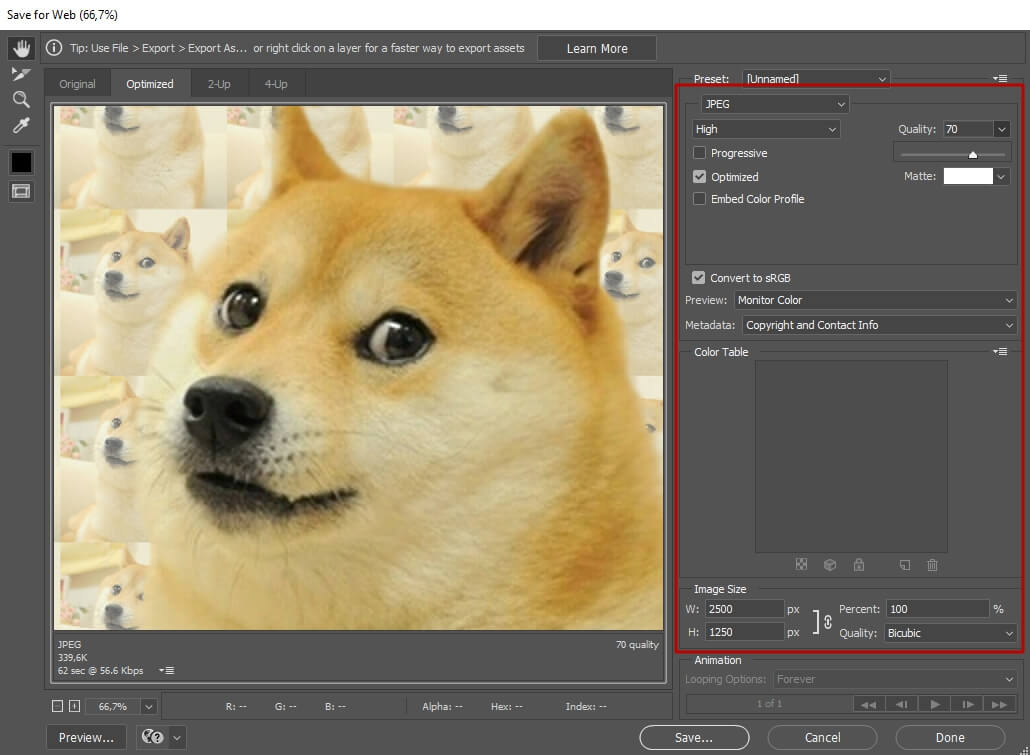
..меняем параметры на приемлемые!

Хорошие онлайн-сервисы для компрессии изображений:
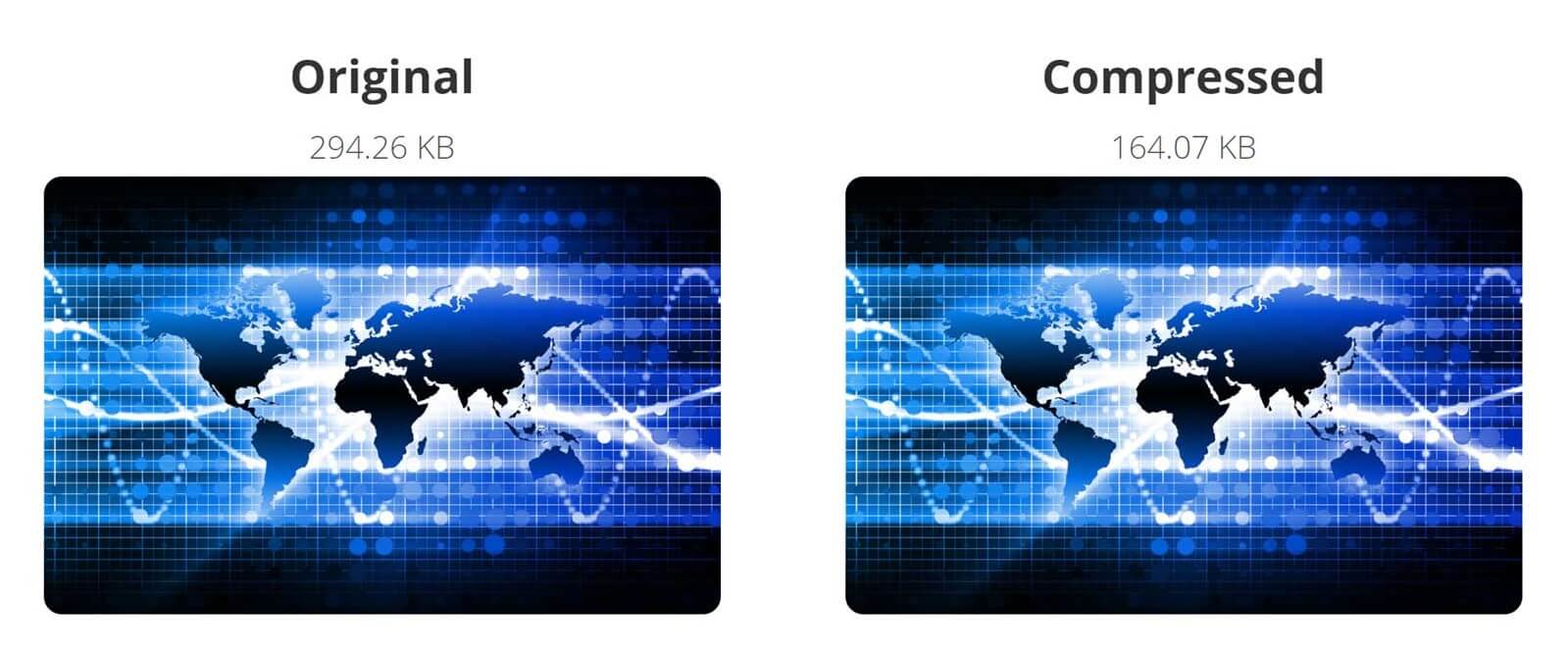
Между качеством и весом картинки важно соблюдать баланс. Сжимать изображение следует так, чтобы визуально картинки не отличались (или не сильно отличались) от исходного варианта.

6. Прописывайте атрибуты alt и title
Alt — это обязательный атрибут, текстовый эквивалент того, что изображено на картинке. В нем должна быть описана суть изображения. Если картинка была удалена, перемещена или по любой другой причине браузер не смог её отобразить, пользователи увидят текст, помещенный в alt. Заполнение атрибута необходимо для всех изображений на сайте — это поможет поисковым роботам лучше понять содержимое картинки, что положительно скажется на ранжировании. В Google значение атрибута ещё и увеличивает общую текстовую релевантность страницы, поэтому крайне рекомендуется использовать в описании ключевые слова.
Title — дополнительный атрибут, значение которого отображается при наведении курсора на изображение. Своего рода текстовый заголовок для картинки. Title не должен дублировать alt.
Пример кода для картинки «Безмятежность» — <img src="/images/rabochij-stol-windows-xp.jpg" alt="Обои для рабочего стола на Windows XP" title="Классическое оформление Windows XP" />.

7. Добавляйте подписи к картинкам
Поисковики учитывают и текст, который окружает изображения. Так что подпись должна быть подходящая, поясняющая картинку и полезная пользователю. Умеренные вхождения в неё ключевых слов также не будут лишними.

8. Создайте карту сайта для изображений
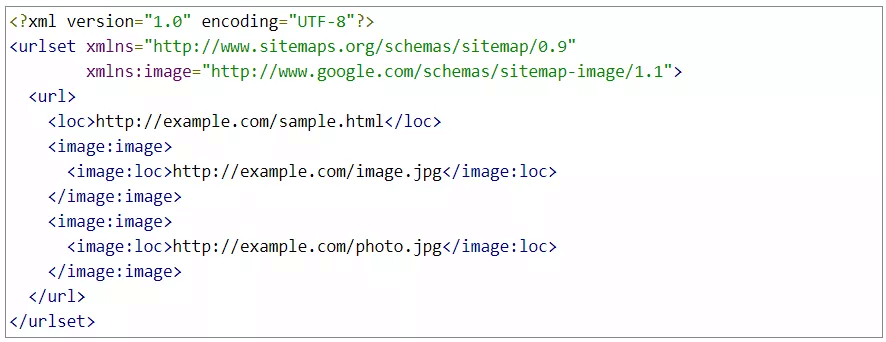
Google рекомендует добавлять изображения в существующий sitemap.xml или даже создать отдельный файл — только под картинки. Это поможет поисковику найти на сайте изображения, которые, например, подгружаются через JavaScript. Указать можно до 1000 изображений.

9. Внедряйте микроразметку schema.org
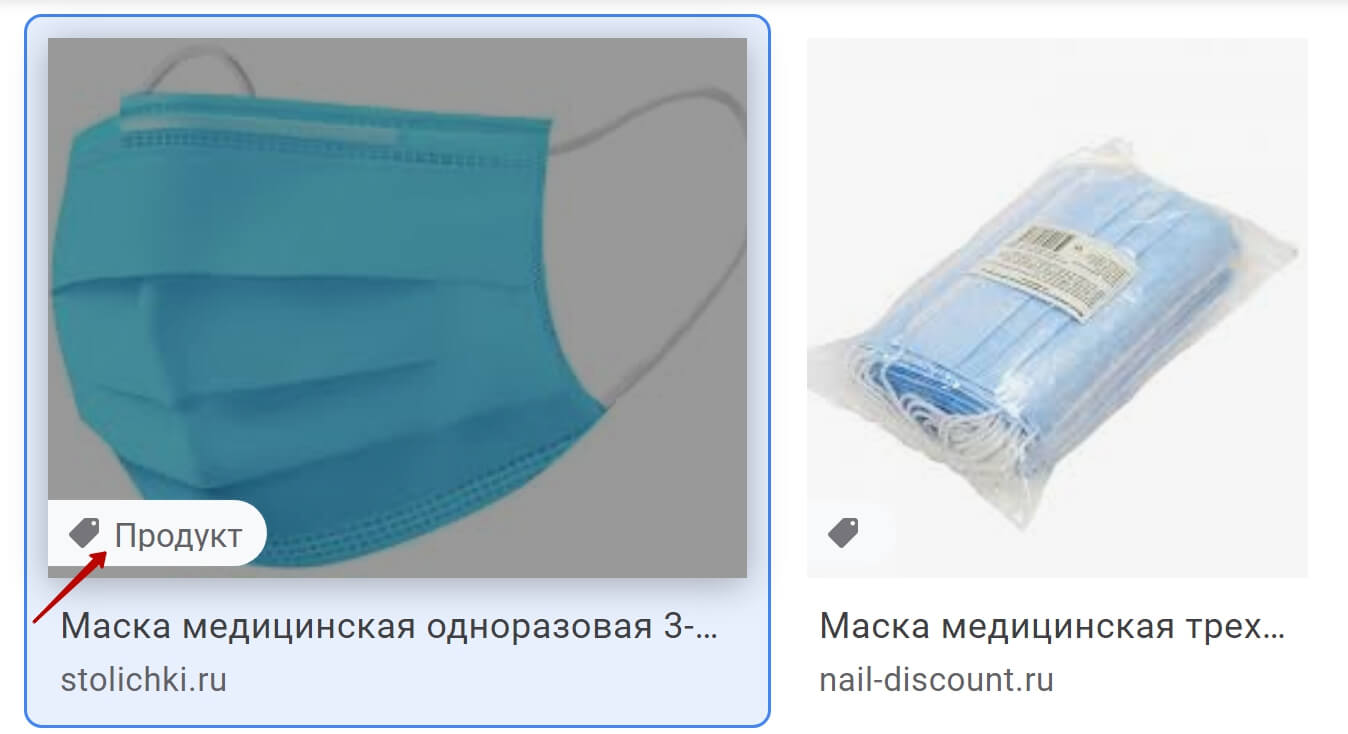
Микроразметка поддерживается для товаров, рецептов и видео, и нужна для того, чтобы указать поисковым системам какой тип контента размещен на странице. Хотя schema.org обычно используется для формирования более привлекательных сниппетов, размеченные изображения могут попадать и в поиск по картинкам. Там у них появляется соответствующий ярлычок.

10. Используйте адаптивные изображения
Картинки должны корректно отображаться на всех типах устройств, от смартфонов до широкоформатных дизайнерских мониторов. Если у мобильного пользователя изображение форматом 600x300px будет смотреться нормально, то на каком-нибудь Dell Ultrasharp U4919DW выглядеть оно будет уже так себе.
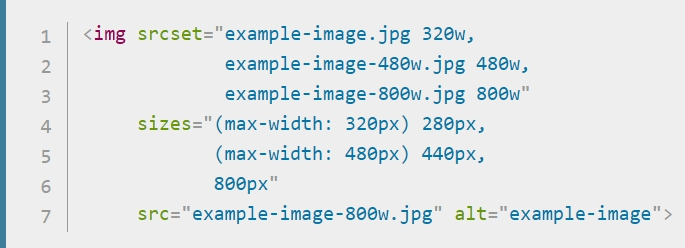
Проблему можно решить если загрузить несколько файлов с картинкой в разных разрешениях и показывать подходящие в зависимости от размеров экрана. Тут на помощь придет атрибут srcset тега img.

Что вы узнали и чем полезна была статья
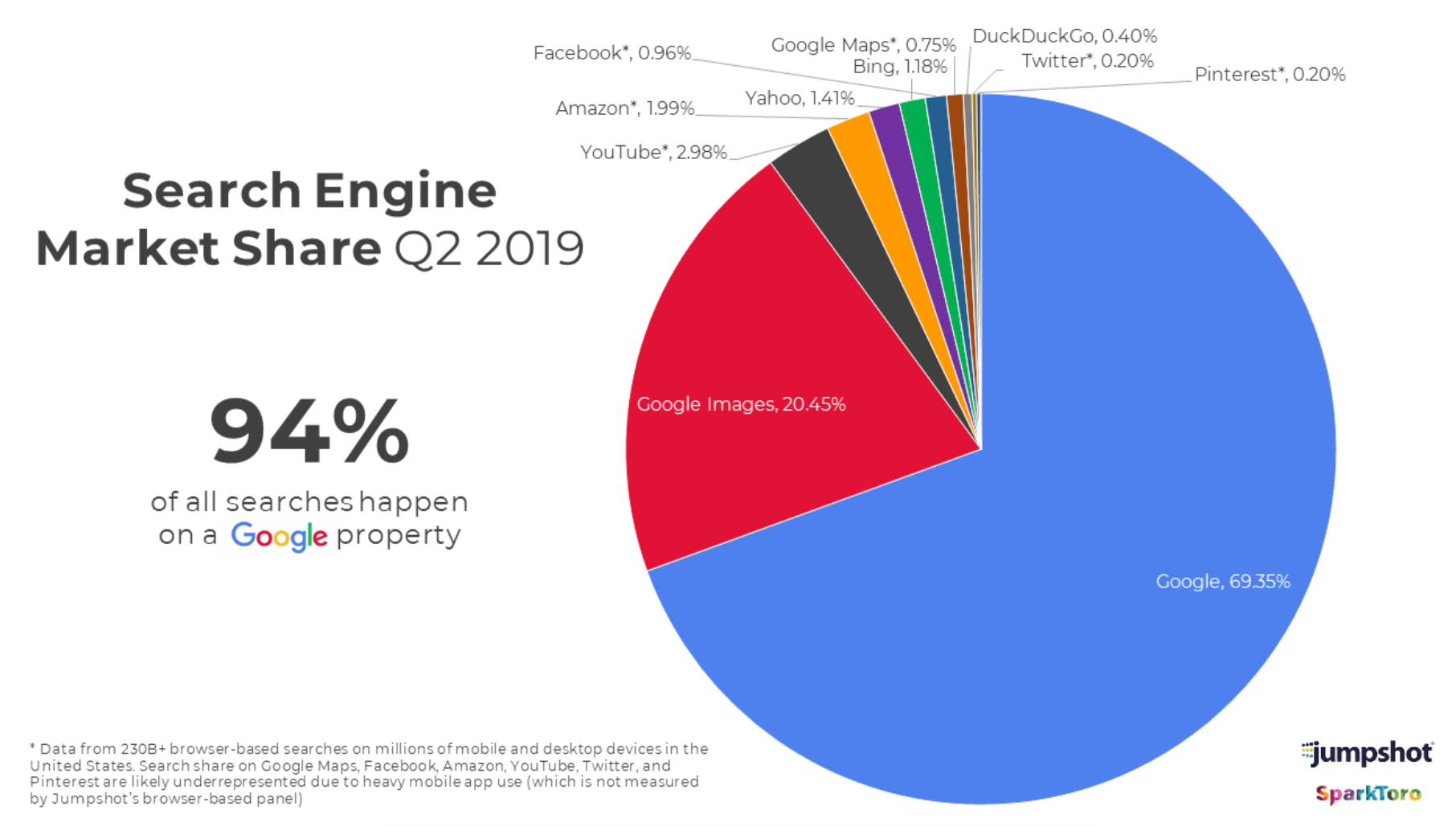
Поиск по картинкам a.k.a визуальный поиск — один из главных SEO-трендов последних лет.

Не включать этот пункт в общую стратегию продвижения — значит потерять изрядную часть поискового трафика. А чтобы не упускать трафик из картинок, а наоборот, привлекать его, пользуйтесь заботливо подготовленным нами чек-листом:
- Разместите релевантные, качественные, уникальные изображения
- Выберите подходящий формат
- Загрузите изображения подходящего размера
- Оптимизируйте вес файлов
- Пропишите имя файла
- Пропишите атрибуты alt и title
- Добавьте поясняющие подписи к картинкам
- Создайте карту сайта для изображений
- Внедрите микроразметку schema.org
- Используйте адаптивные изображения
Будем на связи!