В этих условиях необходимо держать руку на пульсе и отслеживать тренды веб-индустрии. Ну, а мы решили немного поделиться опытом, а так же заглянуть в будущее и рассказать, что станет трендом 2016 года.
Ориентация на клиента
Мы об этом писали уже очень много, но думаю, что стоит повториться, — для создания качественного сайта следует понимать, что хочет увидеть пользователь на посадочной странице. Дизайнер обязан представлять и предопределять сценарий поведения пользователя, его потребности. Контент должен быть привлекательным, а навигация понятной для широкой аудитории.
Плоский дизайн
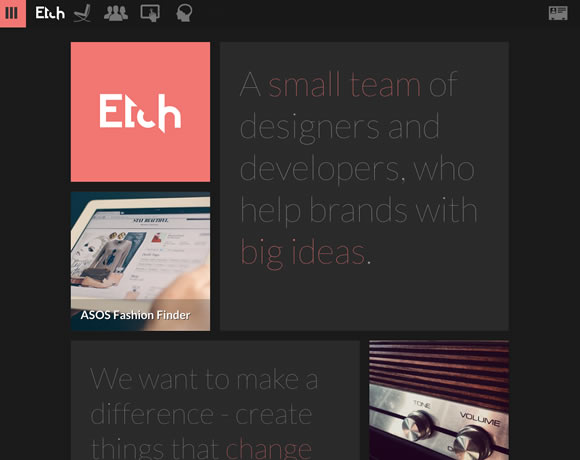
Тенденция разработки сайтов с плоским дизайном была актуальна ранее и продолжает такой оставаться в году наступившем. Основная причина использования плоского дизайна с точки зрения разработчиков: легкость и простота использования сайта. В статье, опубликованной на сайте 1stwebdesigner.com приведена следующая статистика: 68% веб-разработчиков считают, что плоский дизайн будет популярен еще около пяти лет.
Плоский дизайн помогает веб-разработчикам уделить больше внимания цветовой гамме, содержанию и использованию свободного пространства. Эта тенденция прослеживается на многих популярных веб-ресурсах.

Уникальный пользовательский опыт (UX)
Популярность стандартизации в дизайне сайтов привела к тому, что многие ресурсы мало чем отличаются друг от друга. Реализация на сайте уникального пользовательского опыта позволяет ресурсу стать более привлекательным и запоминающимся для аудитории.
Длинный скроллинг
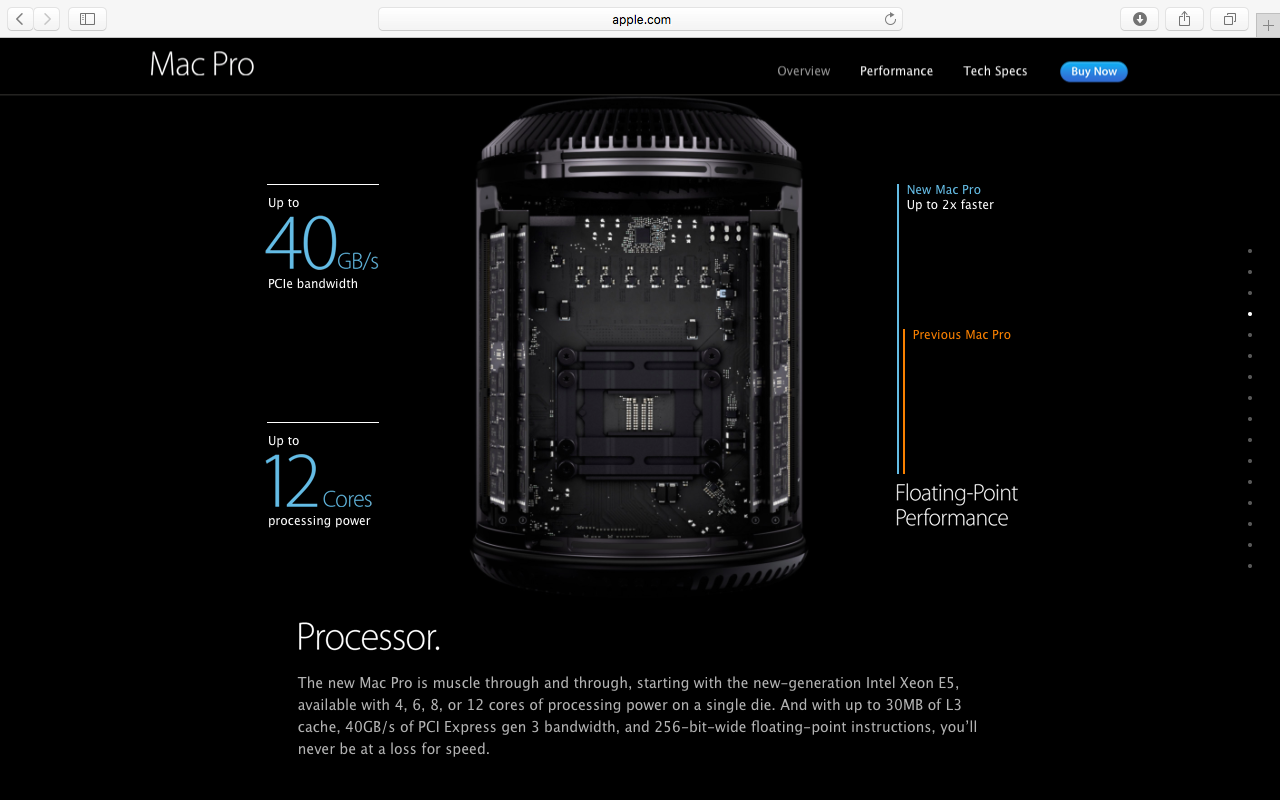
Длинный скроллинг — это появление отдельных элементов страниц только по требованию. Популярность связана с ростом посещаемости сайтов с мобильных устройств. По словам экспертов, у этой тенденции есть все шансы получить дальнейшее развитие в 2016 году.
Эта технология используется на сайте Apple, но несмотря на популярность она не всегда удобна в использовании. Иногда отсутствует синхронность между скролом мыши и изменением контента, что вызывает неудобства для пользователя.

Оптимизация времени загрузки
Тенденция не новая, но весьма важная. Пользователь не готов бесконечно ждать пока загрузится страница Вашего сайта, особенно если речь идет о просмотре ресурса на мобильном устройстве. Задержкой в загрузке Вы можете направить клиента прямо к конкурентам. Многие разработчики в погоне за уменьшением веса страниц уже начали использовать все возможности CSS3 вместо более тяжелого JavaScript.
По данным Aberdeen Group каждая вторая задержка в загрузке страницы приводит к уменьшению просмотров на 11% и удовлетворенность потребителей на 16%. Ясно, что повышение скорости Вашего веб-сайта важно для повышения позиций в поисковых системах.
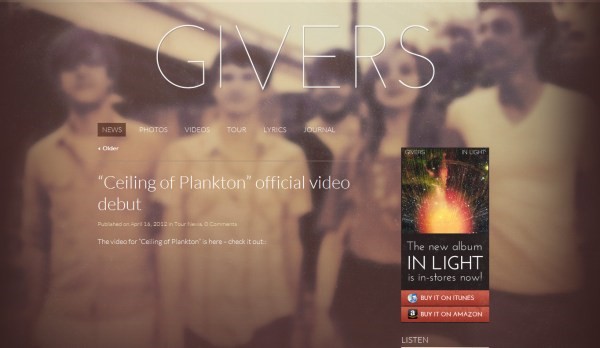
Размытие изображения
Проектировщики приняли во внимание эту тенденцию еще в 2015 году, но не многие ее используют. Веб-сайты с размытыми изображениями на заднем плане могут стать популярной тенденцией разработки веб-сайтов в 2016. Согласно данным Search Engine Watch, Facebook выявил, что размытие фона помогает ускорить время загрузки страницы на 30%.

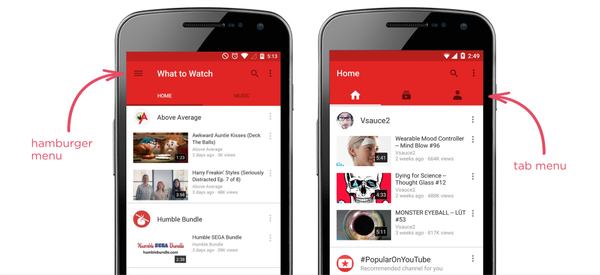
Отказ от «гамбургера»
В этом году дизайнеры начнут отказываться от использования иконки «гамбургера». Такие компании как Facebook, YouTube, Google, Apple и Microsoft уже заменили его на видимое меню, открывающие больше возможностей для навигации на маленьких мобильных экранах. Можно оставить самые важные пункты меню в «баре» страницы, чтобы они находились в пределах досягаемости, а менее необходимые убрать вниз.

Заключение
На рынке веб-технологий появится еще много интересных тенденций, и слепо следовать им в своей работе не обязательно. Что-то модно сейчас, а что-то станет популярно потом. Используйте только те технологии, которые будут полезны Вашим пользователям. Каждый проект уникален со своими необходимыми функциями и неповторимым дизайном.