Типографика объединяет две ключевые составляющие веб-дизайна: текст и визуал. Разумеется, использовать столь сильный инструмент надо аккуратно и умеючи. Так поговорим о том, какие критично важные термины типографики надо знать, что может пойти не так при оформлении веб-страниц, и каких ошибок надо бояться как огня.
Словом, как говорится в стихах одного поэта, «можно продать, и предать, и купить». И это очень точно передает задачу типографики — упаковать и оформить слово (текст) на сайте так, чтобы посетитель с удовольствием его прочитал и сделал то, что требуется: понял, запомнил, нажал, купил и заказал.
Что в статье:
- 5 ключевых терминов типографики
- 3 любопытных жаргонизма от профессионалов
- 3 главные ошибки, которые совершают неопытные веб-дизайнеры
5 ключевых терминов типографики
Стартуем с терминологии. Большинство терминов так или иначе на слуху, но освежить и закрепить знания никогда не бывает лишним.
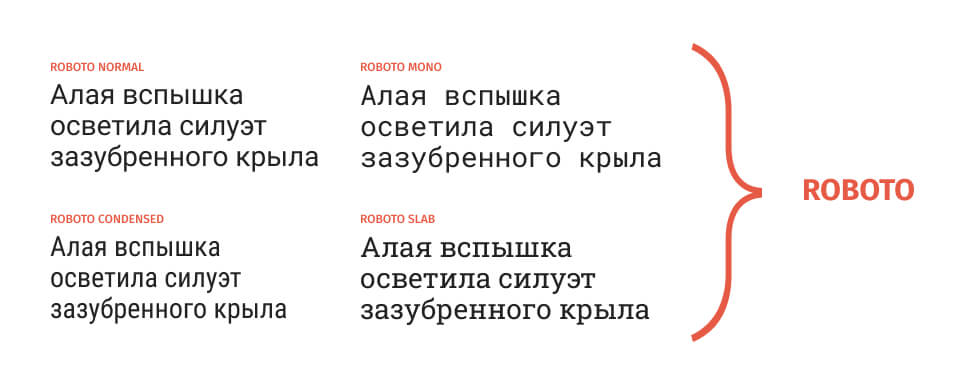
Гарнитура

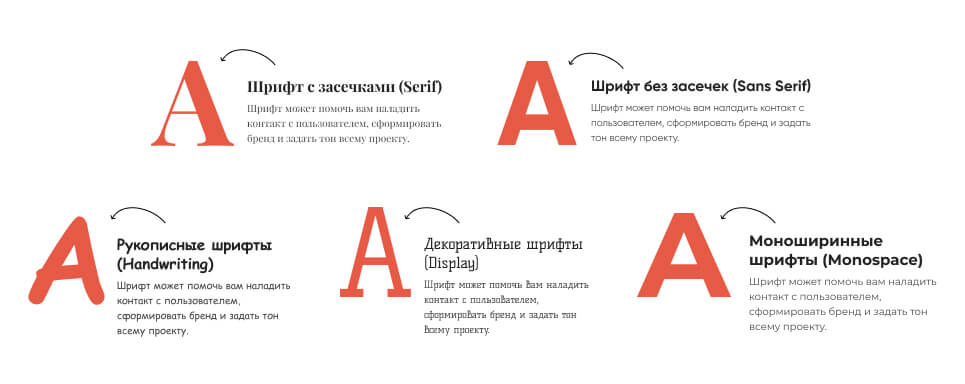
Гарнитура — это «семейство» шрифтов: с засечками и без засечек, рукописных, декоративных, моноширинных (непропорциональных) и других. Собирает в себе близкие по стилю шрифты одной природы, одной категории. К примеру, Roboto Bold — это отдельный шрифт, а Roboto — уже гарнитура.
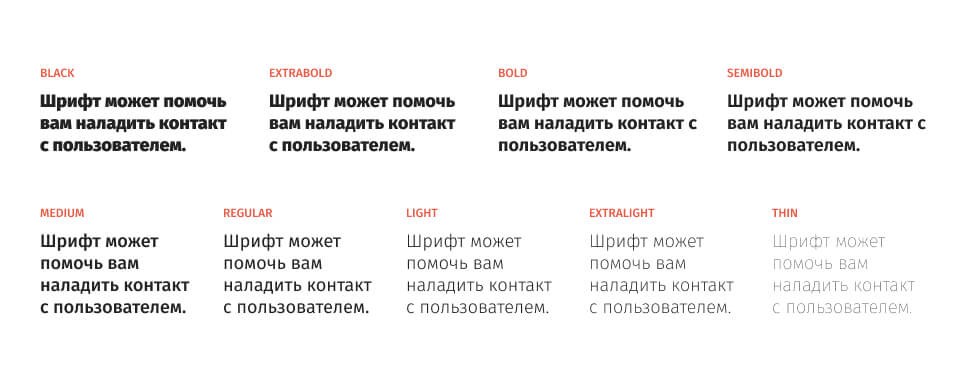
Насыщенность

Насыщенность — толщина основных и соединительных штрихов, изменяемая в различных начертаниях одноименных знаков. Степеней насыщенности много: Black, Bold, Extra Bold. Середина списка, как и всё сбалансированное, в большинстве случаев — самый верный выбор. Степени «с краёв», особенно Light и Extra Light, применять можно, конечно, но пристально глядя на шрифт и тщательно взвешивая все «за» и «против». Про Thin и редко, но всё же встречающийся Hair при работе в вебе постарайтесь вовсе забыть — такой текст слабо считывается со страницы, а на части экранов/мониторов и вовсе может создать неудобоваримый эффект поломанных полупикселей.
Кегль

Высота букв в наборе, исчисляемая в пикселях. Включает в себя в том числе верхние и нижние выносные элементы. Измеряется в типографских пунктах — pt. К примеру, буквы, набранные 14 кеглем = 14pt по высоте.
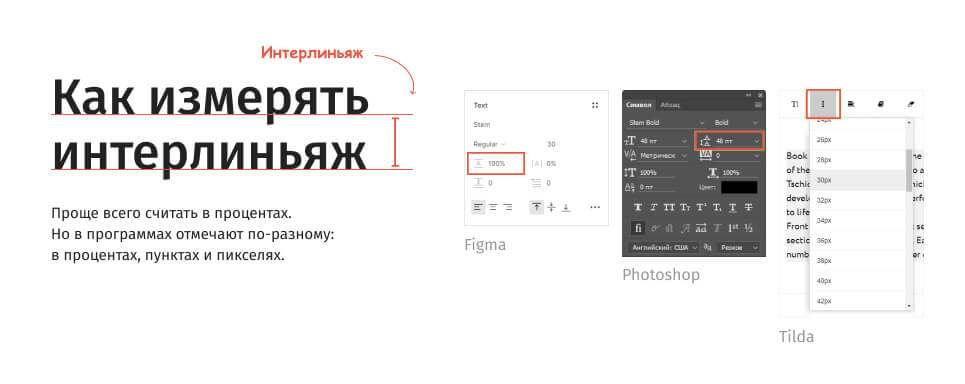
Интерлиньяж

Вертикальный интервал, который разделяет строки текста. При использовании прямого шрифта интерлиньяж меряют от базовой линии нижней строки до базовой линии строки, размещенной прямо над ней.
Пропорции

Сие есть показатель, который демонстрирует разбег ширины одноименных знаков в начертаниях одной и той же гарнитуры — от сверхузких до сверхшироких.
3 профессиональных жаргонизма
Общеобразовательная минутка: познакомьтесь поближе с тремя сленговыми определениями, которые периодически проскакивают в среде специалистов, но мало кому из простых людей понятны.
- «Выключка» (по левому краю, правому краю, центру) — это банальное выравнивание. В веб-дизайне к большим абзацам стандартно применяется выключка по левому краю. А вот для блоков с преимуществами, которые дизайнят с тематическими иконками сверху, используют центральную выключку.
- «Вдовы» — одиночные слова/предлоги на строчках, которые остаются в конце многострочных заголовков и абзацев.
- «Сирота» — оборванная на краю страницы часть строки, вторая часть которой уползла на новую страницу
Отметим для порядка, что за «вдовами» и «сиротами» более пристально следят в типографике при печати. В адаптивном вебе обычно как текст ляжет на страницу, так и оставляют. Однако, например, в двухстрочном заголовке оставлять «вдову», т. е. повисший на первой строке предлог — моветон, поэтому такие переносы всё же отслеживают.
3 главные ошибки неопытного веб-дизайнера
Много шрифтов

Заголовок h1 в статье на сайте — Roboto, заголовки h2 — Georgia, подзаголовки — Impact, сноски — Calibri, а основное текстовое полотно набрали, прости господи, Comic Sans? Вы только что дискредитировали себя как специалист.
Профессионал веб-дизайна всегда скажет, что высший скилл в работе — это сделать приятную глазу страницу, используя один-два шрифта либо максимум одну гарнитуру.
Недостаточный или чрезмерный интерлиньяж

Текст приятнее читать, когда интервалы между строками оставляют глазам место для отдыха. Хороший тон — применять интервал на 2 пункта больше, чем размер шрифта: при 10pt задайте интерлиньяж хотя бы в 12pt. Кстати, расстояние между абзацами тоже необходимо задавать интерлиньяжем, а не клацанием кнопки Enter.
Слишком короткие/длинные строки

Слишком коротко — в глазах рябит, слишком длинно — к концу первой строки просто теряется место перехода и смысл прочитанного. Какой должна быть длина строки, чтобы читатель просматривал текст быстро, легко и радостно? Золотая середина для сайта, который открывают на ПК/ноутбуке — 55-65 символов (хотя многие отводят по 100-120 символов на строку, и это не особо портит читабельность страниц).
Мобильная версия требует еще более коротких строк — 30-40 символов максимум. Как раз здесь минимализм — не модный тренд, а критически важное требование.
Помните о том, что хорошая типографика — это равновесие, баланс и гармония. Если пользователь чувствует, что ему комфортно читать тексты на вашем сайте, но не может сказать почему — значит, вы всё делаете правильно!