Яркие и неожиданные, сдержанные и винтажные. Мы собрали самые интересные визуальные решения в пользовательском интерфейсе и рекламе, которые были замечены в последнее время. И сделали прогноз на оставшиеся месяцы 2019 года.
Вдохновляйтесь трендами, внедряйте новое и привлекайте посетителей.
Еще больше 3D в интерфейсе
3D-графика все чаще используется в пользовательском интерфейсе (UI). Все благодаря техническим возможностям новых браузеров, которые позволяют внедрять сложные визуальные решения в UI и не вредить производительности. 3D окончательно перестает быть визуальной роскошью, а становится полезным инструментом для коммуникации с потребителями.

Воплощение сложных графических решений помогает впечатлить пользователя, но в этом есть и практический смысл. Предприятия, которые имеют дело со сложными технологическими процессами могут их визуализировать. Таким образом 3D-графика помогает объяснять непростые вещи с помощью визуализации: пользователь может заглянуть внутрь производства и составить более точное представление о том, чем занимается компания.
Эволюция градиентов. Цвета станут ярче, фон потемнеет
Градиенты пережили новую волну популярности в 2018 году после презентации IPhone X. Компания украсила ими главную страницу и другие элементы в своих рекламных материалах. Пример был подхвачен. Дизайнеры начали осваивать эффектные многоцветные градиенты и применять их в пользовательском интерфейсе. Эксперименты и находки продолжаются, чему способствует отличная цветопередача современных экранов. Во второй половине 2019 годы градиенты превратятся в естественный и привычный элемент дизайна. С его помощью композиция будет получать больше глубины и объема.

Стоит отметить еще одну особенность градиентов в 2019: дизайнеры начали использовать их вместе с темным фоном. Такой подход помогает создать особенное настроение.

Винтажные фото. Теплые и приглушенные цвета в иллюстрациях
На каждый тренд найдется противоположная тенденция. Вероятно, такая реакция диктуется нашей тягой к разнообразию. В 2018 и начале 2019 авторы довольно часто прибегали к приглушенным теплым тонам в иллюстрациях, будто бы реагируя на популярность насыщенных и смелых градиентов. Если некоторое время назад дизайнерам настоятельно рекомендовали избегать приглушенной гаммы, то цветовая палитра многих фотографий и иллюстраций будто бы напоминают времена, когда камеры и экраны не могли передать глубокие насыщенные цвета.

Тренд на винтажные фото — это стремление передать зрителю эстетику мягких и атмосферных кадров 70-ых и 80-ых годов. Такие фото обладают теплой гаммой, где нет места кричащим и ярким цветам.

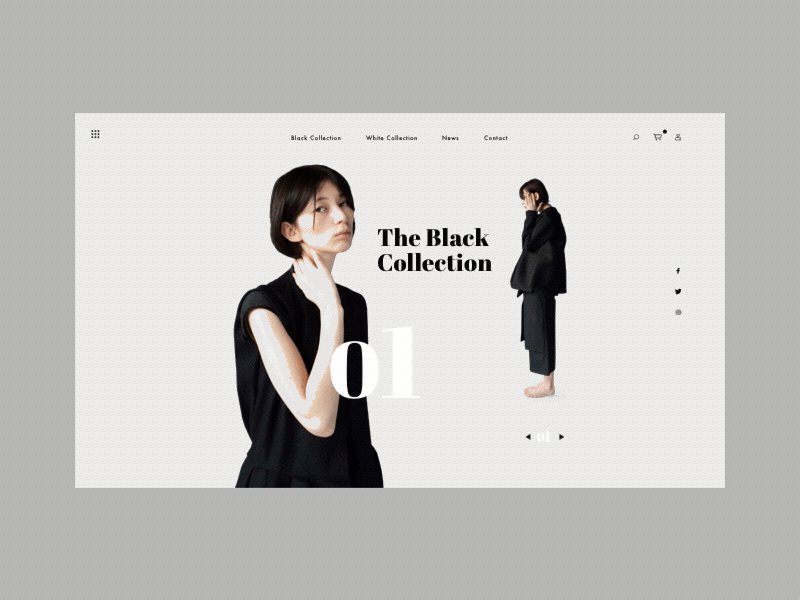
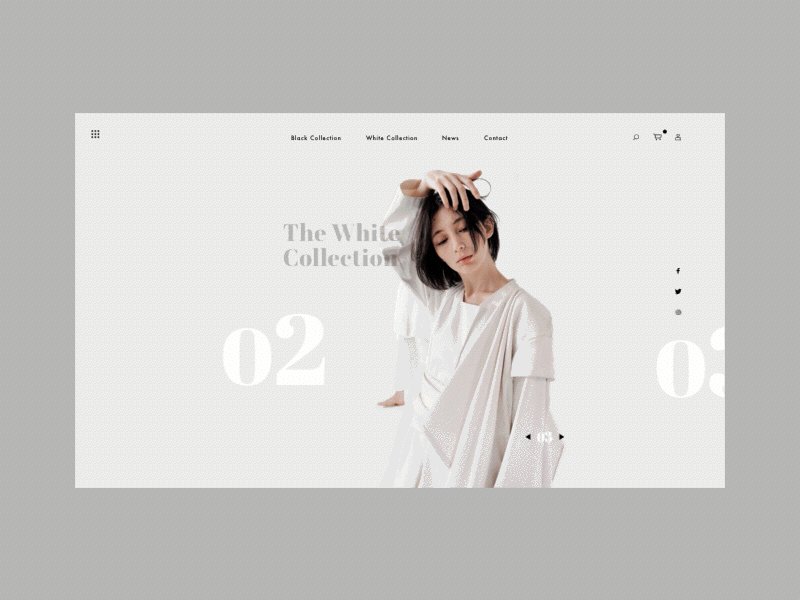
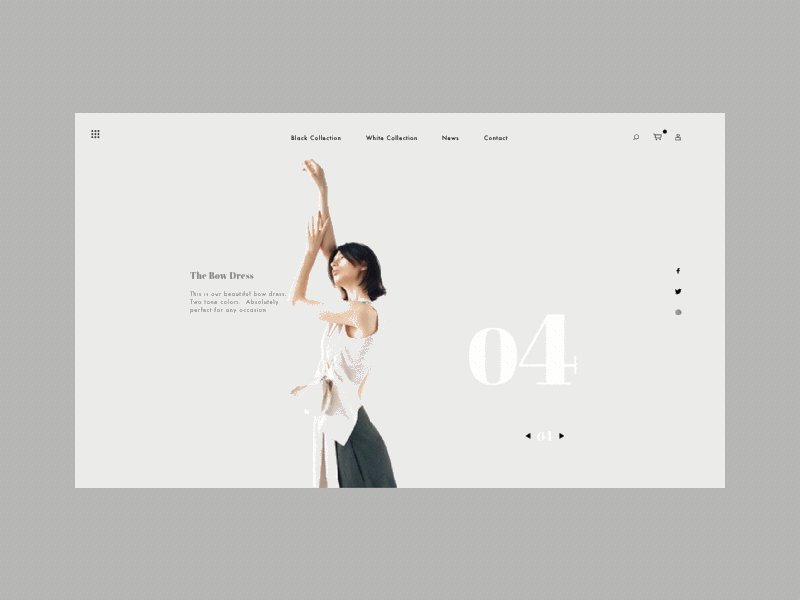
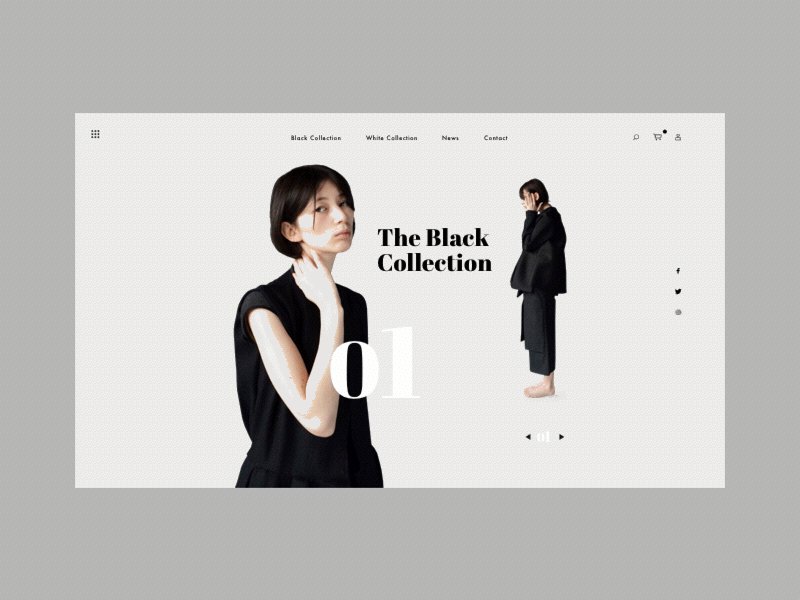
Анимация на сайте остается востребованной
Мы будем чаще встречать анимацию на сайтах и в лентах соцсетей, ведь она вдыхает в них больше жизни. Motion-дизайн особенно хорош в beauty-проектах. Вы можете убедиться в этом на примере ниже.

Подвижные элементы не только привлекают внимание, но и помогают вовлечь посетителя во взаимодействие. Motion-дизайн подходит для реализации микровзаимодействий как на корпоративном сайте, так и в мобильном приложении.

Несомненно, motion-дизайн будет развиваться, и к нему будут продолжать прибегать дизайнеры. Анимация будет становиться сложнее, интереснее и более востребованной, ведь с помощью анимированного движения элементов можно объяснять сложные идеи и систематизировать информацию в лаконичной и понятной форме.
Псевдо 3D
Напоследок разберем более редкий, но не менее любопытный тренд. За внимание пользователей можно бороться с помощью иллюзии 3D — плоского дизайна с эффектом объема, который создается с помощью игры света и тени.