Довольно много статей мы уже посвятили данной теме Сегодня же, мы предлагаем подвести некоторые итоги в понятии юзабилити и эргономики сайта.
Веб-интерфейс - это своеобразное искусство организации сайта, который позволяет пользователю легко ориентироваться в его структуре. Ниже будут представлены некоторые советы, которые помогу вам создать сайт, на котором будет легко перемещаться.

Эргономика сайта является основным критериям по которому пользователь определяет, остаться на сайте или нет. Он должен чувствовать себя комфортно, понимать логику навигации ресурса. Исходя из этого, предлагаю рассмотреть основные правила, которые необходимо использовать при разработке сайта и для удержания посетителей на сайте.
Советы для улучшения эргономики сайта
В основе всего, как ни странно, лежит простая логика. Очень часто веб-мастера настолько погружаются в функционал проекта, что для него все выглядит очень просто и прозрачно — он точно знает, на какую кнопку нужно нажать, чтобы попасть в тот или иной раздел. Однако, пользователь, который впервые приходит на сайт, может не увидеть этих «очевидных» элементов на сайте, дизориентироваться и уйти.
Именно поэтому, при разработке и проектировании сайта нужно вставать на место пользователя и постараться «увидеть» сайт именно его глазами.
Домашняя страница
Это самая важная страница на сайте, его «входная дверь», которая должна рассказать в течении нескольких секунд пользователю всю основную информацию о компании / продукте / услугах.
О роли домашней страницы мы очень подробно писали в статье «Юзабилити — в чем соль?». Не вижу смысла повторяться, поэтому просто рекомендую внимательно ознакомиться с полным текстом данной статьи.
Простота навигации
Навигация вашего сайта должна быть интуитивно-понятна, последовательна и не теряться при переходах на разные страницы. Выбирайте упрощенную подачу меню сайта, читабельный шрифт.

По стандарту, навигация сайта бывает либо горизонтальной, либо вертикальной. Горизонтальная навигация располагается, как правило, в шапке сайта, она не должна содержать слишком много ссылок (6-7 достаточно). Названия разделов должны соответствовать информации, которая будет в этих разделах представлена.
Желательно так же зафиксировать навигацию при прокрутке страницы. Особенно это актуально для длинных лендингов, т.к. при длительной прокрутке, пользователю врятли захочется проделать тот же длинный путь наверх, чтобы перейти в другой раздел.
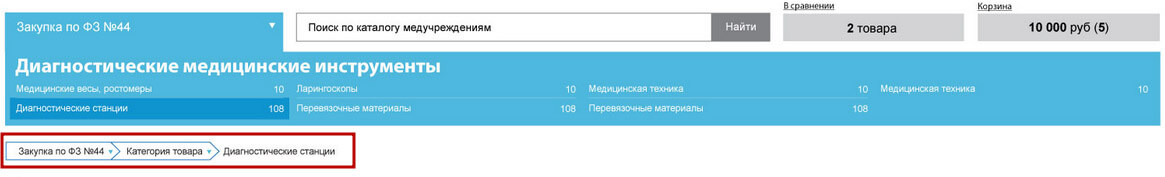
Если на сайте предполагается сложная структура и большое количество разделов и подразделов, следует использовать выпадающее меню или даже выпадающие хлебные крошки.

Подобного рода дополнения позволят пользователю не проводить много времени за поиском нужного раздела, а перемещаться по сайту быстро и свободно, больше вчитываясь в содержание контента.
Читабельность сайта: советы по дизайну
Ваш сайт будет просматриваться многими пользователями и на любых видах устройств. Именно поэтому, еще на этапе согласования технического задания важно учитывать его адаптацию под мобильные устройства и планшеты. При «отзывчивом» дизайне пользователю будет гораздо проще ориентироваться на вашем ресурсе, что позволит вам увеличить конверсию сайта.
Содержание и структура контента
Конечно, вы понимаете, что мы никогда не читаем веб-страницу как книгу. Просматривая сайт, глаза пользователя цепляются за заголовки и изображения. При этом, если заголовок его заинтересовал, то он, возможно, ознакомиться с содержанием самой статьи.
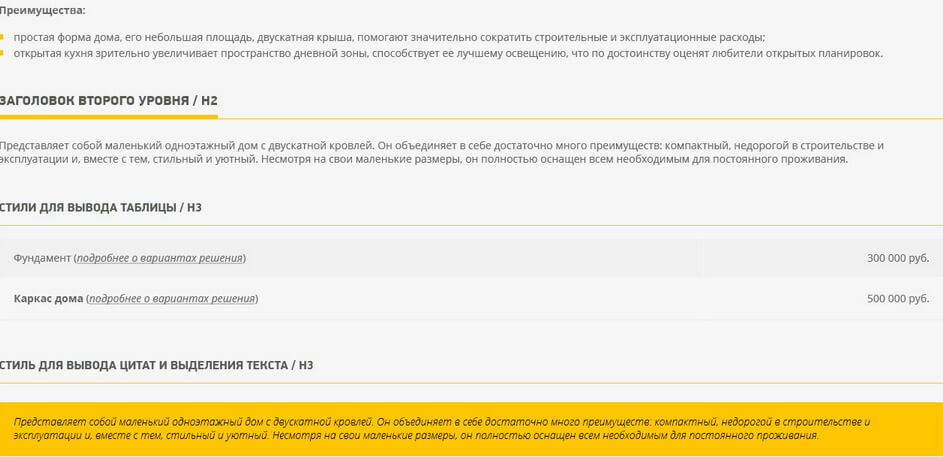
Исходя из этого, веб-страница не должна быть однообразной. Разделите ее на абзацы, используйте заголовки h1, подзаголовки (h2-h4), выделяйте цитаты, вставляйте оптимизированные изображения.
По-умолчанию, при разработке проектов мы всегда разрабатываем страницу контента с продуманными стилями:

Однако, иногда требуется разрабатывать индивидуальный дизайн контента для каждой страницы. Для примера, можете ознакомиться с разделом «Встречают по одежке» в статье ТОП и продажи — одно и то же?
Если данной информации вам оказалось недостаточно и вы хотите глубже разобрать свой ресурс, обращайтесь к нам. Наши маркетологи и дизайнеры могут провести анализ всего сайта на предмет его удобства, а так же дать ряд рекоммендаций по его улучшению.