Не так давно мы выпустили сайт для юридической компании «ЮРКОНС.КОМ». Компания осуществляет юридическое сопровождение бизнеса, представление интересов в судах общей юрисдикции и арбитражных судах.
Мы решили поделиться с вами тем, как создаются подобные ресурсы, иначе говоря, как происходит процесс разработки дизайна - от идеи до реализации.
Все начинается с Брифа
Ни одна работа в нашей компании не начинается спонтанно. Для того, чтобы понять, что нужно Заказчику и его бизнесу, на начальном этапе работы проводится анкетирование (бриффинг), который выявляет основные требования к ресурсу.
Далее наши специалисты разрабатывают контент-стратегию, которая позволяет понять цели и задачи, стоящие перед сайтом, а так же способы их решения, выявить целевую аудиторию и ее потребности.

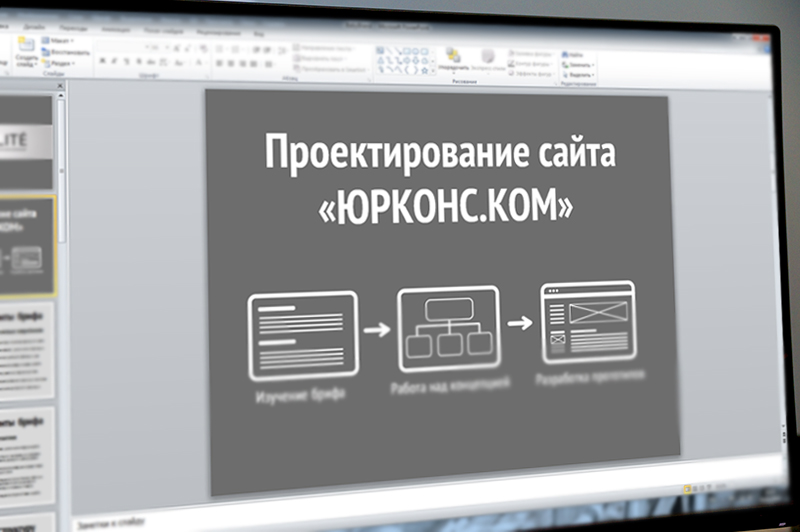
Однако, самым важным составляющим контент-стратегии является разработка информационной структуры сайта, которая поможет представить проект в виде алгоритма и точно определить тип информации, необходимый для будущего наполнения ресурса.
Всем давно известно, что как бы ни был красив сайт, самое важное в его работе - это контент и его содержание.
В нашем блоге мы довольно много статей посвятили контенту.
Прототип и эскиз - в чем разница?
Предлагаю сначала разобрать с терминами.
Прототип - «черновая» реализация базовой функциональности сайта и основных ее элементов для анализа работы системы в целом.
Прототипы бывают простыми, детализированными и интерактивным. Простой прототип, иначе можно назвать схемой, которая показывает расположение элементов. На подобных прототипах не предусматривают текст, чаще всего его заменяют черными линиями, чтобы обозначить месторасположение. Данные прототипы малоэффективны и необходимы только для общего представления макета.
Детализированные прототипы предусматривают текст и проектирование всех основных форм и элементов. Чаше всего детализированные статичные прототипы используются для коммерческих сайтов.
На примере нашей работы для компании «ЮРКОНС.КОМ» видно, что вместе с прототипом мы разрабатывали эскизы слайд-шоу:

Эскиз — предварительный набросок, фиксирующий замысел художественного произведения, сооружения, механизма или отдельной его части.
Эскиз не всегда нужен в прототипе, однако, в данном случае - весь замысел веб-сайта был построен на презентации компании в виде слайд-шоу, объясняющего область деятельности компании и располагающего пользователя к дальнейшей работе с сайтом.
Что же касается интерактивных детальных прототипов, они помогают увидеть элементы в действии. Интерактивный прототип разрабатывается в основном для крупных интернет-магазинов или каталогов, которые подразумевают использование широкого функционала.
Каждый разработанный прототип должен сопровождаться подробной презентацией и обсуждением всех деталей с Заказчиком.
Его величество дизайн
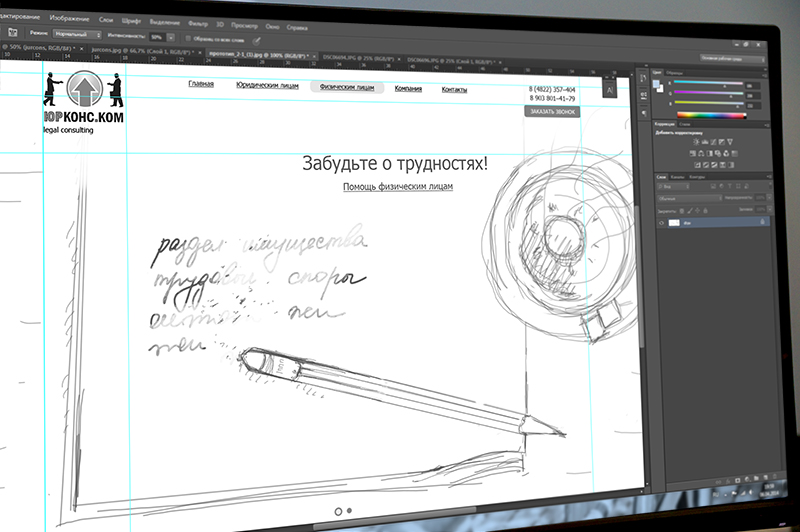
Все требования собраны, прототип утвержден. Начинается активная работа над созданием дизайна будущего сайта, всех элементов и ключевых разделов:

Описание работы в портфолио - http://st-lt.ru/portfolio/