Мы нередко сталкиваемся с заказчиками, которые опасаются делать редизайн своих сайтов. Мол, у нас и без того все в порядке с охватом и конверсиями, и вдруг после смены дизайна будет хуже? Позиции в выдаче упадут, клиенты перестанут делать заявки…
Спешим заверить: такого не произойдет. Если, конечно, вы доверяете редизайн веб-ресурса профессионалам в области SEO, которые смогут сохранить позиции. Ведь под редизайном сайта понимают не только смену оформления страниц (фона, шрифтов). Это комплексная работа, которая включает в себя улучшение юзабилити, а также добавление, доработку либо устранение того или иного функционала на сайте.

Ключевая цель редизайна — сделать веб-ресурс удобным для пользователя: упростить пользовательский путь, помочь быстро найти нужный элемент или раздел, предоставить полезную информацию. Чем больше удобства, тем выше шанс, что пользователь составит о бренде хорошее мнение, а значит, будет охотнее делать заказы.
Наглядный пример редизайна сайта
В данном кейсе мы меняли устаревший дизайн сайта на новый, а также переносили сайт с системы управления WordPress на CMS MODX (смена CMS — не обязательное условие редизайна, просто в этом случае она потребовалась заказчику).
Вот как это выглядело в целом:
Первый экран на старом дизайне

Первый экран на новом дизайне

Немалую часть мероприятий по переносу составила именно работа над дизайном. В первую очередь, работая над новым сайтом, мы изменили общий подход к визуалу и расположение блоков. Основывались при этом на итогах анализа поведения пользователей.
Например, известно, что наличие иллюстрации в карточке товара повышает шансы получить заказ из карточки. Кроме того, дизайн самой карточки на коммерческом сайте желательно подстроить под привычный дизайн карточек на маркетплейсах и в крупных интернет-магазинах. Тогда пользователи интуитивно понимают, какой элемент дизайна в какой зоне страницы они увидят — и если захотят нажать на кнопку заказа, то найдут ее именно там, где ожидали. А значит, сразу нажмут.
Первый экран страницы товара на старом дизайне

Первый экран страницы товара на новом дизайне

Опять-таки с целью повысить конверсии (и юзабилити) мы добавили на страницы актуальные CTA-элементы: кнопки, формы для обратной связи, офферы.
Шапка на старом дизайне

Шапка на новом дизайне

И визуализировали важные с точки зрения пользователя коммерческие блоки — УТП, этапы работы.
УТП на старом дизайне

УТП на новом дизайне

Erid: 2VtzqvRysZ3
Влияние редизайна на позиции в выдаче и SEO
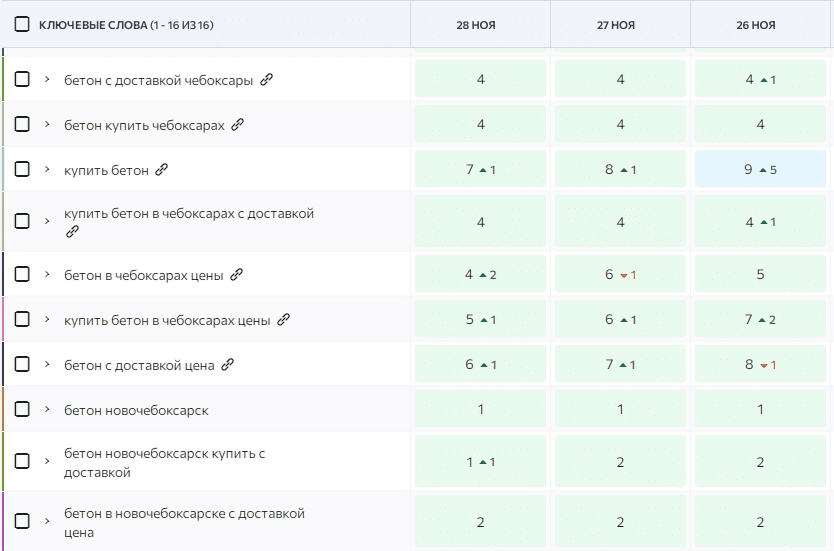
Проект изначально входил в ТОП-10 по продвигаемым ключам. Следовательно, при переезде требовалось сохранить ТОПовые позиции.

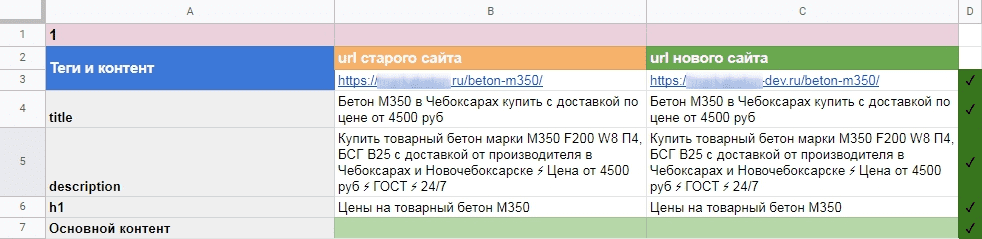
Для этого перед тем, как выполнить перенос, мы спарсили HTML-структуру старого и нового сайтов (в процессе разработки новый сайт располагался на тестовом домене) и подготовили таблицу сопоставления.

Основные этапы работы выглядели так:
- Перед переносом спарсили (соотнесли для сравнения и корректировки) HTML-структуру старого и нового сайтов.
- Подготовили подробную таблицу сопоставления, куда вошли перечни URL-адресов, значения тегов (Title, Description, H1), основной контент страниц.
- Перенесли «урлы», значения тегов и базовый контент, а также счетчик «Яндекс Метрики» со старого сайта на новый.
- Настроили цели в системах веб-статистики на новые элементы: телефоны, CTA-кнопки, формы.
- Обновили файл robots.txt с учетом новых адресов административной панели, файлов стилей, скриптов и других ресурсов.
Поскольку нам удалось сохранить все URL-адреса, настройка 301-х редиректов (перенаправлений на актуальные страницы) не потребовалась. Это означает, что мы сберегли поведенческие факторы, накопленные веб-страницами старого сайта — за счет этого часто удается сохранить и позиции в выдаче.
Наконец, после переноса, для итоговой проверки технического состояния, мы еще раз спарсили сайт. Проблем выявлено не было, мелкие корректировки внесли успешно.

К слову, в таких случаях совершенно не обязательно приходится вручную переносить, например, те же характеристики товаров в каталогах. Парсинг дает возможность импортировать их на новый сайт автоматически.
Еще примеры
Редизайном сайтов мы занимаемся часто. Поэтому у нас есть опыт подобных работ, по итогам которых сайты заказчиков не только не теряли конверсии и позиции в выдаче — наоборот, эти показатели улучшались.
Так, в этом кейсе мы оптимизировали дизайн веб-ресурса в рамках общей оптимизации — в результате новый сайт получил в 4,5 раза большую видимость по ключевым запросам, чем старый.
Листинг на старом дизайне

Листинг на новом дизайне

А здесь редизайн в рамках оптимизации поспособствовал тому, что позиции и посещаемость сайта выросли больше чем в 7 раз. И это логично, ведь пользователи интуитивно понимают: если владелец сайта не позаботился о том, чтобы сделать его привлекательным, соответствующим потребностям клиентов в плане юзабилити, значит, он будет таким же безответственным и при поставке товаров либо оказании услуг.
Иногда достаточно изменить дизайн одной страницы, чтобы это отразилось на конверсиях. Например, когда мы выполнили редизайн корзины для пекарни:
Было

Стало

В корзине со старым дизайном форма заказа занимала очень много места на экране, соответственно увеличивались сроки оформления заказа. В новом дизайне мы сделали форму заказа более компактной, не требующей пристального внимания пользователей. В результате редизайна заметно увеличился процент оформлений заказа из корзины — на 60%!
Итого
Выполнять редизайн сайтов не только можно, но и нужно, чтобы быть в тренде. Единственный нюанс — заказывать такие услуги следует у подлинных мастеров в области SEO. Они смогут сохранить (часто и улучшить) в ходе работ как позиции, так и прочие выгодные характеристики оптимизации.
Иногда на улучшение работает изменение одного-единственного элемента — достаточно столкнуться с этим на практике один раз, чтобы понять, как важен редизайн сайтов от знатоков. ;)










